Základní práce s programem Paint Shop Pro
nástroje
Nejprve bychom si měli upravit pracovní prostředí k obrazu svému – tím mám na mysli uspořádání palet a panelů. Každému z nás vyhovuje něco jiného, ale ukážu Vám optimální rozmístění panelů tak, jak je používám já. Přebytečné panely a palety vypneme a necháme zobrazené jen ty, které budeme často používat. Čím více panelů máte aktivních (zobrazených), tím více zabírají místa a Vy tak máte méně místa pro samotnou práci.
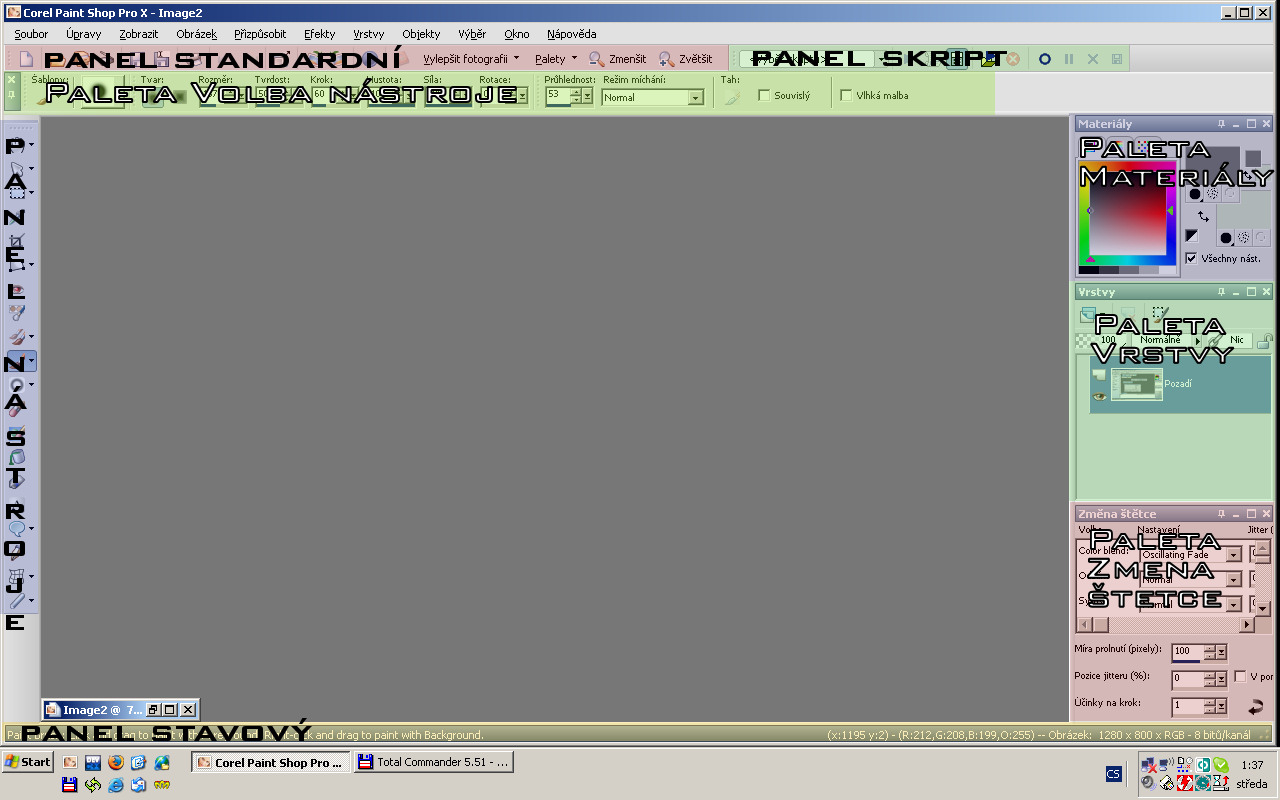
 Takto vypadá vaše plocha po prvním spuštění nebo po restartu nastavení. Pokud chcete obnovit nastavení, tedy restartovat aplikaci na původní nastavení a tím pádem i všechny palety i panely zobrazit, klikněte na Soubor -> Předvolby -> Resetovat předvolby a v nově zobrazeném okně zatrhněte pouze poslední možnost – Zobrazit všechny nástrojové lišty a panely na obrazovce. Některé panely jsou nám ale k ničemu a používat je budeme opravdu jen zřídka, pokud vůbec. Proto je vhodné si je vypnout (klasickým křížkem). Pro opětovné zapnutí/vypnutí některého panelu dejte Zobrazit -> Panely nebo Zobrazit -> Palety a vyberte Vámi požadované. Doporučuji si z panelů nechat zapnuté pouze Skript, Standardní, Stavový a Nástroje. Z palet pak Změna štětce, Vrstvy, Materiály a Změna nástrojů. Pokud jste tak učinili, měli byste dostat plochu podobné této:
Takto vypadá vaše plocha po prvním spuštění nebo po restartu nastavení. Pokud chcete obnovit nastavení, tedy restartovat aplikaci na původní nastavení a tím pádem i všechny palety i panely zobrazit, klikněte na Soubor -> Předvolby -> Resetovat předvolby a v nově zobrazeném okně zatrhněte pouze poslední možnost – Zobrazit všechny nástrojové lišty a panely na obrazovce. Některé panely jsou nám ale k ničemu a používat je budeme opravdu jen zřídka, pokud vůbec. Proto je vhodné si je vypnout (klasickým křížkem). Pro opětovné zapnutí/vypnutí některého panelu dejte Zobrazit -> Panely nebo Zobrazit -> Palety a vyberte Vámi požadované. Doporučuji si z panelů nechat zapnuté pouze Skript, Standardní, Stavový a Nástroje. Z palet pak Změna štětce, Vrstvy, Materiály a Změna nástrojů. Pokud jste tak učinili, měli byste dostat plochu podobné této:
Standardní panel
Nejprve si ukážeme, jaké možnosti jsou ve standardním panelu, který je hlavní v celé aplikaci. Standardní panel vypadá takto (rozdělený na dvě části):


 – vytvoření nového obrázku
– vytvoření nového obrázku
 – otevření existujícího obrázku/souboru
– otevření existujícího obrázku/souboru
 – zapnutí/vypnutí panelu – průzkumníka
– zapnutí/vypnutí panelu – průzkumníka
 – scanování obrázku – možnost nascanovat obrázek ze scanneru
– scanování obrázku – možnost nascanovat obrázek ze scanneru
 – uložení obrázku, druhá ikonka slouží k uložení obrázku jako…, tedy uložit obrázek jako nový soubor (nepřepisovat aktuální)
– uložení obrázku, druhá ikonka slouží k uložení obrázku jako…, tedy uložit obrázek jako nový soubor (nepřepisovat aktuální)
 – tisk obrázku
– tisk obrázku
 – tlačítka zpět a znova (stejná funkce jako například v aplikacích Office). Pokud je ikonka zešedlá, jako je nyní druhá šipka (znova), znamená to, že akce není dotupná (není co znova provést).
– tlačítka zpět a znova (stejná funkce jako například v aplikacích Office). Pokud je ikonka zešedlá, jako je nyní druhá šipka (znova), znamená to, že akce není dotupná (není co znova provést).
 – změna velikosti obrázku
– změna velikosti obrázku
 – rotace obrázku (o 90° doprava nebo doleva)
– rotace obrázku (o 90° doprava nebo doleva)
 – informace o obrázku (copyright, vodoznak, poznámky k obrázku, vlastnosti)
– informace o obrázku (copyright, vodoznak, poznámky k obrázku, vlastnosti)
 – zleva – spustit aplikaci Corel Photo Album, vybrané efekty z menu Efekty, zobrazení/skrytí palet
– zleva – spustit aplikaci Corel Photo Album, vybrané efekty z menu Efekty, zobrazení/skrytí palet
 – funkce zoomování (lupa). Přilbížení a oddálení obrázku (ta samá funkce jako kolečko myši).
– funkce zoomování (lupa). Přilbížení a oddálení obrázku (ta samá funkce jako kolečko myši).
Tipy při práci s programem
Zoomovat můžete (a taky to tak dělejte) kolečkem myši. Pokud nemáte myš s kolečkem, doporučuji si ji opatřit, velmi usnadňuje práci. Zoomování probíhá tak, že vždy zoomujete na tu část obrázku, kde máte kurzor. Tudíž pokud umístníte kurzor do pravého horního rohu a zazoomujete, přiblížíte právě pravý horní roh.
V nastavení programu (Soubor -> Předvolby -> Obecné nastavení programu) si přizpůsobte aplikaci dle svého gusta. Většinou přímo při práci přijdete na to, že Vám nějaká funkce nevyhovuje, proto ihned navštivte Předvolby programu a změňte si chování tak, aby Vám vyhovovalo.
Soubory ukládejte ve zdrojové formě, tedy pspimage. Je to dobré z toho důvodu, že pokud byste pracovali na daném obrázku po částech, tak při každém otevření a uložení se obrázek zkomprimuje (zoptimalizuje se jeho velikost a tím i kvalita) a tím dojde postupně k jeho znehodnocení. Proto ho ukládejte do zdrojové formy a až budete mít hotový výsledek, poté ho můžete uložit jako obrázek formátu jpg (například). Zdrojová forma Vám zůstane zachována pro pozdější úpravy.
Myš – pro každého správného grafika je nejdůležitější jeho nástroj (tím je myšleno zařízení, se kterým pracuje :-) ) – myš. Myš doporučuji kvalitní (500 Kč a více), tedy optickou, nejlépe alespoň se dvěma bočními tlačítky (osobně je využívam pro funkce copy & paste) a kvalitním kolečkem. Opravdu je důležité i kolečko, které se nesmí zadrhávat. Zda-li kolečko je krokované nebo ne, záleží na Vás (krokované = jeho otáčení je optimalizováno do „kroků“, každý krok značí otočení kolečka a tím jednu akci). Osobně jsem si již zvykl na nekrokované, ale hráči populární hry Counter Strike mají asi raději krokované. :-) Doporučuji vyzkoušet. Důležitá je značka myši – sice zaplatíte i poněkud vyšší cenu, ale výsledek bude stát za to. Dovolím si tedy udělat malinký seznam firem, které se zabývají výrobou počítačových myší, řazení od nejlepších po nejméně vhodné.
- Microsoft – například Microsoft Wireless IntelliMouse Explorer (odkaz [ http://mysarna.inshop.cz/inshop/scripts/detail.asp?ItemID=35&Level=22 ])
- Logitech – MX510 Performance Optical Mouse (odkaz [ http://www.logishop.cz/pr_my_mx510.html ])
- Genius – Navigator 5000 (odkaz [ http://www.geniusnet.com.tw/product/product-1.asp?pdtno=575#sr ])
Tyto tři značky a taktéž myši doporučuji. Zejména první 2 (myši) jsou téměř shodné, co se kvality týče. V provedení mám raději myš od Microsoftu (navíc v černé kůži :-) ), připadá mi mnohem ergonomičtější, tedy lépe padne do ruky a práce s ní je příjemnější. Má ovšem nekrokované kolečko.
Nedoporučuji značky jako Trust a další „noname“. Tyto myši jsou nekvalitní jak v provedení, tak v trvanlivosti, ergonomii a kvalitě. Nevyvolávejte pod článkem flamewar o tom, jaká myš je lepší.
Z dalších zařízení můžeme používat trackball, to je otázka zvyku, nebo tablet – ten je vhodný zejména pro ruční kreslení, kde je výborným pomocníkem. O něm bude řeč v některém díle kurzu.
Také dodám, že se všemi mám osobní zkušenost, a proto si mohu dovolit je porovnávat.
Po kliknutí na nějaký nástroj se nám objeví (paleta volba nástroje) možnosti daného nástroje (tloušťka čáry, průhlednost, krokování, …)
Rastr a Vektor – pro lepší pochopení trošku vysvětlím jednotlivé pojmy. Rastr je například obrázek ve formátu jpg – když ho otevřeme v Paint Shopu, otevře se jako rastrový obrázek. Není u něj možné změnit barvu pozadí stylem, že klikneme na vlastnosti a vybereme barvu, nemůže v něm posouvat objekty (napřiklad pokud je na vloženém obrázku strom a papoušek, nemůžeme jednoduše vzít papouška tím, že bychom ho jen „chytli“ a přesunout na jiné místo na stromě) – prostě už se nedostaneme ke zdrojové formě. Kdežto u vektorových obrázků, resp. objektů můžeme měnit jejich výše uvedené vlastnosti. Vždy, když uložíme obrázek např. do formátu jpg, vektorové objekty se změní na rastrové a výsledkem je rastrový obrázek formátu jpg. Proto je dobré si zachovávat i zdrojovou verzi obrázku (pspimage), protože tam zůstavají zachovány vektorové objekty a můžeme tedy lehce změnit v případě potřeby velikost tohoto objektu, barvu apod. Pro zjednodušení: rastrový obrázek bych přirovnal k fotce (kde nemůžete přesouvat osoby, jak se Vám chce) a vektorový obrázek Legu (vždy můžete něco vyměnit za něco jiného).
Klávesa Shift a Ctrl (Control) – klávesa Shift se používá většinou pro přidání dalšího objektu či výběru k již existujícímu výběru (plní funkci AND). Máme-li dva objekty, vybereme první, podržíme Shift a klikneme na druhý objekt = nyní máme ve výběru dva objekty (je to něco jako bychom na ploše klikli na ikonku, podrželi Shift a klikli na další). Klávesa Ctrl plní opačnou funkci – z již existujícího výběru odstraní (odečte) nový výběr (máme na ploše vybrány všechny ikony, podržíme klávesu Ctrl a klikneme na nějakou ikonu – již nebude ve výběru = budou vybrány všechny ikony, krom této).
Možná se Vám zdá, že probíráme opravdové detaily, maličkosti. Kurz chci udělat komplexní – tedy se vším, co k tomu patří. Počítám s tím, že čtenáři nebudou chtít umět pouze ovládat tento program, ale taktéž se budou chtít stát kvalitními grafiky.
Nejprve si probereme všechny nástroje, to nám zabere pár lekcí, protože je chci dopodrobna probrat. Poté se přesuneme na vrstvy a nakonec už budeme probírat různé postupy, naučíme se vytvářet scripty, aplikovat je a editovat, používat efekty a budeme pokračovat s pokročilými grafickými prvky.
Vytvoření nového obrázku
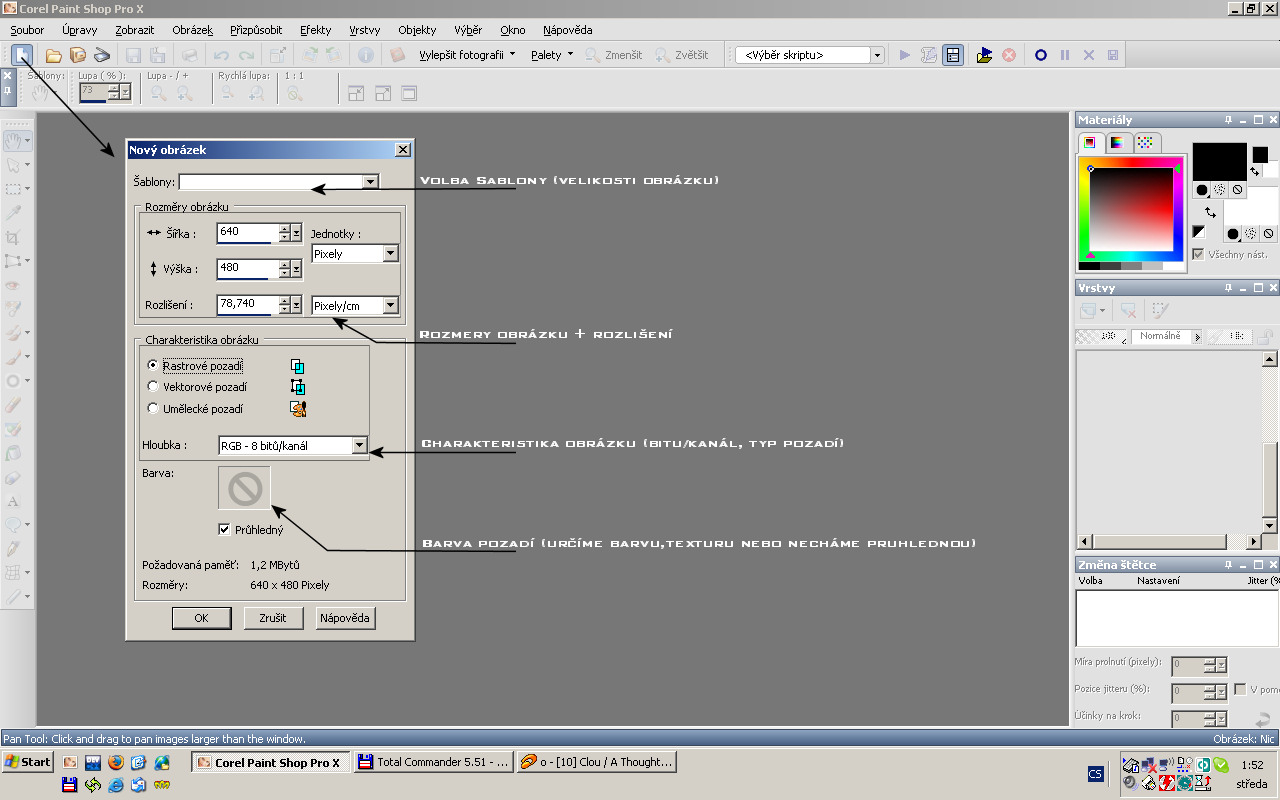
 Nejprve si tedy vždy vytvoříme nový obrázek. Klikneme na Nový obrázek (Soubor -> Nový nebo klikneme na ikonku Nového obrázku) a zobrazí se nám tabulka– viz obr.
Nejprve si tedy vždy vytvoříme nový obrázek. Klikneme na Nový obrázek (Soubor -> Nový nebo klikneme na ikonku Nového obrázku) a zobrazí se nám tabulka– viz obr.
V šabloně si můžeme vybrat velikost obrázku, nebo ji můžeme zadat ručně. Zadáme tedy šířku například 640 a výšku 480 (jednotky necháme pixely). Dole zaškrtneme, že chceme průhledné pozadí (nebo můžeme vybrat barvu pozadí). Jakmile potvrdíme volby tlačítkem OK, máme vytvořen prázdný obrázek.

čtverečky značí průhlednost
Nástroje

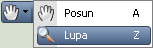
Ruka a Lupa
 Nástroj Ruka (Posun) se využívá pro posouvání obrázku, pokud je obrázek větší než naše pracovní plocha (v aplikaci). Dále je vhodné vždy přepnout na tento nástroj, pokud provádíme akce typu kopírování, vkladání obrázku do obrázku apod. Díky tomuto nástroji máme také zpřístupněnu nabídku (pravé tlačítko myši na obrázek) jako je ono kopírování, vkládání, měřítka a jiné.
Nástroj Ruka (Posun) se využívá pro posouvání obrázku, pokud je obrázek větší než naše pracovní plocha (v aplikaci). Dále je vhodné vždy přepnout na tento nástroj, pokud provádíme akce typu kopírování, vkladání obrázku do obrázku apod. Díky tomuto nástroji máme také zpřístupněnu nabídku (pravé tlačítko myši na obrázek) jako je ono kopírování, vkládání, měřítka a jiné.
Pokud v nabídce vybereme Pravítka, zobrazí se nám na okrajích obrázku pravítka, která znázorňují pixely.
 Nástroj Lupa (Zoom) používat ani nebudeme – je to náhrada kolečka na myši, takže pokud vlastníme kolečko, je pro nás tato funkce zbytečná. Pokud kolečko naopak nemáme, jeho náhrada je právě zde.
Nástroj Lupa (Zoom) používat ani nebudeme – je to náhrada kolečka na myši, takže pokud vlastníme kolečko, je pro nás tato funkce zbytečná. Pokud kolečko naopak nemáme, jeho náhrada je právě zde.
Pomocí Ruky se naučte posouvat obrázky (nazoomujte si nějaký obrázek a posouvejte v něm, osvojte si zoomování za kurzorem a naučte se vkládat obrázky pomocí funkce kopírovat & vložit).

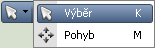
Chyť a změň
 Nástroj Chyť (Výběr) slouží k chycení (výběru) nějakého objektu (či více objektů) a jeho následné úpravy: posunutí, rotace, změna velikosti či změna Z-indexu. Z-index značí pořadí vykreslování – tedy jak moc je obrázek „navrchu“ či jak moc je „dole“. V praxi to znamená, že obrázky se často překrývají a tímto nástrojem můžeme (mimo jiné) určovat, zda obrázek bude „úplně navrchu“, a tedy překryje všechny ostatní obrázky pod ním, nebo bude „úplně dole“ a bude tedy překryt obrázky umístněnými nad ním.
Nástroj Chyť (Výběr) slouží k chycení (výběru) nějakého objektu (či více objektů) a jeho následné úpravy: posunutí, rotace, změna velikosti či změna Z-indexu. Z-index značí pořadí vykreslování – tedy jak moc je obrázek „navrchu“ či jak moc je „dole“. V praxi to znamená, že obrázky se často překrývají a tímto nástrojem můžeme (mimo jiné) určovat, zda obrázek bude „úplně navrchu“, a tedy překryje všechny ostatní obrázky pod ním, nebo bude „úplně dole“ a bude tedy překryt obrázky umístněnými nad ním.
Práce s nástrojem
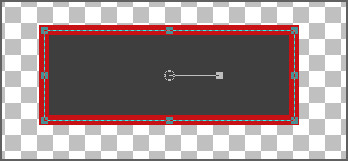
Klikneme na tlačítko Chyť (Pick) a vybereme objekt – v našem případě obdélník.

Nyní můžeme provádět vybrané operace. Pokud chceme objekt posunout, chytneme ho za jakoukoliv část krom záchytných bodů (ty slouží ke změně velikosti a rotaci) a přesuneme.

Pokud chceme obrázek otočit (ručně) – tedy nějak natočit – chytneme ho za záchytný bod, který se naléza vpravo od středu objektu, a pohybem myši natočíme.

Pokud budeme chtít změnit velikost obrázku, ať už jeho šířku, výšku, či oboje, chytneme ho za jeden ze záchytných bodů (celkem 8) a táhneme. Pokud se chytneme rohů, měníme symetricky jeho šířku i výšku. Pokud se chytneme ostatních nerohových, měníme pouze šířku nebo výšku.

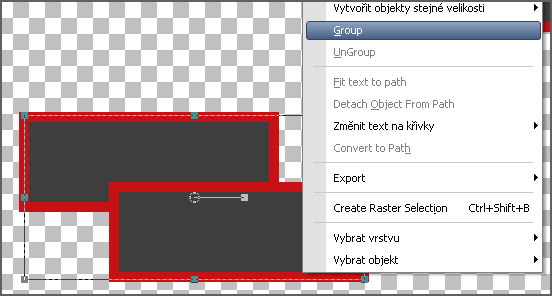
Pokud máme více vektorových objektů, označíme je (vybereme první, zmáčkneme a podržíme klávesu Shift a přibíráme další objekty) a přes menu (pravé tlačítko myši) můžeme objekty seskupit do jednoho (Group) či je znovu rozdělit (UnGroup), různě je zarovnat či rozmístnit.

 Nástroj Pohyb (Move) slouží pouze k posouvání objektů. Objekt se automaticky po kliknutí na něj přesune do jeho vrstvy a můžete změnit jeho pozici (co je to vrstva, to se dozvíte později).
Nástroj Pohyb (Move) slouží pouze k posouvání objektů. Objekt se automaticky po kliknutí na něj přesune do jeho vrstvy a můžete změnit jeho pozici (co je to vrstva, to se dozvíte později).
Možnosti těchto nástrojů nám dále umožňují změnu polohy (na střed apod.) atp. – najdete to v paletě Volba nástroje po kliknutí na nástroj Chyť (Pick).

Tato paleta se zobrazí, pokud chytneme vektorový objekt(pracujeme-li tedy ve vektorovém režimu). Považuji to za zbytečné podrobně popisovat, poněvadž je to celkem jasně znázorněno ikonkami, navíc tyto možnosti asi používat nebudete.
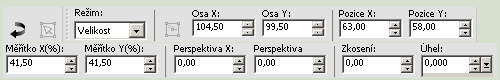
Pokud pracujeme v rastrovém režimu, je zobrazený panel následovný:

Prvním tlačítkem (šipkou) můžeme resetovat změny do původní podoby obrázku(objektu), druhým přepínáme mezi rastrovým a vektorovým režimem(pokud je to možné - to závisí na tom, zda máme v obrázku aktuálně nějaké vektorové objekty).
Můžeme nastavit Režim na tyto hodnoty: Velikost, Zkosení, Perspektiva a Volný.
Pokud máme nastaven režim Velikost, je funkce stejná, jako jsme probírali výše(změna velikosti, rotace..).
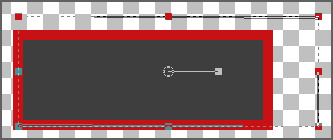
Při režimu Zkosení upravujeme stěny - jejich zkosení. Více viz obrázek níže.
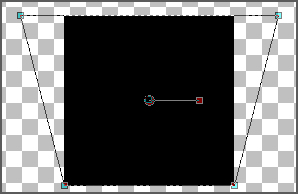
Další možný režim je Pespektiva - funguje obdobně jako Zkosení, jen s tím rozdílem, že jsou vždy osově souměrně zkoseny obě strany naráz - tím tedy opravdu můžeme docílit úpravy perspektivy, opět viz obrázek níže.
Poslední možnost je režim Volný. Ten nabízí kompletní změnu velikosti objektu každé z jeho stran, opět viz obrázek níže.

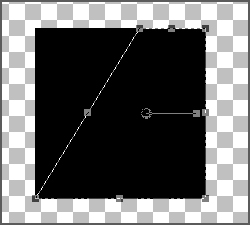
Příklad režimu Zkosení.

Příklad režimu Perspektiva.

Příklad režimu Volný.
Dalšími možnostmi máme:
Osa X a Y - definuje pozice jednotlivých os. Defaultně je osa vždy ve středu objektu, ale tu si můžeme posunout - například proto, aby jsme mohli otočit objekt kolem nějakého bodu(mimo středový bod objektu).
Pozice X a Y - definuje pozici levého horního rohu objektu a jeho posunutí(v jednotkách pixelů) od levého horního rohu obrázku.
Měřítko X a Y - procentuálně zmenšuje/zvětšuje velikost objektu. Pokud velikost měníme klasicky(táhnutím za rohy objektu), mění se velikost objektu symetricky. Změnou hodnoty měřítka můžeme změnit velikost nesymetricky(např. změnu šířky o 50% a výšky o 30%).
Perspektiva a zkosení - tyto hodnoty nemá ani cenu ručně měnit, slouží k tomu stejnojmenné režimy nástroje.
Úhel - ve stupních(°) definuje otočení objektu kolem jeho osy.
Úkol č. 1
Stáhněte si soubor uvedený níže (jedná se o zdrojový soubor pspimage), otevřete si ho v Paint Shopu a přesuňte objekt nad zelené pozadí, tedy do bílého prostoru. Poté ho otočte (jen ten objekt – malý černý obdélník) o cca 90° (nemusí být přesně). Nakones obrázek uložte jako soubor formátu jpg a odevzdejte jako úkol 1.