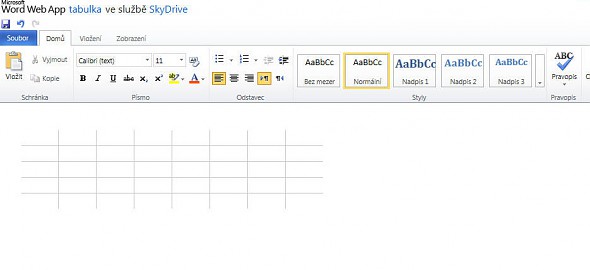
Ahoj, rád bych dostal tabulku, která vypadá následovně:

Když dám tabulce frame="void" tak to sice funguje, ale jen dokud nenastavím border u td elementů a nechce se mi každé/některým buňkám připisovat třídu...Nevíte prosím jak na to jednoduššeji?
Děkuji
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu




 Nahlásit jako SPAM
Nahlásit jako SPAM IP: 89.102.8.–
IP: 89.102.8.– Věrný člen
Věrný člen Zjistit počet nových příspěvků
Zjistit počet nových příspěvků

































