Spolu s ASP.NET MVC přišly i nové "pěkné URL". Samozřejmě nebyly výsadou pouze MVC, i u WebForms se daly řešit, ovšem jejich vytvoření nebylo tolik efektivní a jednoduché. Od verze ASP.NET 4.0 lze tyto pěkné adresy URL generovat stejně jednoduše jako u MVC. Pojďme se nyní podívat, jak na to.
Jak to bude vypadat
Při programování webových aplikací jste se určitě setkali s tím, že jste potřebovali dynamicky generovat obsah na základě nějakého prvku v adrese URL. Představme si nyní, že máme webovou aplikaci, ve které zobrazujeme články z nějakého zdroje dat (nejčastěji databáze). Typicky by zápis při generování obsahu vypadal asi takto:
http://localhost:14412/ViewArticle.aspx?articleID=12
Je to zápis logický pro aplikaci, ovšem pro cílového klienta většinou ne. Tento vzhled je hůře stravitelný jak pro toho, kdo stránku prohlíží, tak pro různé vyhledávače apod. My bychom tedy chtěli něco takového:
http://localhost:14412/Articles/12
Jdeme programovat
Pojďme rovnou společně programovat!
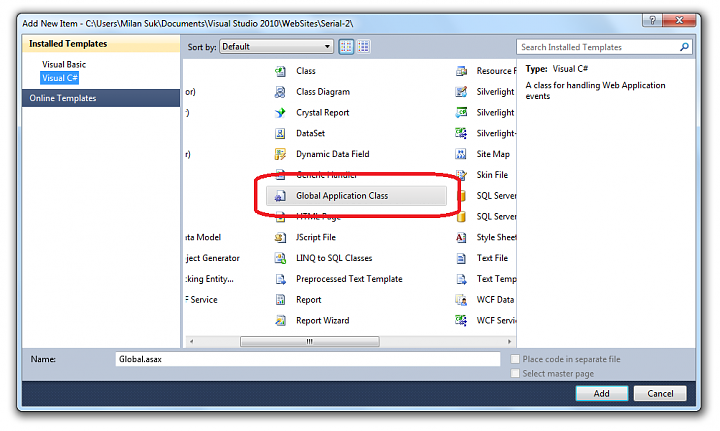
Otevřte si Visual Studio a vytvořte novou prázdnou webovou aplikaci. Nejdříve vytvoříme stránku Default.aspx. Dále budeme potřebovat soubor Global.asax.
Soubor rovnou otevřeme. Vidíme, že je zde připravených pět metod, které reagují na základní životní události naší webové aplikace. Nás bude zajímat metoda Application_Start().
Jak to bude fungovat?
Aplikaci nějak musíme říci, že za přepokladu zadání určitého tvaru adresy URL se má zobrazit obsah nějaké stránky aspx.
Pro tento účel je v ASP.NET připravený tzv. Routing. Veškeré třídy lze nalézt na System.Web.Routing. Zde je připravena třída RouteTable s kolekcí Routes. Do této kolekce budeme pomocí metody MapPageRoute přidávat další pravidla pro adresy URL.
V našem konkrétním případě přidáme do metody Application_Start tyto řádky kódu:
void Application_Start(object sender, EventArgs e)
{
System.Web.Routing.RouteTable.Routes.MapPageRoute("MyRoute", // název routy
"Page/{Page}", // vzor, jak bude vypadat adresa URL
"~/Default.aspx" // fyzický soubor, který se bude otevírat při zadání adresy v předešlém parametru
);
}
Metoda má v tomto případě tři parametry:
- 1. parametr - string - označení routy. Tyto názvy nejsou na webu nikde zobrazovány. Slouží k tomu, když chceme s routou pracovat (např. vytvářet adresy - také si v tomto článku ukážeme).
- 2. parametr - string - vzhled, jaký bude mít výsledná adresa. Mezi složené závorky { & } se uzavírají identifikační názvy dynamických prvků v adrese (např. při použití pro ID článku, stránky atp.).
- 3. parametr - string - fyzický soubor, který se použije při zadání adresy.
Úprava stránky aspx
Nyní do stránky necháme dynamicky generovat ID vybrané stránky (to, co se dosadí za {Page}). Ovšem k zadané hodnotě se nedostaneme přes Request.QueryString[int index], nýbrž budeme muset použít třídu určenou pro práci s Route:
// proměnná, skrze kterou budeme zobrazovat získané hodnoty
public string PageNameString;
protected void Page_Load(object sender, EventArgs e)
{
// uložení hodnoty do proměnné PageNameString
PageNameString = RouteData.Values["Page"].ToString();
}
Nyní ve stránce můžeme pohodlně pracovat s hodnotou skrze proměnnou PageNameString. S hodnotou si můžete pohrát, jak chcete, např. generovat nějaká data z databáze. Já poukáži na naprosto primitivní aplikaci, kde hodnotu pouze vypíšu:
<h1>Stránka <% Response.Write(PageNameString); %></h1>
<p>Nacházíte se na stránce s číselným označením <% Response.Write(PageNameString); %></p>
Výsledek by mohl vypadat nějak takto:
Text se samozřejmě bude měnit na základě zadané hodnoty v adresním řádku prohlížeče za klíčovým slovem Page.
Odkazování na další stránky
Pokud budeme chtít odkazovat na další stránky, např. na stránku, která bude mít ID hodnoty 26, nebude to žádný problém. Normálně sestavíme adresu :
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/Page/26">Přejít na stránku 26</asp:HyperLink>
Toto řešení je samozřejmě možné a funguje tak, jak má. Ovšem za předpokladu, že takovýchto odkazů na webu máme víc a najednou se rozhodneme trochu změnit systém zobrazování adresy z Page/{Page} na např. MyWeb/Page/{Page}, všechny odkazy budou nefunkční.
Proto je lepší generovat odkazy dynamicky. K tomu máme v ASP.NET metodu GetRouteURL, která tuto adresu generuje na základě registrované routy v našem Global.asax. Metoda má dva parametry: první je název routy (první parametr metody MapPageRoute v Global.asax), druhý je anonymní objekt, který bude definovat hodnoty dynamicky definovaných prvků v URL.
Při generování adresy pro náš HyperLink by zdrojový kód vypadal asi takto:
HyperLink1.NavigateUrl = GetRouteUrl("MyRoute", // název routy
new { Page = "56" } // anonymní objekt definují prvky routy
);
Další možnosti zápisu...
Pokud bychom chtěli adresu generovat do komponenty HyperLink přímo ve stránce aspx, můžeme použít tento zápis:
<%$ RouteURL: Page=26 %>
Naopak pokud bychom chtěli hodnotu do stránky vrátit, lze použít ekvivalentní zápis:
<%$ RouteValue: Page %>
Samozřejmě jsou tyto zápisy platné při použití u vlastností komponent. Pokud je zapíšete jenom tak do stránky aspx, aplikace vyhodí chybu.
Na závěr
V dnešní době je vytváření přívětivých URL prakticky samozřejmost. Do jisté míry to i znepříjemňuje život útočníkům na webové stránky, zejména v případě, kdy v URL předáváme ID pro nějaký SQL dotaz...
Doufám, že vám tento článek přinesl zase něco dalšího. Také jsem se trochu snažil dokázat, jak WebForms dokážou konkurovat MVC.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu