V tomto článku se zaměřím na export navržené grafiky do podoby HTML souboru s využitím CSS a na optimalizaci grafiky. Článek je určen hlavně pro ty, kteří neví, jak grafický návrh oživit.
Možná ne všichni vědí, že ve Photoshopu se skrývá také možnost exportu grafiky do HTML s využitím CSS, ovšem tato metoda nebývá vždy plně vyhovující našim požadavkům, je tedy nutné zdrojový kód ručně předělávat tak, jako tomu je i v našem případě webové stránky pro Ultima: online shard.
Jedním ze základních nedostatků exportu je „pouhé“ napozicování obrázků, kde je poté nutné upravit CSS tak, aby nařezaná grafika byla pozadím pro DIVy.
Příprava a řezání designu
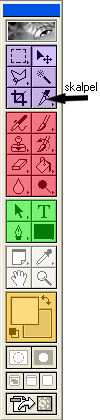
K řezání designu využíváme nástroje slice tool, který je umístěn vpravo dole v prvním nástrojovém boxu.
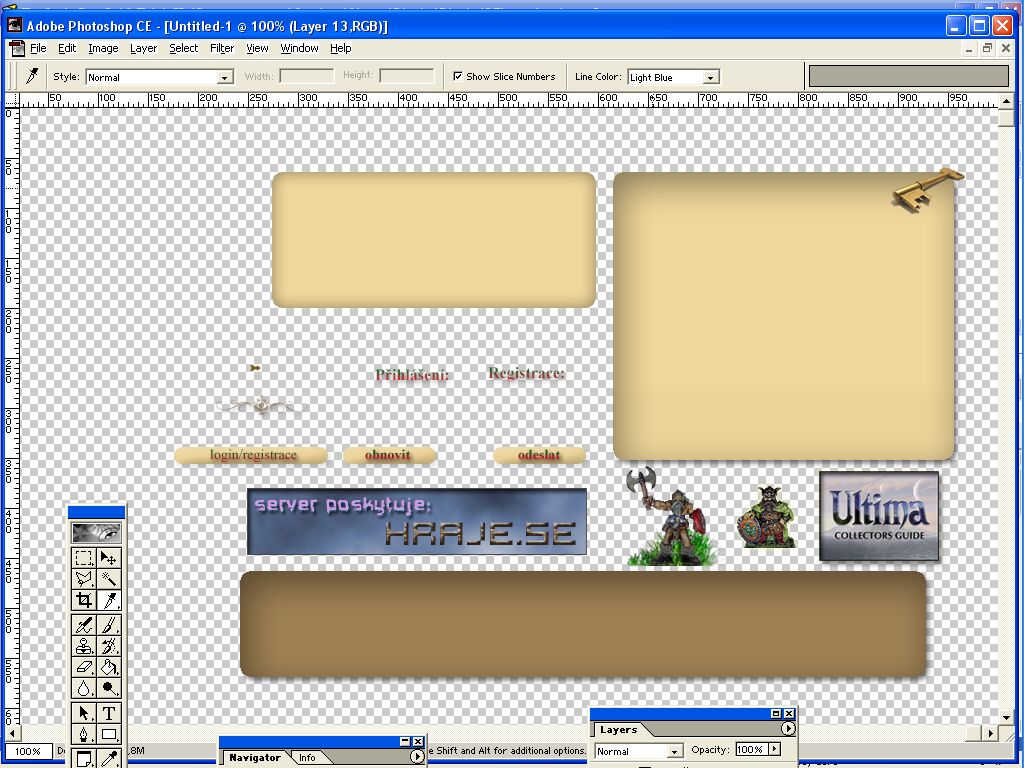
 Nejdříve však doporučuji popřemýšlet nad rozvržením řezů tak, aby byly efektivní a ne zbytečně složité, od toho se poté bude odvíjet složitost zdrojového kódu.
Nejdříve však doporučuji popřemýšlet nad rozvržením řezů tak, aby byly efektivní a ne zbytečně složité, od toho se poté bude odvíjet složitost zdrojového kódu.
Odstraníme (zneviditelníme odškrtnutím oka ve vrstvách) všechny přebytečné prvky na stránce, tj. lipsum (výplňový text) a často opakované prvky (odrážky, pozadí nadpisů atd.). Tyto prvky přetáhneme do nového souboru se stejnými rozměry, jako má design webu, k následnému exportu na samostatné obrázky.
Tímto jsme se připravili k řezání designu. Jdeme na to.
Uchopte skalpel a podle předem promyšleného postupu rozřezávejte design od shora dolů na samostatné prvky, které pak budou tvořit základní DIVy designu. Při řezání vzniká větší množství řezů, je to proto, že program řeže celý obrázek na části, ne jen oblast vašeho zájmu. V exportu se tedy setkáte s úplně zbytečnými DIVy, které budete muset ručně mazat.
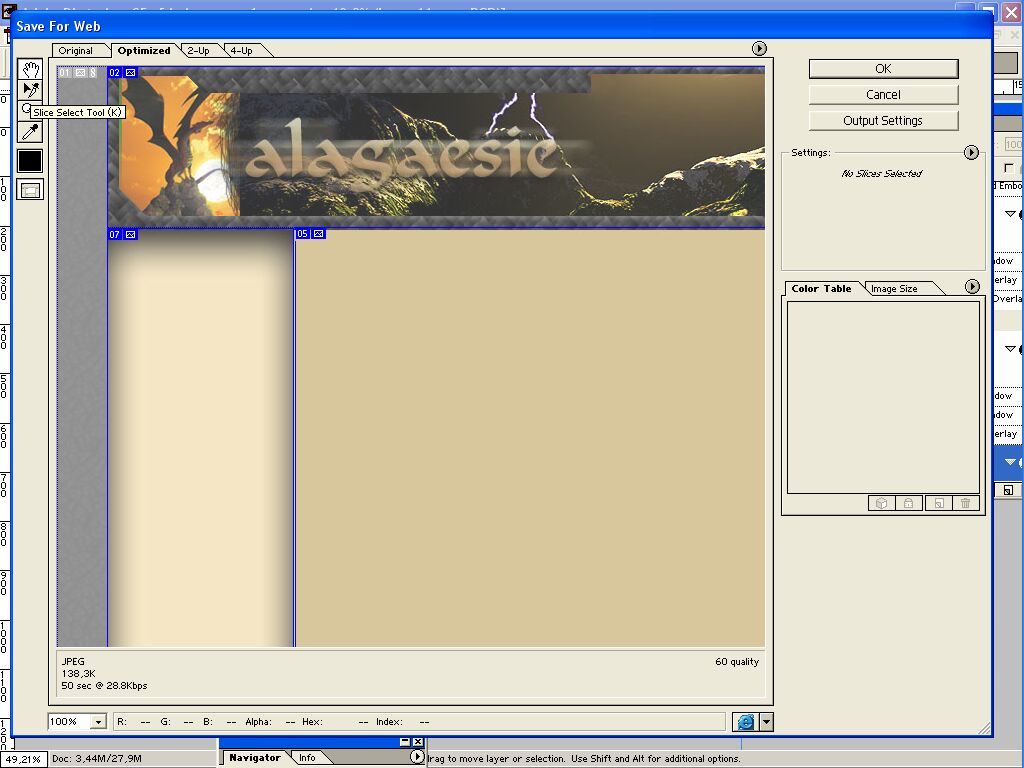
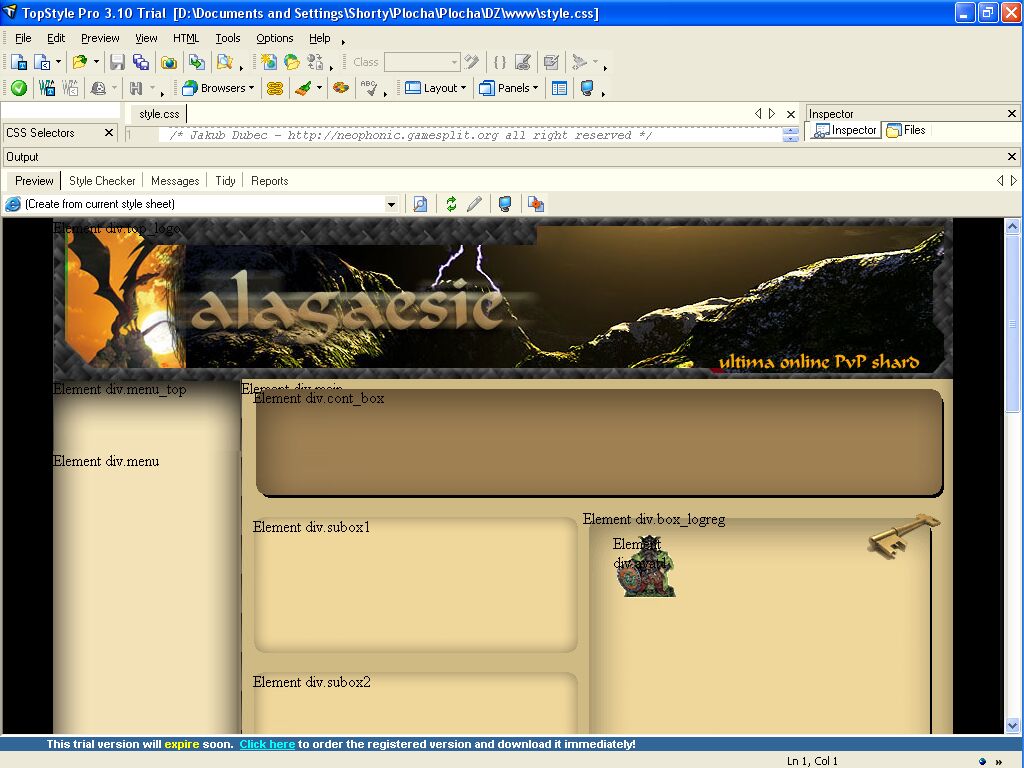
Po nařezání designu se odebereme do části přípravy pro export a optimalizaci grafiky na únosnou úroveň. Do této části se dostanete následovně: File> Save for web (Soubor> Uložit pro web). Naskytne se vám tento pohled:
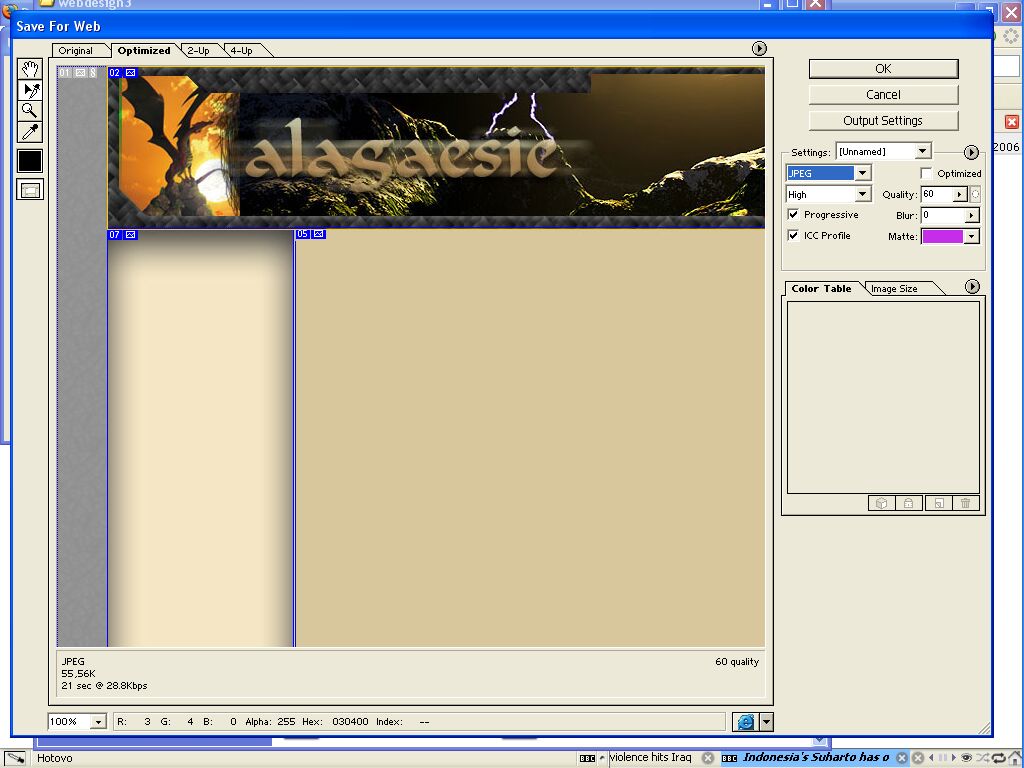
Nástrojem slice select tool vybereme první řez a nastavíme optimalizaci pro tento řez, nastavení uvidíme vpravo.
Tento postup opakujeme u všech řezů tak, aby poměr kvalita/velkost byl na dobré úrovni, u loga pochopitelně na velikosti moc nešetříme.
V boxu optimalizace máme možnost nastavení počtu barev, formátu (jpg, png, gif, psd), profilu barev (ICC profil – zachovává složení barev, ale zvětšuje velikost výsledného souboru) atd.
Telegram: Víte, že obrázky s vodorovnými čarami jsou menší ve formátu GIF až o 50 procent?
Princip: Tajemství formátu GIF spočívá v tom, že najednou komprimuje co největší počet pixelů ve vodorovném směru. Pokud tedy vytvoříte obrázek, ve kterém budou oblasti stejné barvy vodorovné, bude možné obrázek zkomprimovat daleko výrazněji.
Před následným exportem do HTML je třeba vše nastavit. Toto provedeme tlačítkem Output settings:
Poté jednoduše stiskneme OK, nastavíme složku, kam se má vše vyexportovat, a uložíme. Ale hned se neradujte, zpravidla vás čeká ještě mnoho práce.
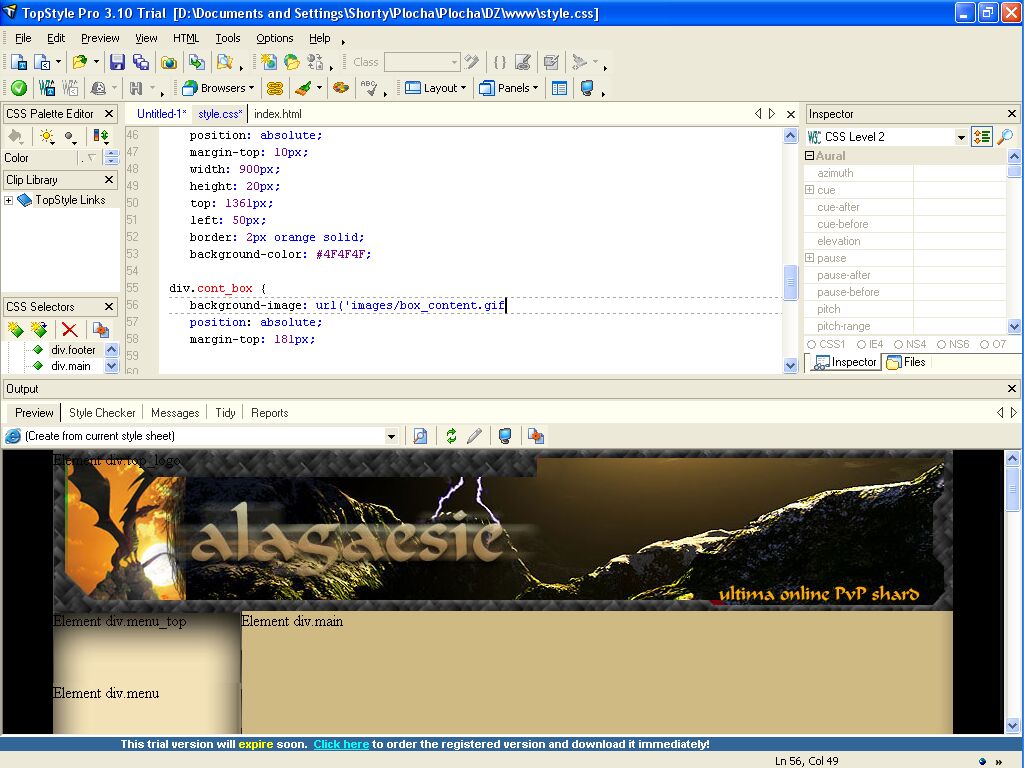
Jedním z hlavních kroků je přesunutí CSS stylů do externího souboru a následné úpravy samotných prvků.
Úpravou zdrojového kódu se zde již nebudu zabývat, to je kapitola sama o sobě.
Přídavné prvky
Otevřete psd soubor, kam jste si uložili prvky na stránce, a opět je nařežte, tentokrát každý prvek co nejpřesněji, projděte procesem optimalizace až po uložení exportu, zde zvolte možnost „only images“ a uložte. Ve složce se vám objeví všechny vyřezané prvky + zbytek, který smažte.
Průhlednost prvků vám zajistí obrazové formáty GIF a PNG.
Téměř výslednou napozicovanou prácí vidíte zde:
Doufám, že vám k něčemu alespoň zevrubný návod k exportu posloužil, pokud budete mít jakékoli dotazy či nejasnosti, hlaste se v komentářích či na fóru.