V tomto tutoriálu se naučíte vytvořit webové stránky kompletně ve Flashi, a to krok za krokem. Je určen i pro začátečníky, ale je potřeba mít alespoň základní orientaci v prostředí Flash 8.
Tvorba základního prostředí webu
Po otevření programu Flash klikněte na Create New: Flash Document.
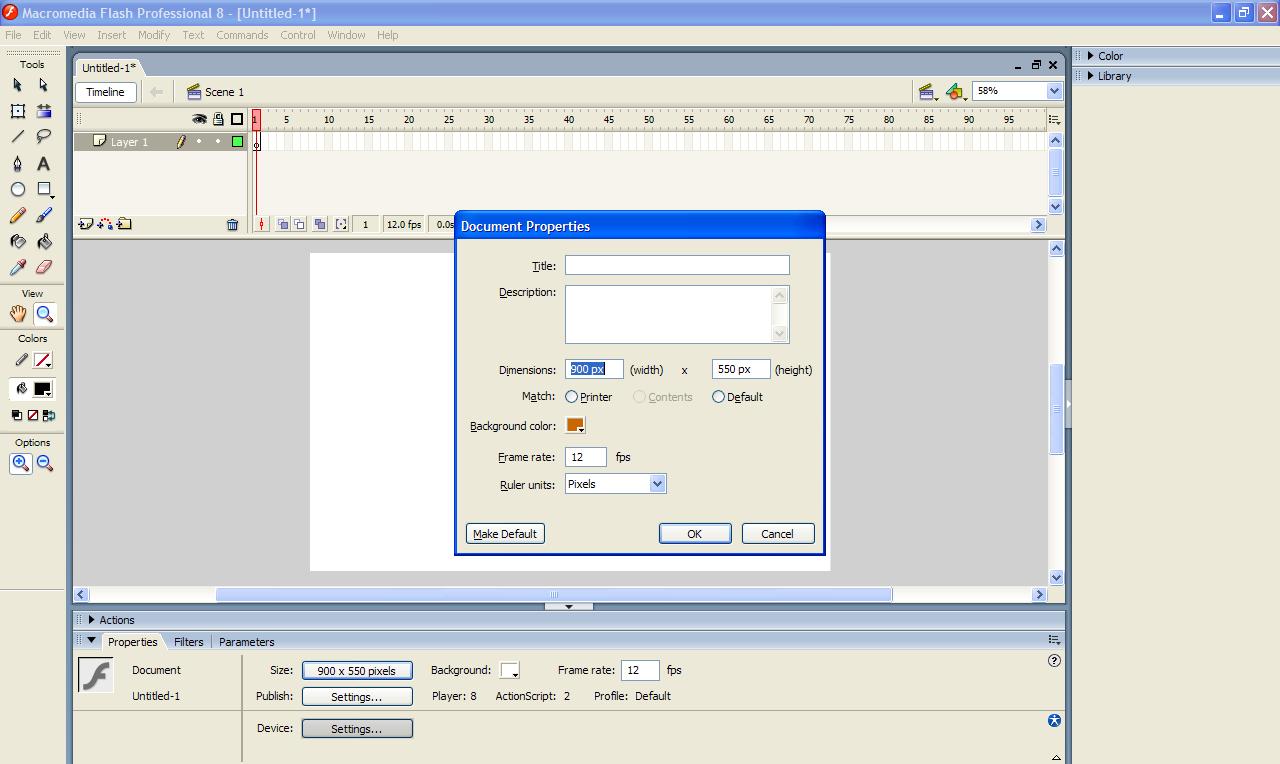
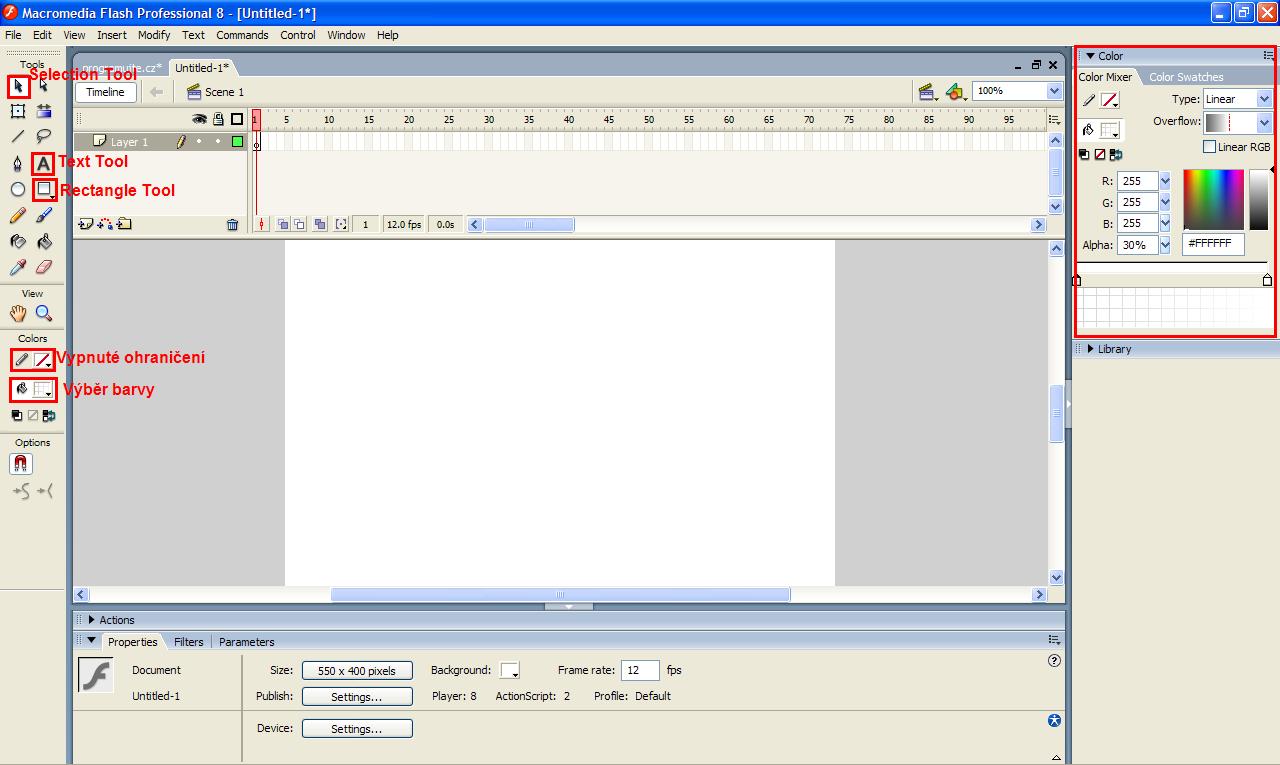
Dole ve vlastnostech dokumentu klikněte na tlačítko s defaultně zadanou hodnotu: 550 × 400 a v dialogovém okně přepište hodnoty: width 900, height 550, dále klikněte na bílý čtverec Background color a vyberte oranžovou barvu. Provedené změny potvrďte kliknutím na tlačítko OK.
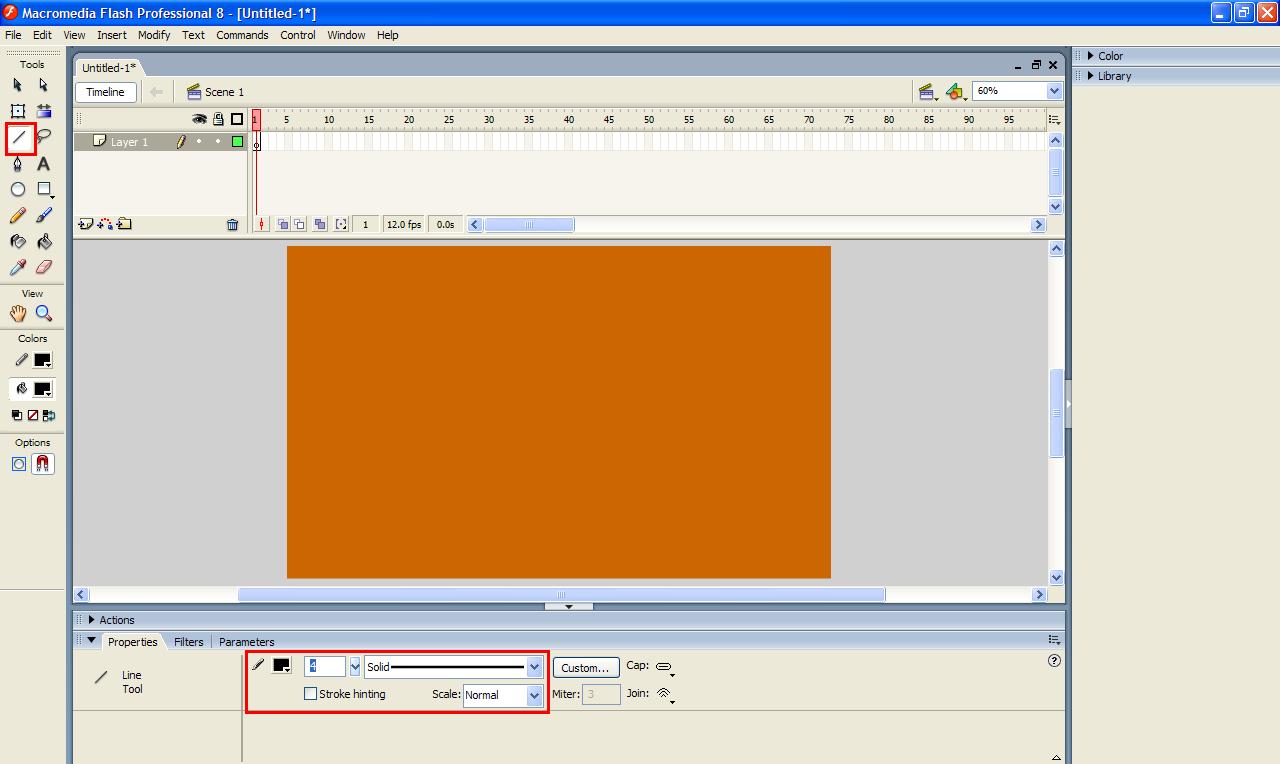
Nyní už máme upravené prostředí pro tvorbu webu. V panelu nástrojů klikněte na nástroj čára (Line Tool) a dole v nastavení čáry přepište hodnotu 1 na 4, tím nastavíte tloušťku čáry.
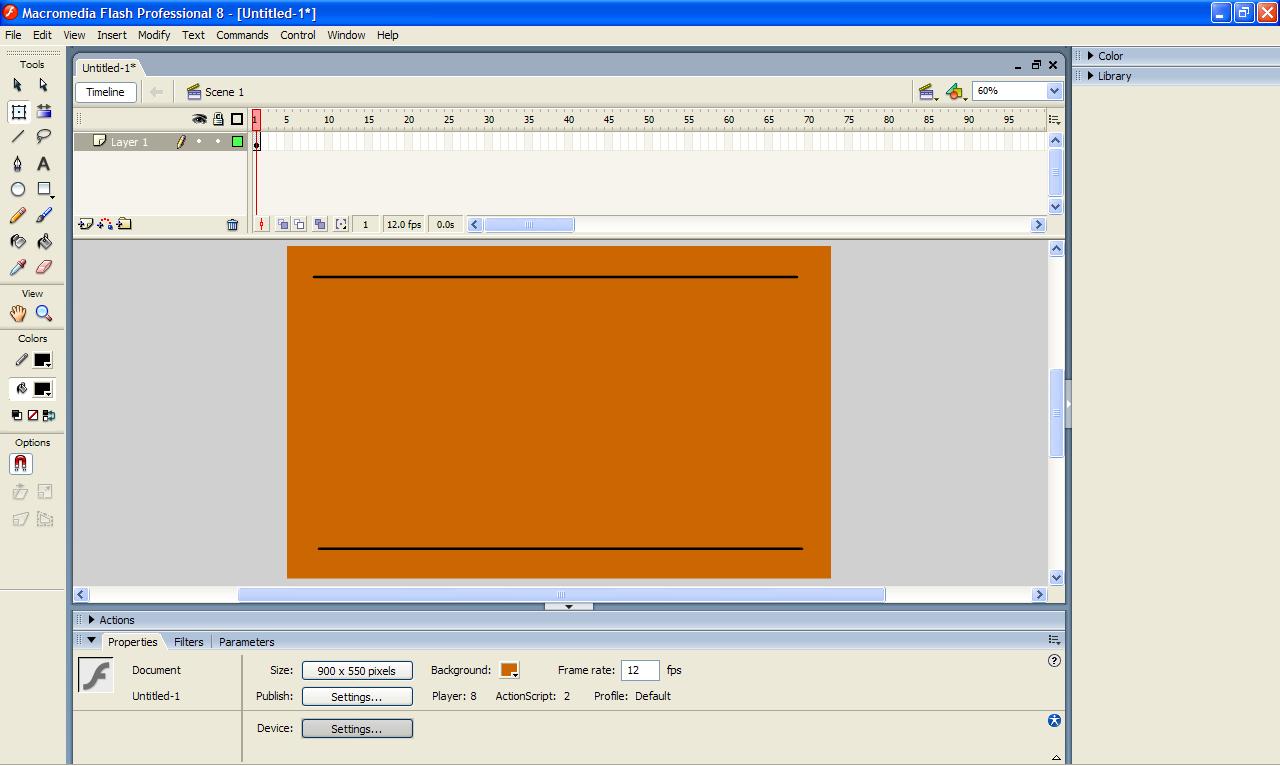
Vytvořte vodorovnou čáru v horní a dolní části dokumentu.
Dále vytvořte nápis – klikněte na nástroj Text Tool, někde v dokumentu „natáhněte“ textové pole a do něj napište název vašich stránek. Klikněte na nástroj Selection Tool a text přesuňte do záhlaví dokumentu. Dole ve vlastnostech (properties) jako velikost textu zvolte např. 25. Vytvořte svislou čáru, která bude umístěna v levé části obrazovky a bude ohraničovat prostor menu.
Vrstvu přejmenujte (dvakrát klikněte na název vrstvy – Layer 1) na „Pozadi“ a zamkněte ji kliknutím na tečku pod zámkem, abychom náhodou nezasáhli do již vytvořeného základu.
Tvorba menu
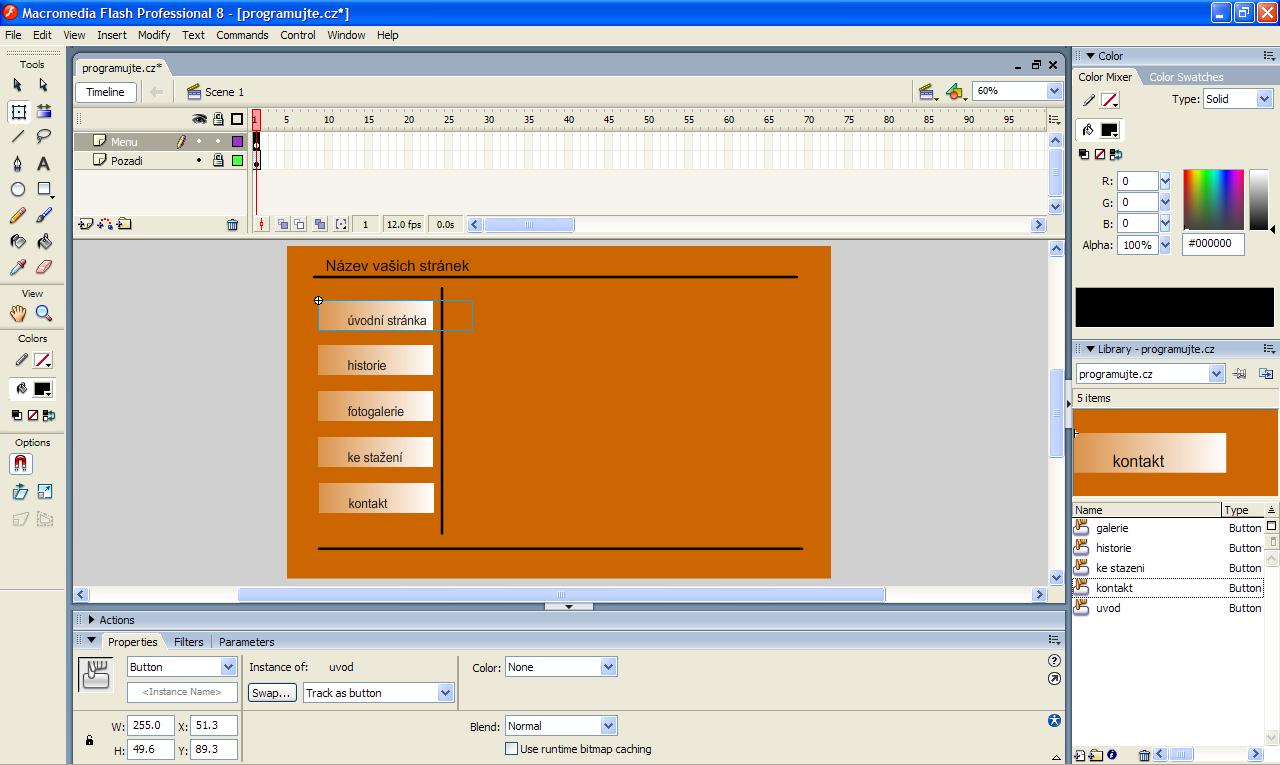
Jako tlačítka v menu zvolíme jen obdélníkové tvary (s jejich designem si můžete pohrát). Vytvořte novou vrstvu a pojmenujte ji „Menu“.

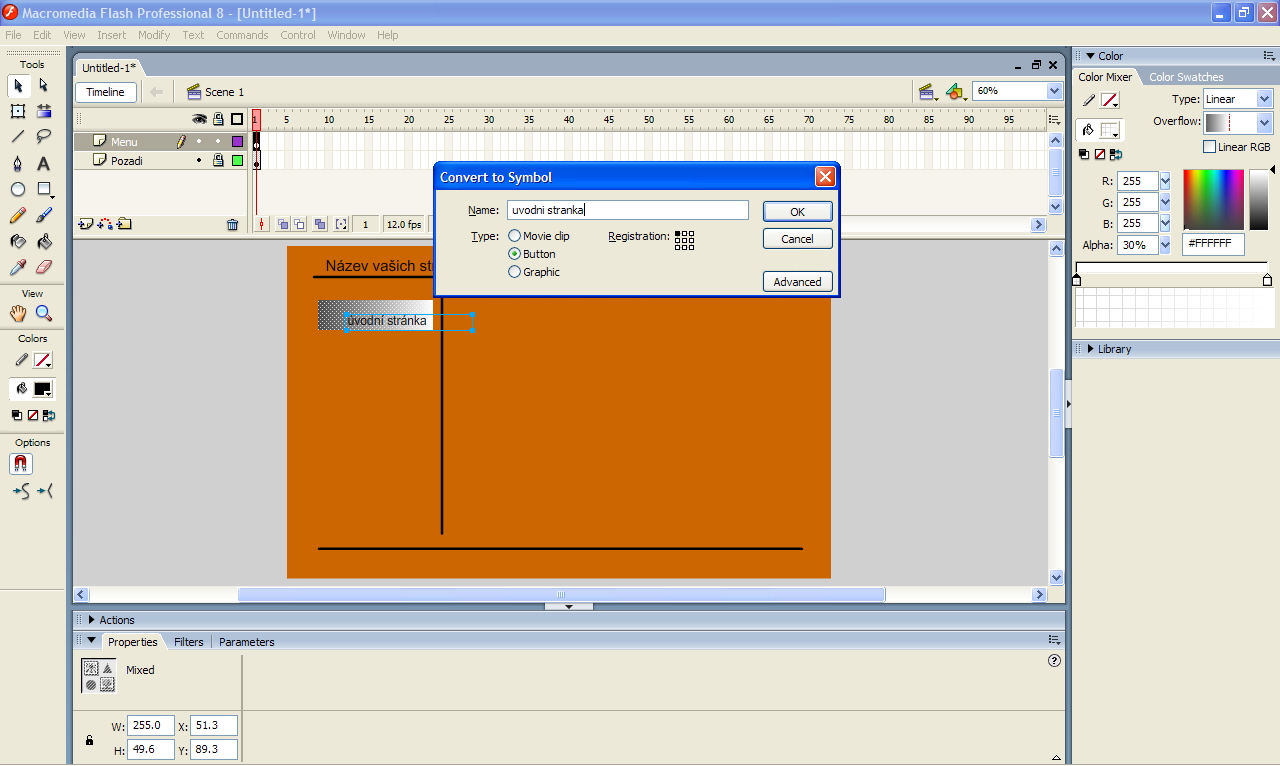
Klikněte na nástroj Rectangle Tool. Ještě předtím, než vytvoříte tlačítko, vypněte ohraničení (viz obrázek) a jako barvu obdélníku zvolte např. světle šedou. Natáhněte jeden obdélník jako tlačítko. Vpravo nahoře klikněte na záložku Color (pokud ji nemáte zobrazenou), jako Type zvolte „linear“, hodnotu Alpha dejte na 30 % a R, G a B dejte na 255. Tím vytvoříte částečně průhledné tlačítko s lineárním přechodem. Dále vytvoře text na tlačítko: Klikněte na nástroj Text Tool, vytvořte textové pole, do něj napište text vašeho tlačítka, klikněte na nástroj Selection Tool a přesuňte text přímo na tlačítko. Teď vyberte textové pole a obdélník: Držte klávesu Shift a klikněte na obdélník a potom na text. Stiskněte kombinaci kláves Ctrl + C a potom Ctrl + V a zkopírované tlačítko přesuňte pod první. Podle toho, kolik tlačítek potřebujete, si jej rozkopírujte a změňte textové popisky. Nyní opět držte klávesu Shift a klikněte na první obdélník a poté na jeho textový popisek. Stiskněte tlačítko F8, tím jste docílili toho, že bude obdélník překonvertován na symbol – tlačítko. Ve vyvolané nabídce klikněte na Button (tlačítko) a místo Symbol 1 napište název vašeho tlačítka. Tento postup opakujte u všech tlačítek.
Animace tlačítek
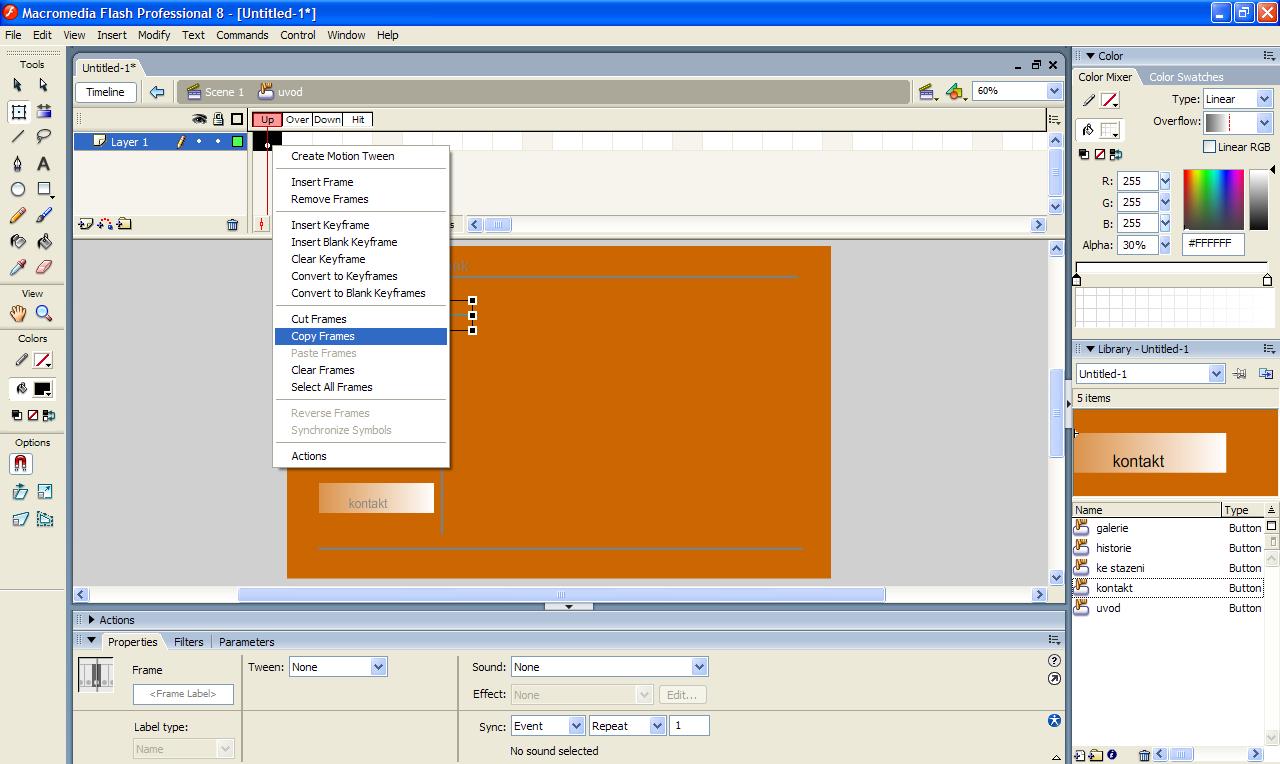
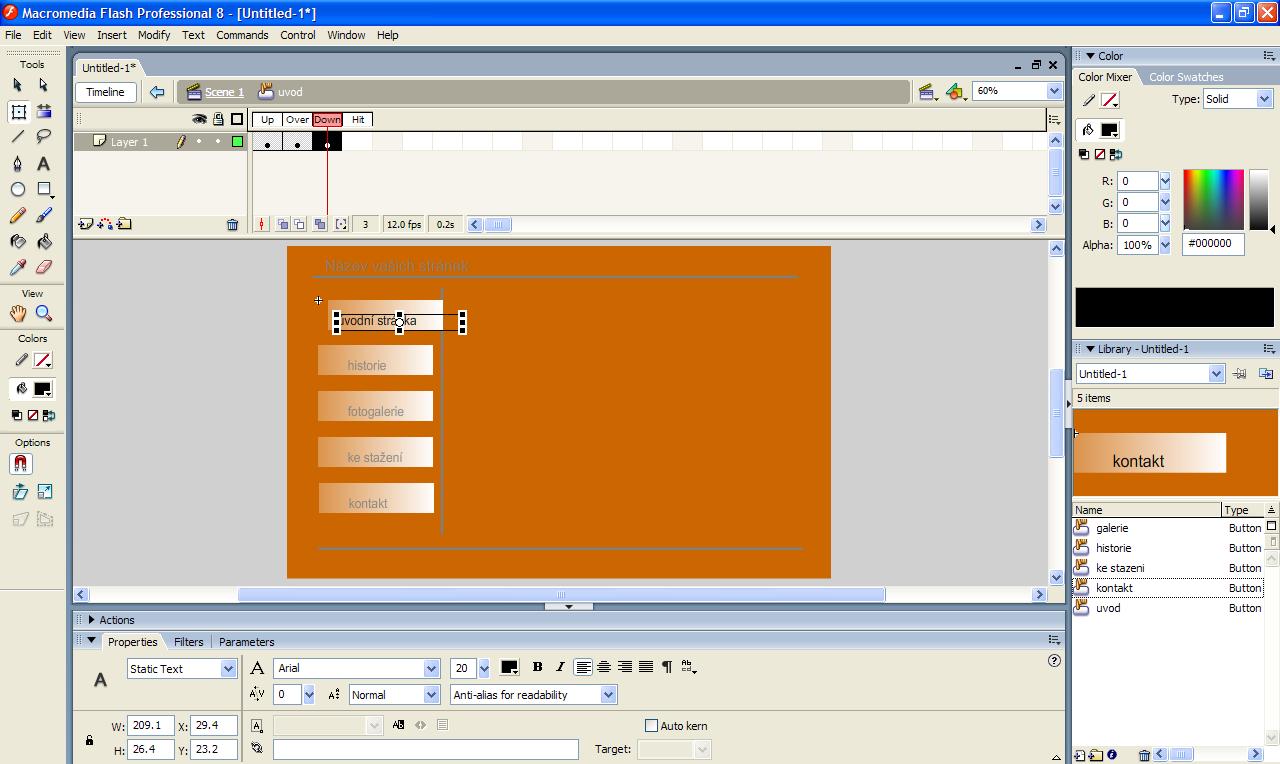
Pokud již máte všechna tlačítka hotová a překonvertovaná na symbol Button, tak se můžete pustit do animace tlačítka – aby se nějak změnilo při najetí myší a při kliknutí. To provedete následovně: Poklepejte (dvakrát klikněte) na nějaké tlačítko, tím se dostanete do editace animace pouze jednoho tlačítka. Nahoře v časové ose klikněte levým tlačítkem myši na puntík pod „Up“ a dejte Copy frames, poté klikněte pravým tlačítkem myši do prázdného čtverečku pod „Over“ a dejte Paste frames. Nyní klikněte na puntík pod „Over“, abyste mohli editovat akci při najetí myši na tlačítko. Klikněte na obdélník pod tlačítkem, které upravujete, a 10krát stiskněte šipku vpravo, aby se obdélník posunul. Tím vytvoříte akci po najetí myši. Klikněte pravým tlačítkem myši na puntík pod „Over“ a zvolte Copy frames, potom opět pravým tlačítkem myši klikněte na obdélník pod „Down“ a dejte Paste frames. Klikněte levým tlačítkem myši na puntík pod „Down“, klikněte do prázdného prostoru, poté na textové pole daného tlačítka a 10krát stiskněte šipku vlevo pro posun textu. Nahoře klepněte na Scene 1 pro přepnutí do editace celého projektu. Postup s úpravou tlačítka opakujte i na těch ostatních.
Tvorba zobrazovaného obsahu
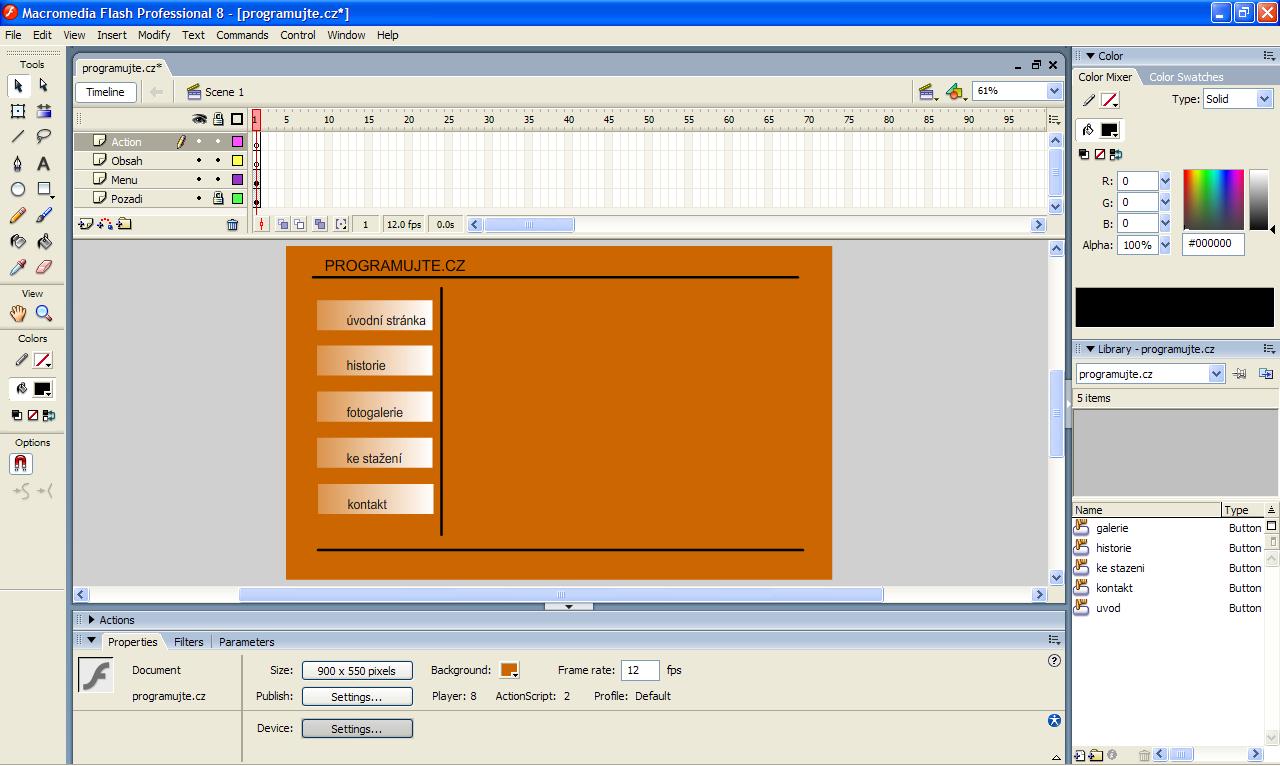
Nejdříve vytvořte dvě vrstvy, první se bude jmenovat Obsah. V ní budou umístěny všechny texty na jednotlivých stránkách. Druhou pojmenujte Action, tam bude umístěn kód – Action Script. Váš dokument by měl vypadat asi takto:
Kliknutím si vyberte vrstvu Action, Stiskněte klávesu F9, tím se otevře pole pro editaci Action Scriptu, a do něj napište: „stop();“ pro zastavení přehrání animace na prvním snímku. Opět stiskněte klávesu F9 pro uzavření editačního okna.
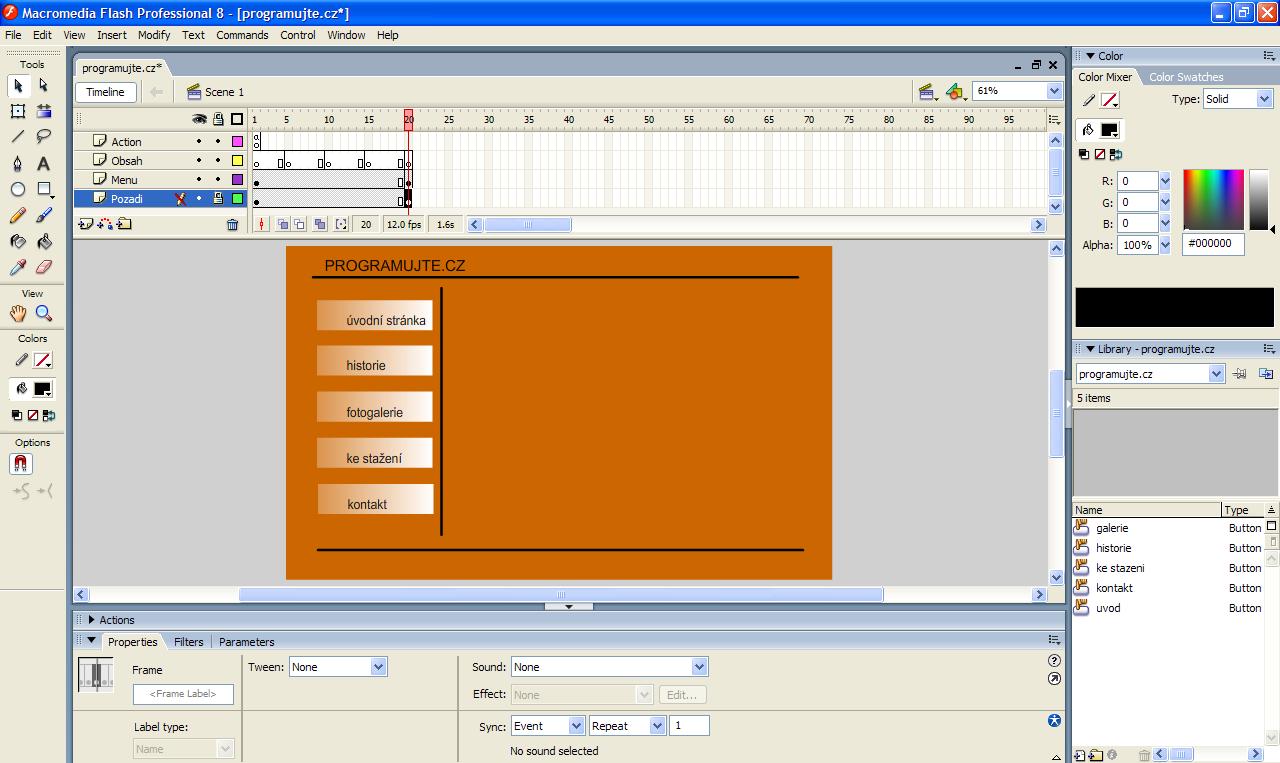
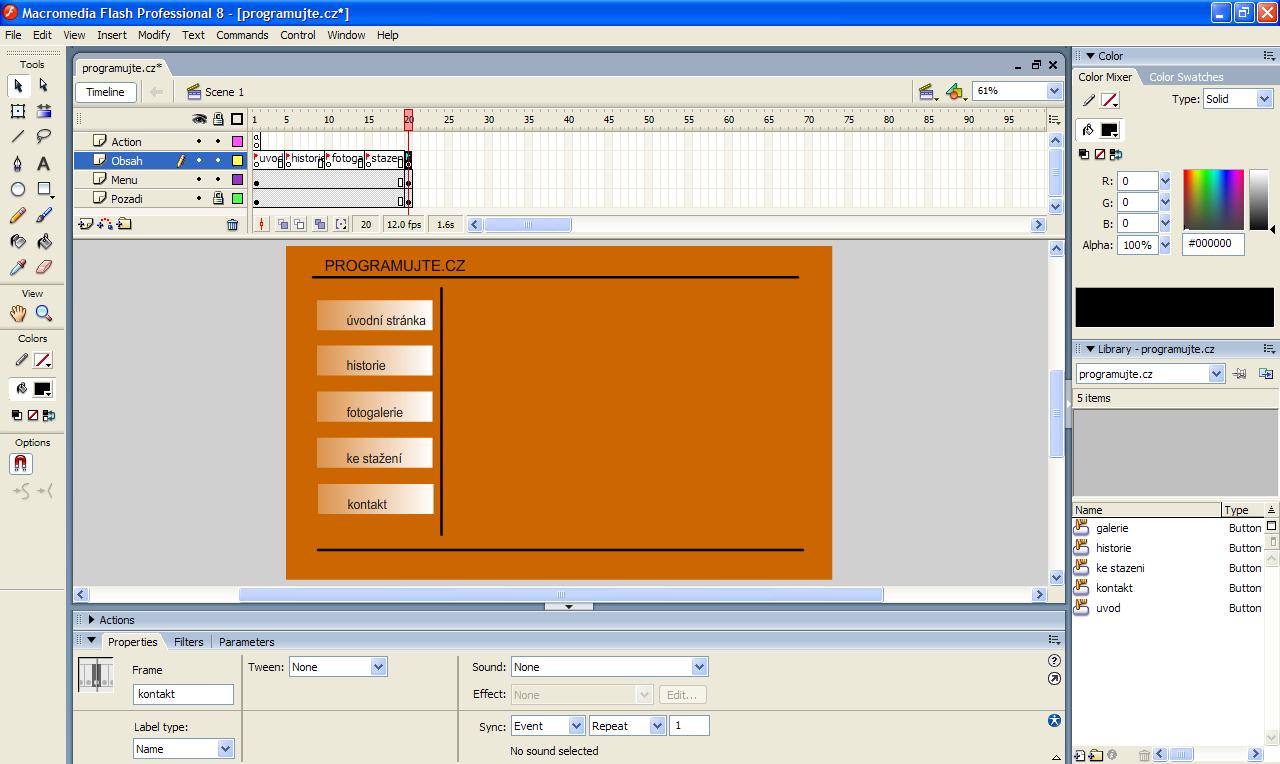
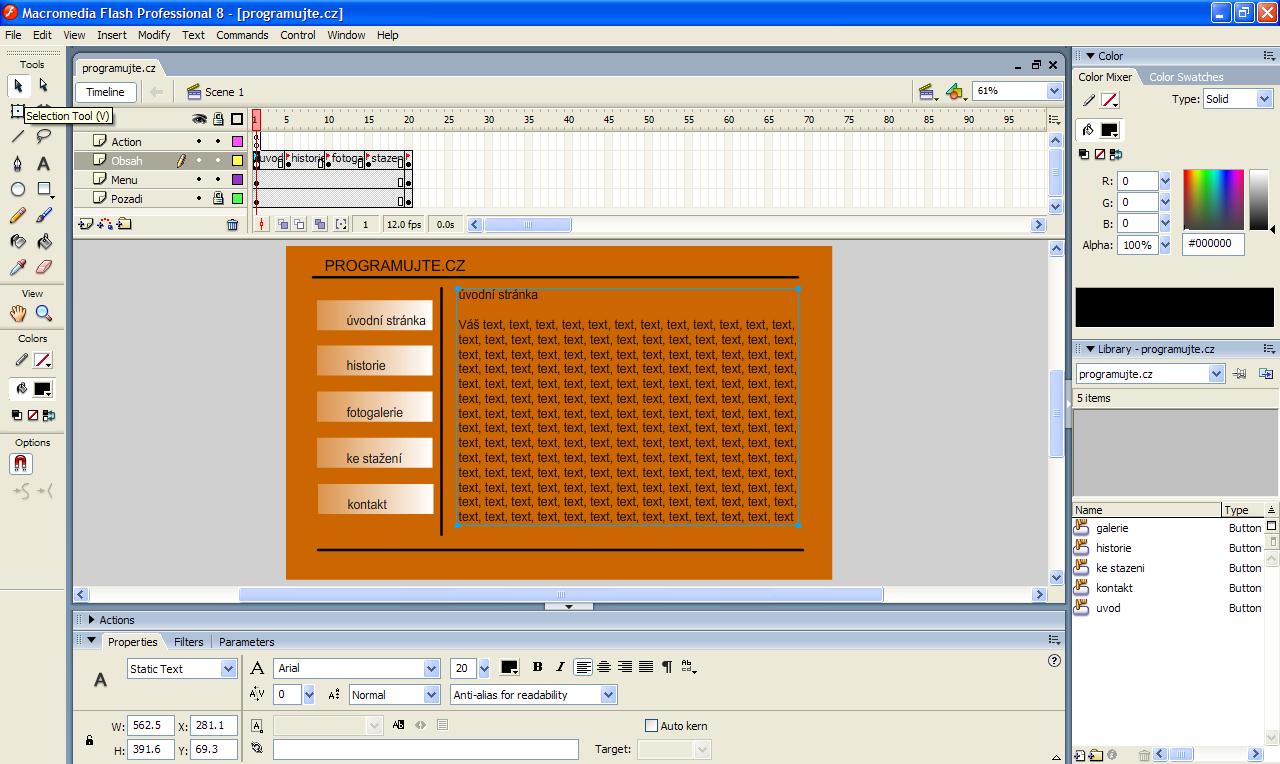
Klikněte na vrstvu Obsah, od této vrstvy vede časová osa, klikněte na pátý snímek animace a stiskněte klávesu F7. Tím vytvoříte prázdný snímek animace. Teď klikněte na 10. snímek animace a opět stiskněte klávesu F7, tento postup opakujte podle počtu tlačítek. Nezapomínejte na to, že první snímek animace je první tlačítko. Klikněte pravým tlačítkem myši na první snímek vrstvy Menu a zvolte možnost Copy Frames, poté klikněte pravým tlačítkem na snímek, kterým vám končí animace (má animace končí na 20. snímku), a zvolte Paste Frames. Tím zkopírujete menu do celé animace. To samé proveďte i u vrstvy Pozadi, aby bylo vidět všude. Vaše scéna by měla vypadat asi přibližně takto:
Nyní si musíte popsat snímky, ve kterých bude zobrazovaný text. To provedete následovně: Klikněte levým tlačítkem myši na první snímek vrstvy Obsah. Dole ve vlastnostech (Properties) je textové pole a v něm „“, do něj vepište název prvního tlačítka, nejlépe bez diakritiky a mezer. Poté klepněte na pátý snímek vrstvy Obsah a postup opakujte, akorát zvolte jiné jméno ve „Frame“. Opakujte ve všech vytvořených snímcích. Nyní již stačí pouze připravit si text pro jednotlivé snímky a napsat Action Script pro přepínaní mezi jednotlivými snímky.
Klikněte na první snímek vrstvy Obsah, já ho mám pod názvem uvod, pomocí nástroje Text Tool vytvořte textové pole v oblasti, kde bude text zobrazen. Napište do něj např. úvodní stránka. Pokud se vám nepodařilo správně textové pole umístit, můžete jej přesunout pomocí nástroje Selection Tool.
Opět klikněte na první snímek vrstvy Obsah, poté klikněte na první tlačítko a stiskněte klávesu F9. Tam vložte následující kód:
on (press) {
gotoAndStop("uvod");
}
Místo uvod napište název snímku, který jste si zvolili pro první snímek. Opět stiskněte klávesu F9, klikněte na druhé tlačítko, stiskněte klávesu F9, opět vložte předcházející kód, místo uvod napište název pátého snímku a stiskněte klávesu F9. Postup opakujte u všech tlačítek. Nyní klikněte pravým tlačítkem myši na první snímek vrstvy Menu a zvolte Copy Frames, poté klikněte pravým tlačítkem myši na poslední snímek vrstvy Menu a zvolte Paste Frames.
Otestujte dokument v náhledu, zdali vše pracuje správně – kombinace kláves Ctrl + Enter. Pokud vše funguje tak, jak má, můžete si už jen hrát s designem svých stránek. V případě, že by se vyskytl problém nebo jste měli nějaký dotaz, kontaktujte mě, prosím, na ICQ 227-692-928 nebo na Skype: bebesoft.