
Na začátek se ve Flashi naučíme malovat základní obrazce a měnit jejich barvu...
V tomto kurzu se vás pokusím naučit dělat jednoduchou grafiku a animace ve Flashi, na konci byste měli být schopní udělat jednoduchou hru. Nějakým úvodem typu co je to Flash se zabývat nebudu, protože toto už napsal Sitnarf, takže vám doporučuji přečíst si od něj první dvě lekce.
 1. Lekce [ http://programujte.com/clanek/2005062301-Flash---1.-lekce ]
2. Lekce [ http://programujte.com/clanek/2005081001-Flash---2.-lekce ]
1. Lekce [ http://programujte.com/clanek/2005062301-Flash---1.-lekce ]
2. Lekce [ http://programujte.com/clanek/2005081001-Flash---2.-lekce ]
Kreslení
Kreslení ve Flashi je velmi lehké a intuitivní a není ani poznat, že malujete vektory a ne rastry. Nástroje na kreslení jsou totiž velmi podobné klasickému malování, které znáte z Windows. Velikou předností oproti klasickému malování je, že vektorová grafika, kterou vytvoříte, je méně náročná na objem dat než grafika rastrová.
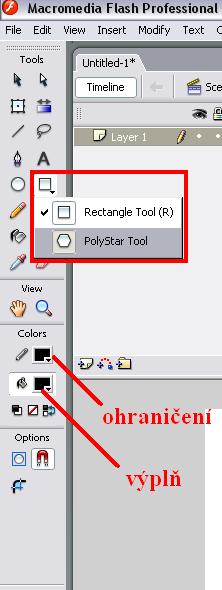
Dost bylo teorie a teď si už zkusíme něco namalovat. Postupně si proberme nástroje na panelu Tools. Začneme od prostředka automatickými obrazci (ovál, obdélník, polygon). Nástrojem Rectangle Tool (R) nakreslíme obdélník. Podržením Shift dosáhneme toho, že obrazec bude pravidelný (platí i pro polygon nebo ovál). Nyní vybereme nástroj Selection Tool (V) a klikneme do čtverce. Nyní můžeme v subpanelu Colors vybrat barvu výplně (je to takový ten kbelíček s barvou). Kliknutím na okraj obdélníku se nám označí jeho ohraničení a zase v Colors vybereme barvu, teď to ale bude tužka. Když na čtverec poklepeme myší, tak ho označíme celý. Barvu si můžeme vybrat i pokud budeme postupovat obráceně - prvně vybereme barvu výplně a ohraničení a pak nakreslíme co potřebujeme. Tento postup si můžete vyzkoušet i na kruhu nebo na polygonu. Podržíme stisknuté pravé tlačítko na nástroji Rectangle Tool (R) a v menu, které se nám objeví, vybereme PolyStar Tool.
Domácí úkol: vytvořte pravidelný kruh s červeným ohraničením a modrou výplní a vedle něj polygon zeleně ohraničený s hnědou výplní.
