V této první lekci se naučíme jednoduché pohyby pomocí základních technik, které nám Flash nabízí. Naučíme se pohybovat objektem, měnit jeho barvu, průhlednost a osvojíme si základní animační nástroje.
3, 2, 1 a začínáme
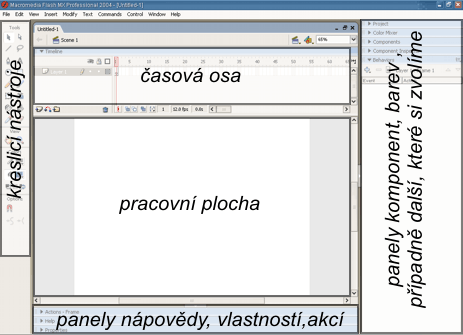
V první řadě si otevřeme nový flashový dokument (File → New → Flash Document). Uspořádání aplikace vypadá podobně jako na následujícím obrázku.

Na ploše jsou panely, které lze podle potřeby přesouvat. Jejich významem a možnostmi modifikace se budeme zabývat postupně podle potřeby. Pouze si všimneme panelu nástrojů (Tools) vlevo. Jsou zde kreslící pomůcky, ze kterých nás nyní bude zajímat pouze nástroj pro kreslení čtyřúhelníků (Rectangle Tool) a výběr objektu (Selection Tool).


Vytváříme první objekt
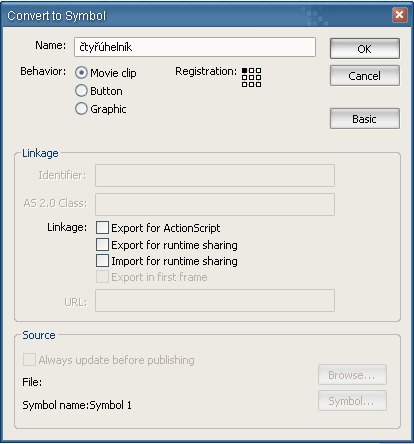
Zvolíme tento nástroj a na hlavní pracovní ploše nakreslíme čtyřúhelník. Poté, opět na panelu nástrojů (Tools), vybereme nástroj pro výběr objektů, dvojklikem na nakreslený čtyřúhelník objekt vybereme a klikneme na něj pravým tlačítkem myši. Zobrazí se menu, kde zvolíme položku „Convert to Symbol“. Objeví se nové okno (obr. 4).
Zde vybereme u položky Behaviour → Movie Clip (náš objekt se bude chovat jako Movie Clip, mohl by být i tlačítkem nebo grafickým symbolem) a do pole Name napíšeme název našeho Movie Clipu (dále budu používat pro zkrácení jen MC). Potvrdíme tlačítkem OK.

Tímto postupem jsme z nakresleného objektu vytvořili MC, který se objevil v knihovně (Ctrl + L) našeho dokumentu. Zvolením v horním menu „Window – Library“ lze knihovnu zobrazit a pouhým přetažením vytvořených MC umisťovat objekty na hlavní scénu.
Ale zpět k prvnímu úkolu. Všimněme si, že se na hlavní časové ose první políčko změnilo. To znamená, že jsme vytvořili klíčový snímek (obr. 5).

Klíčové snímky
Jedna ze zajímavých vlastností Flashe je, že pokud chceme animovat například pohyb, stačí, abychom na časové ose vytvořili dva klíčové snímky, kde v prvním snímku je objekt na začátku pohybu a v druhém snímku je objekt umístěn v konečné pozici. Zbylý pohyb mezi oběma snímky si Flash dopočítá a my se nemusíme o nic víc starat. Tuto funkci si nyní vyzkoušíme.
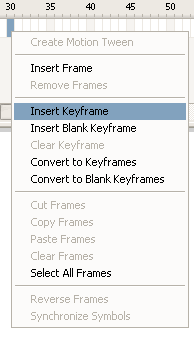
Klikneme pravým tlačítkem na snímek číslo 30 na časové ose a z nabídky vybereme „Insert Keyframe“.

Tímto se předchozí klíčový snímek na pozici 1 zkopíroval do pozice 30. Časová osa vypadá následovně:

Šedivá políčka s tečkou značí klíčové snímky (Keyframes).
Animace pohybu objektu
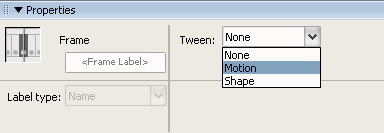
Nejprve v hlavním menu zaškrtneme: „Control – Live Preview“. Tato volba nám umožní po stisknutí klávesy Enter přehrávat snímky přímo na pracovní ploše. Myší vybereme první klíčový snímek časové osy a kliknutím na „Properties“ na spodním panelu zobrazíme nastavení vlastností tohoto klíčového snímku. Zde u položky „Tween“ vybereme „Motion“:

Barva políček na časové ose se v tuto chvíli změnila:

Znamená to tedy, že Flash bude pozice případného pohybu mezi klíčovým snímkem 1 a 30 sám dopočítávat. Posledním krokem bude posunutí objektu v klíčovém snímku 30. Klikneme na časové ose na snímek 30 a pomocí nástroje „Selection Tool“ přesuneme objekt na libovolné místo plochy. Pro přehrání animace lze použít tlačítko Enter nebo zvolit v menu „Control – Test Movie“ pro zobrazení animace v externím okně.
Změna dalších parametrů objektu
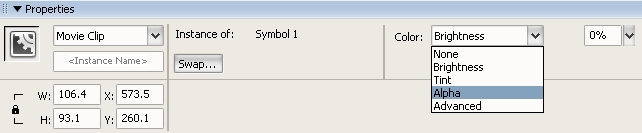
„Motion Tween“ umožňuje také dynamickou změnu barvy, průhlednosti, jasu nebo jejich kombinaci společně s pohybem. Postup je velice jednoduchý. Opět použijeme nástroj „Selection Tool“, na 30. snímku osy klikneme na animovaný objekt a otevřeme panel „Properties“ ve spodní části plochy. Na panelu si všimneme rozbalovacího menu „Color:“. Na výběr máme z několika parametrů:Lze měnit jas (Brightness), barvu (Tint), průhlednost (Alpha), a nebo kombinaci výše uvedených parametrů (Advanced). Jas lze měnit v rozmezí ± 100 %. U barvy určujeme konečné zbarvení, množství se určuje opět v procentech. Průhlednost lze nastavit od 0 do 100 %, kde hodnota 0 % znamená zcela průhledný objekt.
Při animaci změny průhlednosti objektů je lepší funkci aplikovat na menší plochy a pokud možno se vyvarovat používání změny průhlednosti objektů obsahující větší textová pole. Manipulace s hodnotou průhlednosti objektů patří mezi funkce nejvíce zatěžující procesor.
Budeme-li chtít provést změnu barvy společně se změnou průhlednosti, využijeme poslední možnost „Advanced“, kde lze nastavit množství a druh barvy společně s hodnotou průhlednosti objektu.
Podle zvolené funkce a jejího nastavení se změny projevují přímo změnou vlastností objektu na scéně. Klávesou Enter můžeme zobrazit vybranou změnu parametrů, která tak probíhá i během pohybu objektu.
Závěr
Dnes jsme tak zvládli základní a nejjednodušší animační postup. Příště si ukážeme, jak pohybovat objektem po křivce.
Domácí úkol
Vytvořte kruh, který se bude pohybovat svisle shora dolů. Kruh může mít jakoukoliv barvu. Úkol odevzdejte ve formátu .fla.