V dnešním článku vám ukážu, jak rychle a snadno vytvořit pekně vypadajíci hlavičku webu.
Co budeme vlastně všechno potřebovat:
- Adobe Photoshop CS2 (může být i nižší verze tohoto programu)
- Kolekci štětců Champions_Designs [ http://sopta.progdansoft.com/stahnout/brush.abr ]
- Písmo Weltron Urban, které najdete na adrese dafont.com [ http://dafont.com/ ]
To je tak všechno, co budeme potřebovat. Takže se vrhneme na tvorbu.
Nejprve si otevřete nový dokument o velikost 800 × 300 px. Vytvořte novou vrstvu v Paletě vrstev a pojmenujte ji třeba body_hlava. Vezměte nástroj Zaoblený obdélník a vytvořte podobný tvar jako na obrázku. Aby to nějak vypadalo, přesuňte tvar doprostřed.
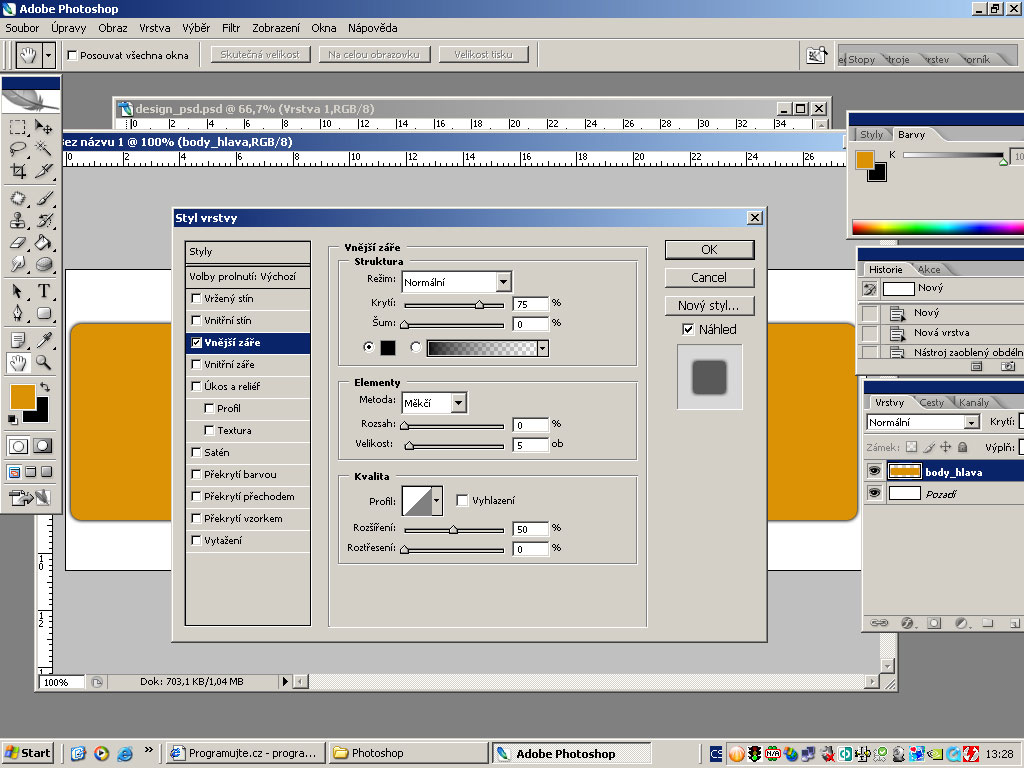
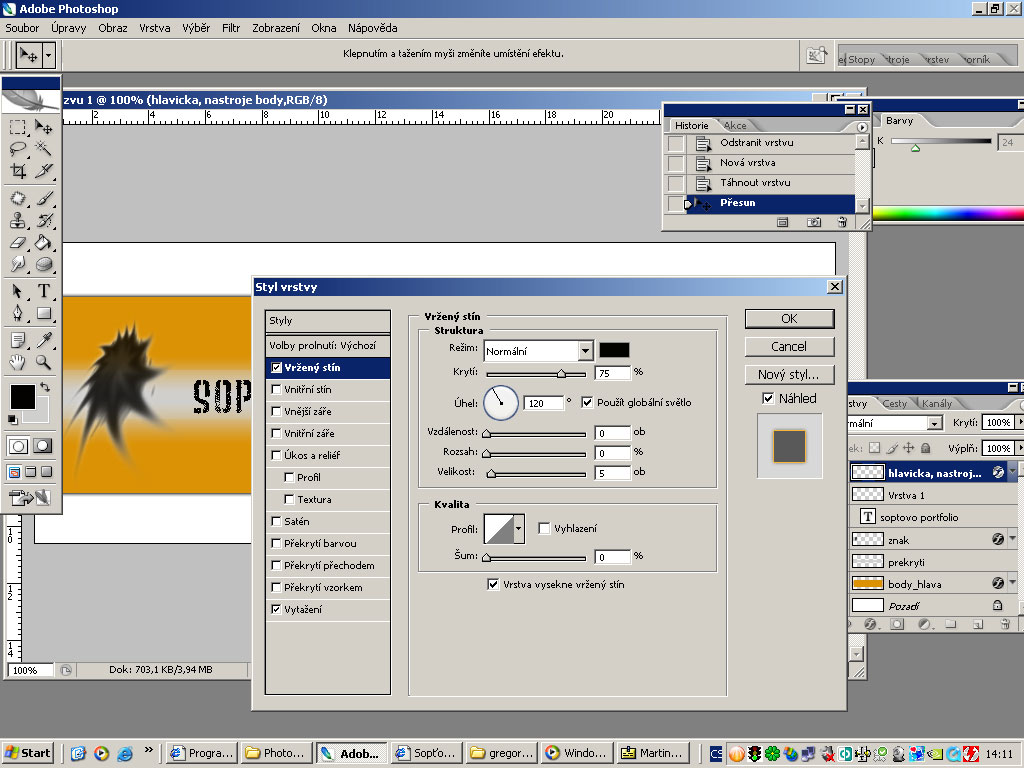
Najděte si vrstvu, kde máte onen zaoblený tvar, a vyvolejte Volby prolnutí. Můžete použít dvě varianty. První a zřejmě nejrychlejší je, že dvakrát poklepáte na vrstvu. Druhá varianta je trochu zdlouhavější, ale taky funguje. Pravým tlačítkem klepněte na vrstvu a vyberte Volby prolnutí. Uděláme dva jednoduché efekty. Nejdřív vyberte natavení pro Vnější záři a nastavte podle obrázku. Pro druhý efekt navštivte Překrytí přechodem, který taky nastavte podle obrázku.
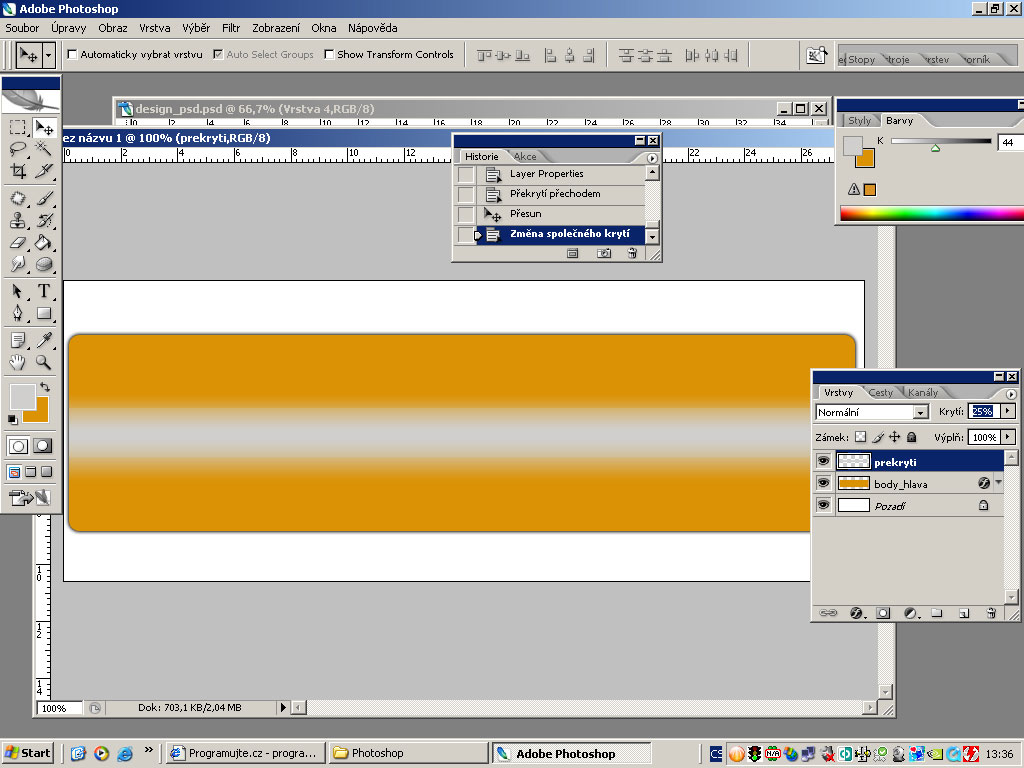
Znovu se snažte všechno dělat podle obrázku, ale na přesnosti zas tak moc nezáleží. Takže dále si vytvoříme novou vrstvu. Pojmenujte ji překrytí. Vyberte Nástroj obdélník a udělejte pruh přes bílé místo od okraje k okraji. Barvu tohoto překrytí nastavte na #d0cfce a překrytí na 25 %.
Tím jsme si vytvořili jakýsi bílý pruh, do kterého budeme později psát.
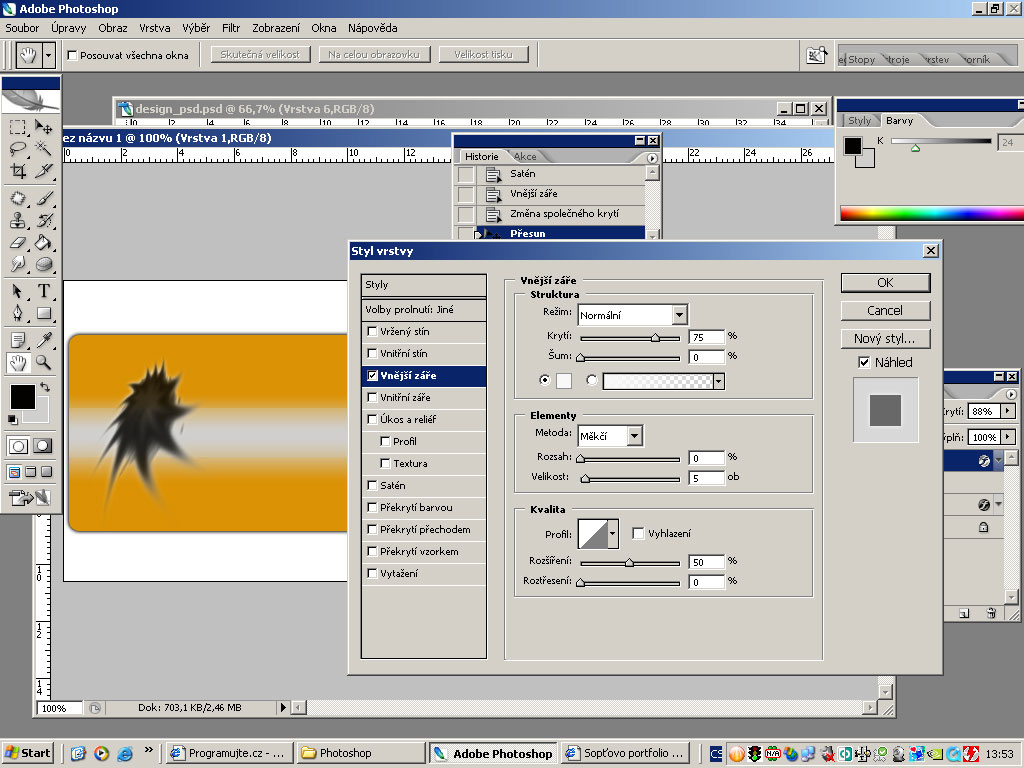
Takže nyní je čas na použití našeho štětce. Pokud by to z jakéhokoliv důvodu nešlo jinak, klidně mi napište na mail nebo na icq a já vám štětec pošlu. Nejprve si vytvořte novou vrstvu. Znovu si vrstvu pojmenujeme například znak. Přepněte na Nástroj štětec a vyberte z palety Champions_Designs. Vše udělejte podle obrázku.
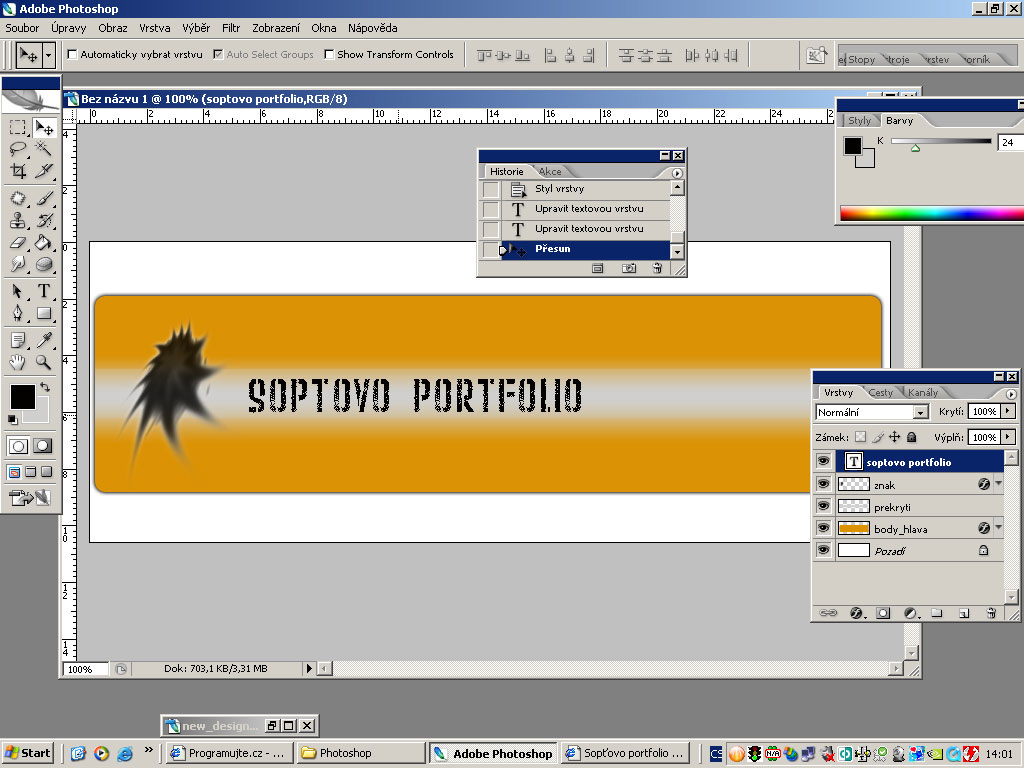
No a teď si napíšeme text do hlavičky. Znovu si vytvořte novou vrstvu. Vezměte Nástroj text, vyberte font Weltron Urban. Já jsem si napsal Soptovo portfolio. Vy si text můžete zvolit podle vaší libosti. Vše je znovu na obrázku.
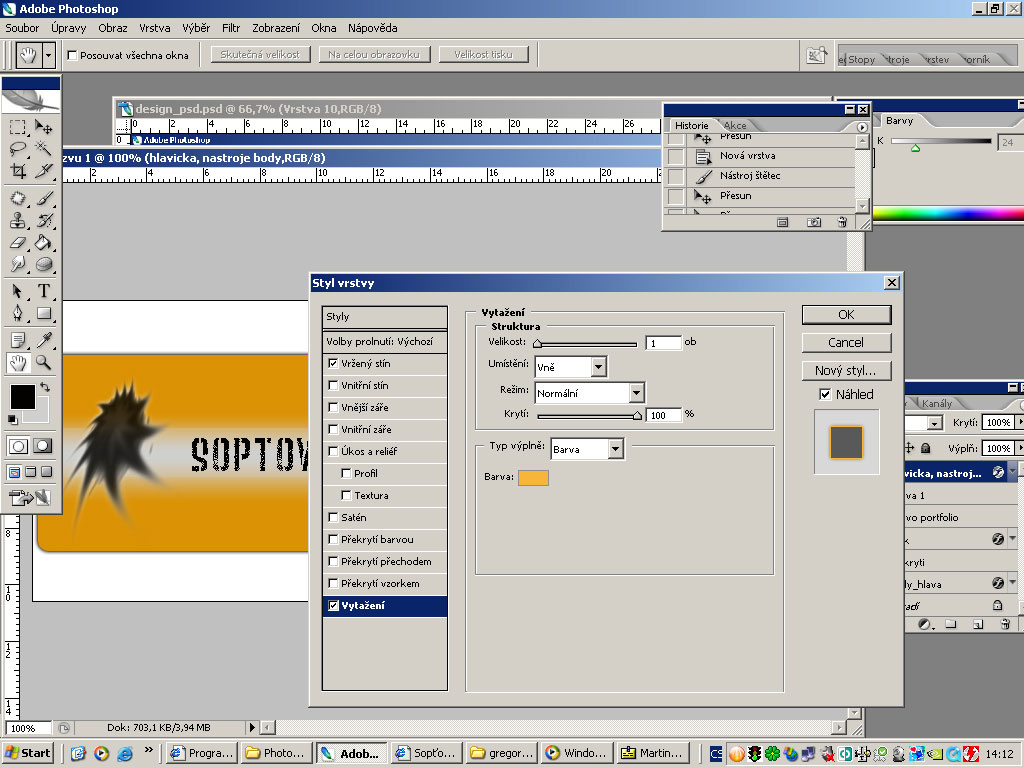
Tak a jdeme na poslední věc na naší hlavičce. Není to povinné a můžete si tam dát, co chcete, ale já to tu uvedu. Nebo tam zkrátka můžete napsat nějaký citát či jiný text. Takže si vytvořte novou vrstvu. Znovu vyberte nástroj Zaoblený obdélník o barvě #d68f07. Všechno nastavte podle doprovázejících obrázku a máte hotovo.
A jsme u konce. Doufám, že se vám článek líbil. Není to sice nic světoborného, ale je to jednoduché a myslím si, že i pěkné. No své názory klidně pište. Tak zase někdy nashle.
Zde máte výsledný obrázek naší práce: