Přestože jsou v tuzemsku nejpoužívanější mapy Seznamu [ http://www.mapy.cz ], zajisté není třeba blíže představovat Virtual Earth v podání Microsoftu. API rozhraní použitelné na webových stránkách umožňuje zobrazovat kromě klasického 2D pohledu i 3D mapy. 3D Mapy, nebo-li Virtual Earth 3D, je ale přístupné až po nainstalování stejnojmenné aplikace, na kterou budete upozorněni při požadavku zobrazení 3D mapy.
Dokumentace k API
Oficiální dokumentace nejen v anglickém jazyce (čeština a slovenština chybí) je samozřejmě dostupná na stránkách Microsoftu v části Virtual Earth Interactive SDK [ http://dev.live.com/virtualearth/sdk/ ]. Popis šesté verze Virtual Earth Map Control SDK můžete nalézt na webu MSDN [ http://msdn2.microsoft.com/en-us/library/bb429619.aspx ], anebo ke stažení v off-line podobě [ http://www.microsoft.com/downloads/details.aspx?FamilyID=3c598d67-deea-45fc-98b5-0b4ba20d04c2&displaylang=en ].
První Virtual Earth mapa
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6"></script>
<script type="text/javascript">
var map = null;
function GetMap()
{
map = new VEMap('myMap');
map.LoadMap();
}
</script>
</head>
<body onload="GetMap();">
<div id='myMap' style="position:relative; width:800px; height:400px;"></div>
</body>
</html>Výše uvedený kód nám na stránce vytvoří základní mapu. Prakticky se tedy jedná o kód, který je důležitý pro zobrazení každé mapy. Formát zdrojového kódu je standardní HTML struktura. Nejprve uvádíme DOCTYPE, následuje meta tag udávající kódování v UTF-8 a přidání reference na Map Control.
V hlavičce (head) html souboru ještě definujeme vlastní funkci GetMap, která zajišťuje vykreslování mapy. Vytvoříme v ní instanci třídy VEMap a zavoláme metodu LoadMmap pro samotné vykreslení.
Při načtení těla (body) musíme zmíněnou funkci zavolat. Vykreslení proběhne do elementu div s identifikátorem myMap. Velikost a styl elementu můžeme definovat klasicky pomocí kaskádových stylů.
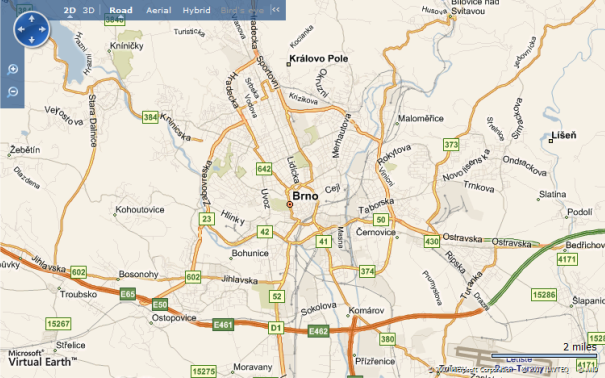
Po uložení a otevření v prohlížeči se zobrazí mapa jako je vidět na obrázku. Povšimněte si zajímavosti, že pro zobrazení mapy není potřeba žádné registrace nebo vytváření klíčů tak, jako jsme na to zvyklí u map Seznamu [ http://api.mapy.cz ] nebo aAmap Atlasu [ http://api.amapy.cz ].
V následující části se budeme výhradně zabývat úpravou funkce GetMap.
Vykreslení požadované oblasti
Pro určení přesné oblasti, která se má na mapě vykreslit, musíme modifikovat parametry metody LoadMap [ http://msdn2.microsoft.com/en-us/library/bb412546.aspx ], kterou voláme v námi vytvořené funkci GetMap. Metoda LoadMap může obsahovat několik parametrů: LoadMap(VELatLong, zoom, style, fixed, mode);
Následuje popis prvních pěti parametrů:
| Parametr | Popis |
| VELatLong | Objekt třídy VELatLong [ http://msdn2.microsoft.com/en-us/library/bb412519.aspx ] reprezentuje střed mapy. |
| Zoom | Přiblížení mapy v rozsahu 1 až 19. Standardně je nastaveno 4. |
| Style | Specifikuje styl mapy [ http://msdn2.microsoft.com/en-us/library/bb412515.aspx ]. Standardně je VEMapStyle.Road. |
| Fixed | Booleova hodnota určuje, jestli je uživateli zamezeno měnit zobrazenou mapu. Standardně je tato možnost vypnuta. |
| Mode | Udává styl zobrazení 2D nebo 3D mapy. Standardně je zobrazena VEMapMode.Mode2D. |
Pro nás je momentálně nejzajímavější první parametr, který pracuje s objektem třídy VELatLong. Požadovaná poloha musí být zadána v zeměpisných délkách [ http://cs.wikipedia.org/wiki/Zeměpisná_délka ] – severní šířky (latitude) a západní délky (longitude). Například pro město Ivančice nastavíme parametry následovně:
map.LoadMap(new VELatLong(49.11, 16.38), 12 ,'h' , false);
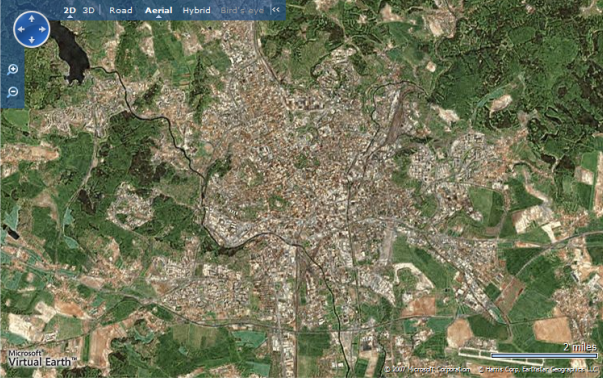
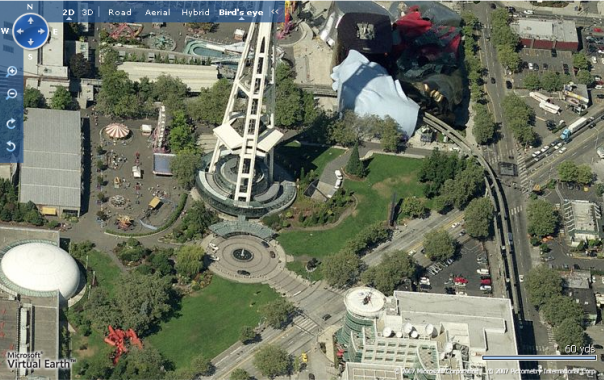
Prvním parametrem jsou souřadnice, následuje hodnota 12 udávající přiblížení mapy. Poté uvádíme h pro zobrazení hybridní mapy. Zvláště ve spojení s hybridní mapou nemůžeme u tuzemských oblastí uvádět bližší přiblížení, protože Microsoftu chybí dostatečné mapové podklady některých oblastí. Posledním parametrem povolujeme uživateli pohybovat s mapou. Kdybychom nastavili true, nebyly by navíc ani zobrazeny ovládací prvky pro přiblížení mapy, změnu polohy a její typ.