V tomto tutoriálu si ukážeme, jak ve Photoshopu vytvořit jednoduché, ale i přesto dobře vypadající webové stránky. Pomocí 11 jednoduchých kroků vás postupně provedu procesem tvorby velmi jednoduché stránky, která může být ve výsledku použita třeba pro osobní prezentaci.
Tento tutoriál je určen především pro vás, kteří začínáte tvořit design webových stránek ve Photoshopu.
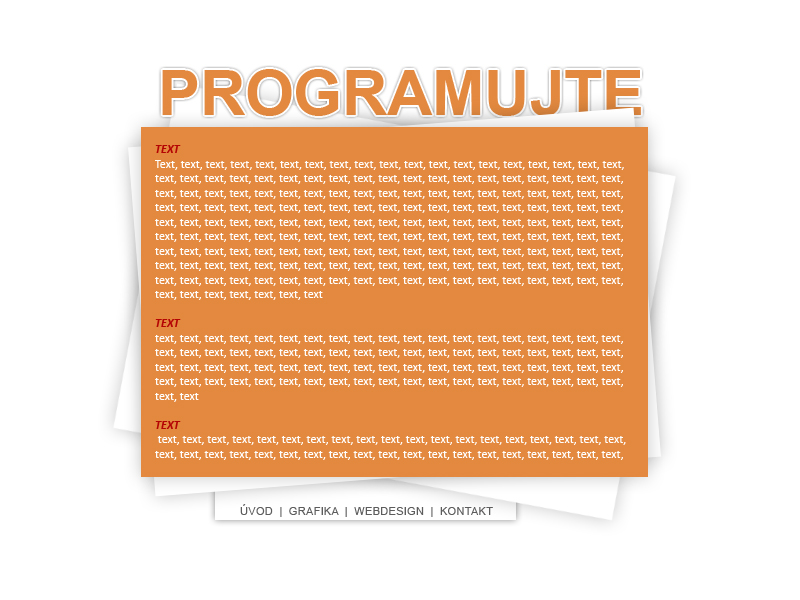
Tak se do toho můžeme dát. Po dokončení tutoriálu bychom měli mít podobný výsledek jako na obrázku níže. Jistá podobnost s designem Programujte.com je zcela náhodná ;-).
Krok 1
Vytvoříme si nový dokument o rozměrech 800×600.
Krok 2
Vytvoříme novou vrstvu. Pomocí obdélníkového výběru vybereme obdélník uprostřed a plechovkou (Paint Bucket Tool) ho vyplníme bílou barvou (#ffffff). Zrušíme výběr (nástrojem obdélníkového výběru klikneme někam do volného prostoru v dokumentu).
Krok3
Použijeme styl Vnější záře (v menu Vrstva\Styl vrstvy\Vnější záře) a nastavíme parametry podle obrázku.
Krok 4
Zkopírujeme vrstvy (Ctrl + J) a přepneme se do módu pro samotnou editaci objektu (Ctrl + T). V něm klikneme na obdélník pravým tlačítkem myši a v menu na funkci Otočit. Potom obdélník natočíme podle naší představy.
Klikneme na nástroj výběru a potvrdíme editaci volbou Použít.
Vrstvu znovu zkopírujeme a provedeme stejnou editaci jako na začátku kroku, akorát ho otočíme na druhou stranu.
Krok 5
Vrstvu1 posuneme úplně nahoru, aby byla vidět jako první.
Pomocí nástroje Plechovka obarvíme první obdélník oranžovou barvou (#e3893f).
Krok 6
Pro navrácení barev do základního tvaru (černá a bílá) stiskneme klávesu „D“, následně použijeme klávesu „X“, aby se nám prohodilo pořadí barev a jako základní barvu jsme mohli použít bílou. Potom klikněte na poslední vrstvu Pozadí.
Vybereme nástroj obdélníku a „natáhneme“ obdélník dole, jako menu.
Krok 7
Použijeme funkci Vržený stín (v menu Vrstva\Styl vrstvy\Vržený stín) a parametry nastavíme stejně jako na obrázku níže.
Krok 8
Vybereme nástroj Textu a vložíme si do stránky nějaký text. Nejlépe asi bílé barvy.
Krok 9
A nyní se vrhneme na tvorbu textu v záhlaví stránky. Pomocí textového nástroje si vytvoříme velký název naší stránky ve stejné barvě jako hlavní oranžová stránka (#e3893f). Pořadí celé textové vrstvy zvolíme tak, aby alespoň jeden bílý obdélník zakrýval část textu.
Krok 10
Pokud máme vybranou textovou vrstvu, provedeme Vytažení (v menu Vrstva\Styl Vrstvy\Vytažení) a aplikujeme styl Vnější záře s parametry, jaké vidíme na obrázcích.
Krok 11
Dole, kde je umístěn obdélník pro menu, vytvoříme textové pole s jednotlivými nabídkami a barvu menu nastavíme na šedivou (#5d5c5c).
A základ stránek máme vytvořen. Teď už můžeme zkoušet různé úpravy designu.
Kdybyste měli nějaký problém nebo jakoukoliv otázku, směřujte ji, prosím, do komentářů pod článkem. Budu se snažit na veškeré dotazy poctivě odpovědět.