V tomto článku bych vás chtěl seznámit s užitečným rozšířením pro prohlížeč Mozilla Firefox, se kterým můžete modifikovat vzhled nebo přidávat funkce jakémukoliv webu.
Greasemonkey je nadmíru povedený plugin, který využijí hlavně uživatelé/kodéři, kteří nejsou spokojeni s nějakou webovou službou. Ať už proto, že nabízí málo funkcí, nebo se nepovedla vzhledem. Jako příklad může sloužit například GMail, který lze pomocí Greasemonkey a volně stažitelných skriptů doladit a přidat mu funkce.
Vše pracuje na jednoduchém principu. Rozšíření má k dispozici sadu uživatelských skriptů (psaných v JavaScriptu) a ke každému má nastavenu masku webové adresy, pro kterou se má daný skript použít. Po načtení stránky je tento skript podstrčen prohlížeči a ten jej provede.
Jako menší příklad si ukážeme, jak se jednoduše zbavit reklamy v novém webmailu Centrum.cz a jak upravit celé rozhraní tak, aby vypadalo, že nikdy reklamu neobsahovalo.
Instalace Greasemonkey
Instalace Greasemonkey se nijak neliší od instalace jiných doplňků. Na stránce pluginu [ https://addons.mozilla.org/cs/firefox/addon/748 ] klikněte na Přidat do aplikace Firefox. Potvrďte instalaci a restartujte prohlížeč. Pokud jste byli úspěšní, v pravém dolním rohu prohlížeče se objevila malá opičí hlava.
Tvorba skriptu
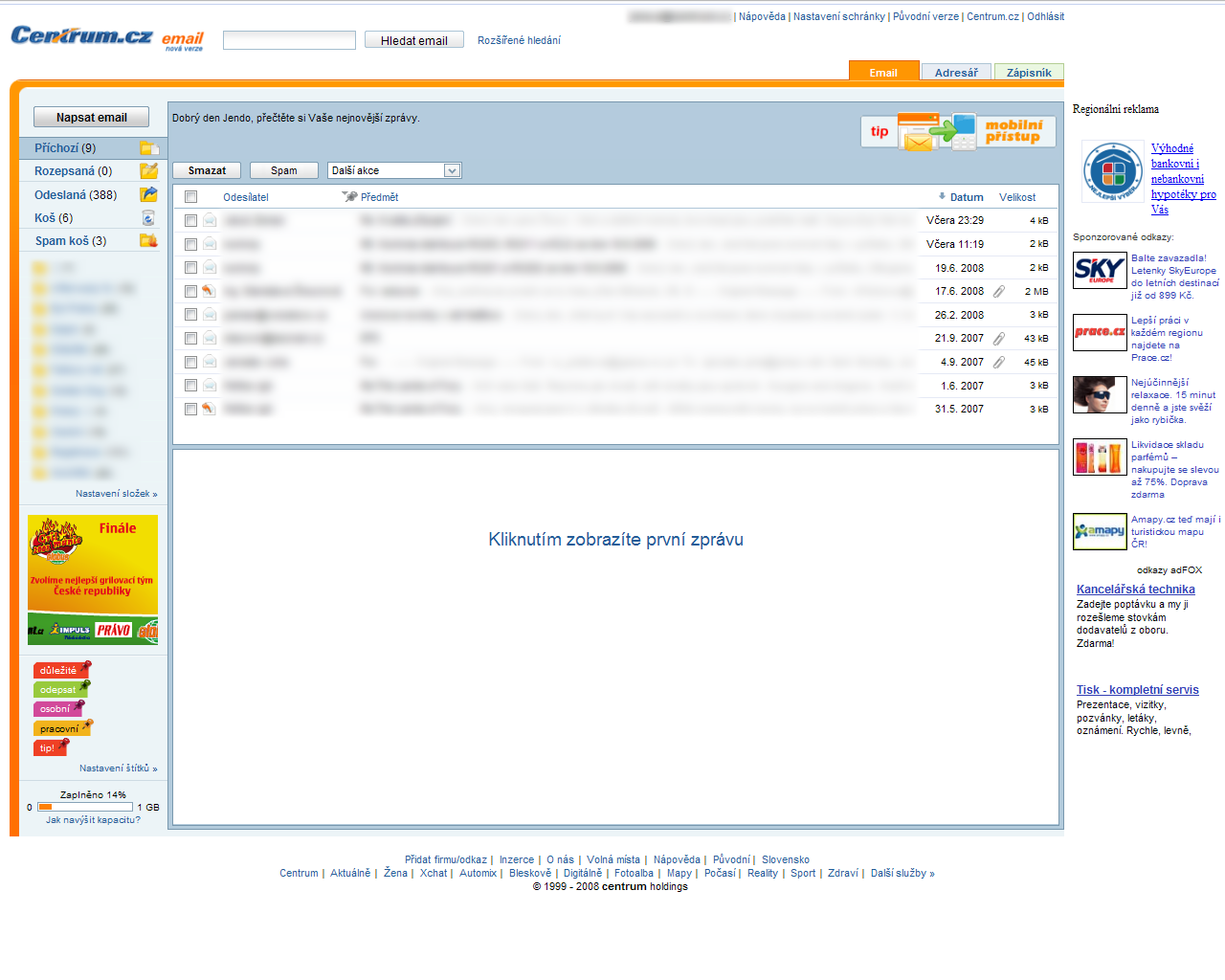
Pokud máte nainstalováno, můžeme přistoupit k úpravě rozhraní webmailu. Před naší úpravou vypadá takto:
My se pokusíme odstranit malý banner vlevo pod seznamem složek s poštou a celý pravý panel s reklamou.
Klepněte pravým tlačítkem na ikonu opičáka a v kontextovém menu vyberte Nový uživatelský skript. Objeví se okno.
Do kolonky Name napište jméno skriptu – třeba AdRemover. Do Namespace napište např. none – my sice žádný namespace využívat nebudeme, ale to Greasemonkey slyšet nechce. Description nechte prázdné a do políčka Includes zadejte masky adres stránek, na které se bude náš skript vztahovat – v našem případě to bude
http://mail*.centrum.cz/*
Jak možná tušíte, adresa se bude při práci se schránkou dost měnit, a proto jsem do ní přidal zástupné znaky (*), které umožní tolerovat případné drobné rozdíly.
Poslední políčko Excludes znamená přesný opak předchozího – sem se píší stránky, na které se skript vztahovat nesmí. My ho necháme prázdné.
Po potvrzení se vás plugin zeptá na textový editor, který bude použit k editaci skriptu. Samozřejmě stačí obyčejný poznámkový blok, ale zvýrazněná JS syntaxe je výhoda, takže lepší volba bude například PSPad.
Ve vybraném editoru se vám otevře téměř prázdný javascriptový soubor obsahující pouze cosi jako hlavičku. V našem případě vypadá takto:
// ==UserScript==
// @name AdRemove
// @namespace none
// @include http://mail*.centrum.cz/*Nyní vložíme kód upravující rozhraní webmailu. První část bude skrývat reklamu a také mírně upraví písmo a margin textu v patičce. Druhá část upraví velikost rozhraní tak, aby po odebrané reklamě nezbylo prázdné místo.
V následujícím kódu projíždíme jednotlivé elementy stránky a v případě, že narazíme na reklamy nebo patičku, provedeme skrytí nebo úpravu velikosti:
if (e = document.getElementsByTagName("div"))
{
c = e.length;
for(i = 0; i < c; i++)
{
if (e[i].hasAttribute("class"))
{
// skrytí reklam
if ((e[i].getAttribute("class") == "right-ad-col") || (e[i].getAttribute("class") == "leftbanner"))
{
e[i].style.display = "none";
}
// zmenšení patičky
if ((e[i].getAttribute("class") == "footer"))
{
e[i].style.margin = "5px";
e[i].style.fontSize = "11px";
}
}
}
}Teď již jen odstraníme ono prázdné místo:
if (p = document.getElementById("page"))
{
p.style.width = "100%";
p.style.paddingRight = "0px";
}A je hotovo. Výsledek našeho snažení by měl vypadat zhruba takto:
Odkazy
- Oficiální stránky pluginu [ http://www.greasespot.net ]
- Rozsáhlá sbírka volně stažitelných skriptů [ http://www.userscripts.org/ ]