
Jak nejjednodušeji vytvořit svou webovou prezentaci ve Flashi? Kdy použít klascickou (x)html stránku a kdy Flash? Na tyto otázky se pokusím odpovědět v tomto článku, který je rozšířením kurzu, a ve kterém vysvětlím praktické využití ActionScriptu...
Flash vs. (x)html
Než se pustíte do své stránky, je nutné si uvědomit, kterou technologii použít. Grafici často přehlíží přehlednost a další aspekty kvůli grafickému vzhledu, je to nekonečný spor a u Flashe to platí dvojnásob, protože webdesignér nemá ničím svázané ruce a může si dělat co se mu zachce. Proto si pomatujte, že ne vždy znamená více efektů lepší prezentaci! Abych byl konkrétní pojďme se podívat na druhy webů.- Zpravodajské weby a e-ziny: U tohoto druhu stránek je určitě lepší použít klasické rozvržení ((x)html), ve Flashi si takový web ani nedokážu představit, cílem bývá rychle zpřístupnit co nejvíce uživatelům množství informací.
- Osobní stránky: V této skupině bych Flash doporučil, pokud by se tím neztratila přehlednost.
- Firemní prezentace: Tady je využití Flashe docela na místě, protože profesionálně provedená prezentace určitě udělá o firmě dobrý dojem.
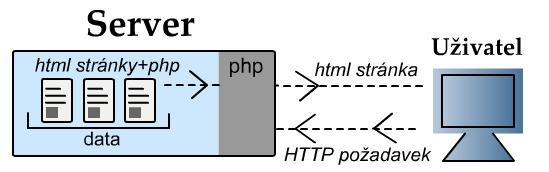
Pro Flash hovoří také jiné faktory, například klasické www stránky fungují na principu požadavku HTTP - uživatel odešle požadavek serveru o konkrétní soubor a ten mu pošle zpět celou stránku, i když se změní jenom část. To stejné platí i u scriptů na straně serveru (PHP, ASP...). Ve Flashi to však není nutné, stačí načíst napoprvé celý .swf, a tak se například při úspešném odeslání e-mailu změní jen ta část, kterou chceme.

První způsob
První a nejjednodušší způsob je zorganizovat si layout webu pomocí snímků a vrstev - jednu vrstvu pro menu, druhou na obsah atd... Samozřejmě by nebylo nutné vytvářet si samostatnou vrstvu pro menu, ale pak by musela být grafika menu na každém klíčovém snímku a kdyby bylo nutné něco v menu změnit, museli byste měnit každý snímek. Vrstva menu bude pro všechny stránky společná, proto bude mít jen jeden klíčový snímek (je označený kolečkem), novou vrstvu vytvoříte přes menu Insert>Timeline>Layer, snímek F5, klíčový snímek F6. Poté by měly vrstvy vypadat takhle:

Kvůli lepší orientaci je dobré si vrstvy pojmenovat, to uděláte dvojtým kliknutím na název vrstvy. Teď stačí do vrstev doplnit grafiku, takže klikněte na vrstvu menu a dokreslete grafiku menu, nejjednodušší bude tam dát buttony, kterým poté nastavíme akce.

Všimněte si, že ať označíme jakýkoliv snímek, menu se tam pořád zobrazuje. Jednotlivé stránky budou na snímcích osy obsah, výhodné je pojmenovat si snímky kvůli pozdějšímu odkazování v ActionScriptu.

První věcí, kterou uděláme v ActionScriptu je přidání příkazu stop() na první snímek, kvůli zastavení přehrávání animace. Teď už stačí jenom oživit menu - každý button po kliknutí přejde na požadovanou stránku (frame), to uděláte zachycením události pomocí on(release) a příkazu gotoAndStop(), jako parametr může být buď číslo snímku, nebo řetězec (název snímku), který jste si už pojmenovali.
on(release){
gotoAndStop("download")
}
To je zatím nejjednodušší způsob, vylepšit by se dal třeba použitím animace (gotoAndPlay() a stop()) nebo i jinými způsoby. Jako obvykle se vše spustí Ctrl+Enter. Na hotovou ukázkovou stránku [ file.php?id=28_1128621506_stranka ] se můžete podívat ve formátu .swf nebo si stáhnout zdrojový [ file.php?id=28_1128621164_web ] .fla soubor. To je prozatím všechno, v dalších dílech se dozvíte o jiných způsobech tvotby webu ve Flashi.
