
Přehled užitečných nástrojů, které dokážou značně zjednodušit či zrychlit vývoj nebo pomoci při testování a návrhu webu nebo webové aplikace. Ukážeme si, co dokážou a jak je použít, aby nám zpříjemnily práci.
Všechny zde probrané nástroje existují jako rozšíření (doplňky) pro Firefox, který je pro vývoj webových aplikací - díky značnému množství doplňků - nejlepší. Pokud tedy používáte jiný výchozí prohlížeč, doporučuji si nainstalovat i Firefox [ http://www.mozilla.com/en-US/firefox/all.html ], který je dostupný jak pro operační systém Windows, tak i Linux či Max OS X. Některé nástroje již existují i pro jiné prohlížeče (Opera, Chrome), v takovém případě to bude zmíněno.
Web Developer
Rozšíření Web Developer od vývojáře Chrise Pedericka přidá do prohlížeče lištu s nástroji, která velmi usnadňuje jak vývoj webu, tak i jeho testování. Oblíbenost doplňku potvrzují i statistiky: téměř 15 miliónů stažení.

Podpora:
- Firefox > 1.0
- Opera má podobný nástroj WebDevToolbar [ http://operawiki.info/WebDevToolbar ], Chrome má Web Developer Tools [ https://chrome.google.com/extensions/detail/fbmlldeibipeppiabbdjajcneipfbocm ] a Internet Explorer Developer Toolbar [ http://www.microsoft.com/downloads/details.aspx?familyid=e59c3964-672d-4511-bb3e-2d5e1db91038&displaylang=en ]. S žádným nemám osobní zkušenost (pokud je používáte, podělte se v diskuzi).
Díky tomuto nástroji můžete:
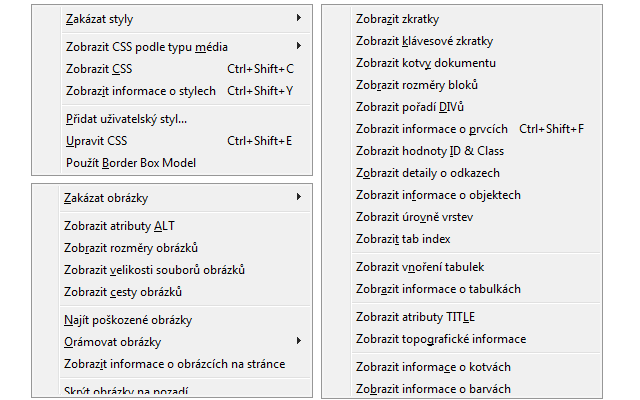
- zakázat na webu Javascript (a ověřit si tak funkčnost webu bez něj), barvy (color, background) nebo předávání refererů,
- zákazat, prohlížet, vytvářet, editovat či mazat cookies,
- zákázat či upravovat CSS,
- komplexně ovládat formulářové prvky (změna metody odeslání POST > GET a naopak) a obrázky (zobrazení webu bez obrázků, zobrazení alt, title, velikostí…),
- změnit velikost okna na obvyklá rozlišení jedním klikem (1024×768, 1280×1024…),
- validovat HTML, CSS, feedy, odkazy a přístupnost, počet a výčet chyb v CSS a Javascriptu,
- zjistit, jakým režimem je stránka vykreslena (dle platných standardů/kompatibilního módu).

Doporučuji vyzkoušet, doporučuje 11 z 10 vývojářů.
Stáhnout Web Developer pro Firefox [ https://addons.mozilla.org/cs/firefox/addon/60 ]
Firebug
Pomocí rozšíření Firebug můžete měnit cokoliv na stránce bez nutnosti obnovení (reloadu) a hned zhlédnout výsledek; můžete měnit HTML kód, CSS, Javascript, pozorovat co se kam posílá nebo zjistit všechny CSS vlastnosti konkrétního prvku na jeden klik. Více než 22 miliónů stažení.

Podpora:
- Firefox > 1.5
- Opera, Internet Explorer, Chrome a Safari mohou používat Firebug Lite [ http://getfirebug.com/firebuglite ].
Díky tomuto nástroji můžete:
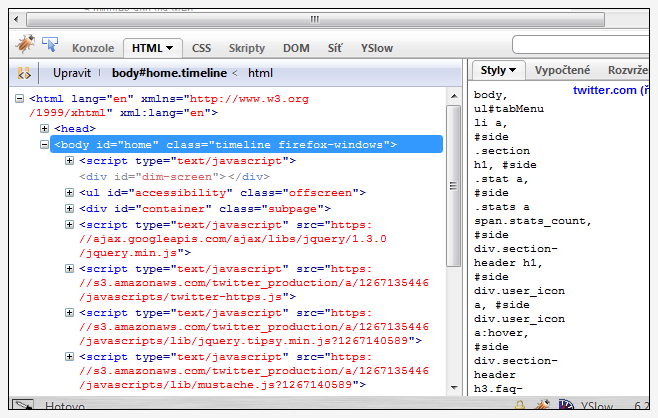
- jedním klikem na cílový prvek (obrázek, odstavec, input…) zjistit všechny vlastnosti CSS, které se na něj vztahují (i které se dědí), a přesné umístění ve zdrojovém kódu,
- zobrazovat (a díky tomu ladit) chyby v Javascriptu, CSS, XML, XHR (Ajaxu), chyby sítě i chyby, které mají vliv na výkon,
- komplexně procházet zdrojový kód (HTML) i CSS styly, Javascript a také jakékoliv volání (HTML, CSS, JS, XHR, obrázky, Flash),
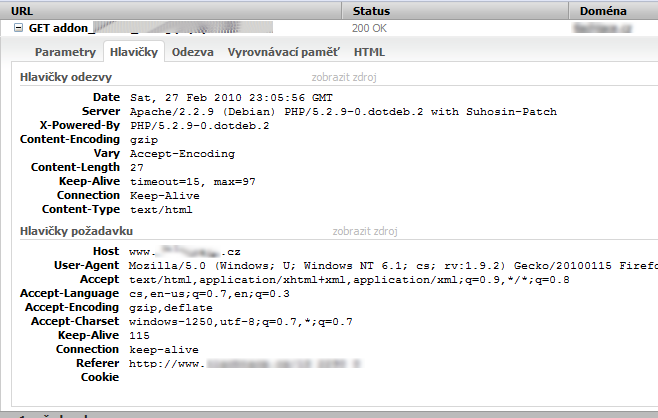
- zobrazit všechny poslané hlavičky při každém volání skriptu/obrázku…,
- zjistit čas nutný ke stažení obrázku/skriptu…, zdali byl cachován a velikosti jednotlivých volaných objektů, vrácené stavy,
- obzvláště dobré je sledování vrácených stavů, odezvy, poslaných hlaviček a předaných parametrů (hlavně u Ajaxu), čímž se dá dobře kontrolovat, zda se posílá, co má.

Firebug je povinnost každého vývojáře.
Stáhnout Firebug [ https://addons.mozilla.org/cs/firefox/addon/1843 ]
ColorZilla
ColorZilla umožňuje jedním klikem zjistit barvu jakéhokoliv pixelu ve Firefoxu, aniž byste ji složitě zjišťovali vložením screenu do grafického editoru.

Podpora:
- Firefox > 1.5
Díky tomuto nástroji můžete:
- vybrat barvu jakéhokoliv pixelu na stránce,
- zjištěnou hodnotu automaticky kopírovat do schránky,
- kopírovat barvu ve formátu #RRGGBB, rgb(RRR,GGG,BBB) a dalších.
ColorZilla velmi zpříjemňuje práci s barvami.
Stáhnout ColorZilla [ https://addons.mozilla.org/cs/firefox/addon/271 ]
MeasureIt
Pomocí rozšíření MeasureIt můžete tahem myši a vybráním oblasti ihned zjistit její rozměry, opět aniž byste kopírovali screen do grafického editoru, vše jedním klikem.

Podpora:
- Firefox > 1.0
Díky tomuto nástroji můžete:
- zjistit rozměry vybrané oblasti (v pixelech) nad jakoukoliv stránkou.
Pokud upravujete projekt po delší době, zjistíte tak jednoduše rozměry bloků či objektů.
Stáhnout MeasureIt [ https://addons.mozilla.org/cs/firefox/addon/539 ]
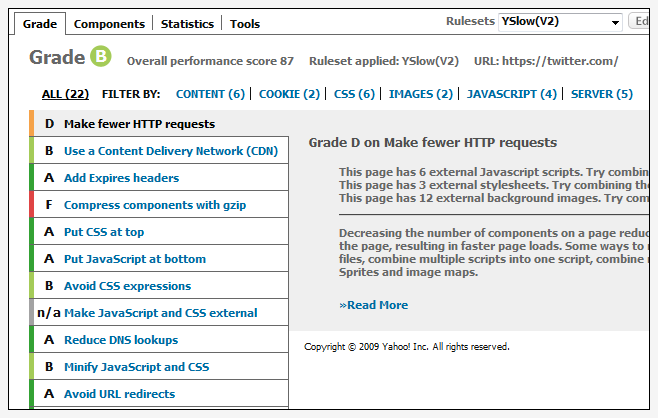
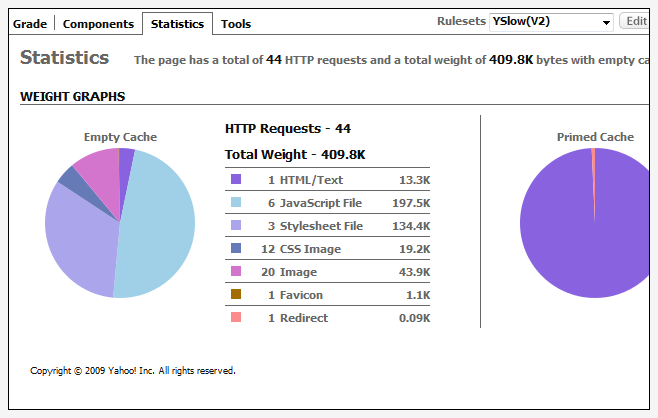
YSlow
Rozšíření YSlow analyzuje webovou stránku a doporučí, jak zvýšit výkon a stránku zoptimalizovat (dle doporučených pravidel Yahoo, které je autorem tohoto rozšíření).

Podpora:
- Firefox > 3.0, je nutné mít nainstalovaný Firebug
Díky tomuto nástroji můžete:
- zjistit, jak zoptimalizovat web tak, aby byl co nejvýkonnější, zjistit výkonnostní skóre,
- zjistit chyby v obsahu, cookies, CSS, Javascriptu a obrázcích, jaký mají vliv na výkon webové aplikace a také další doporučení, jak nastavit server, aby bylo dosaženo lepších výsledků,
- zhlédnout statistiky a počet HTTP requestů (jejich velikost, typ a cachování).

YSlow je dobrá věc na kontrolu projektů po úpravách či po finalizaci nového projektu. Je nutné mít nainstalovaný Firebug, protože se YSlow instaluje jako jeho rozšíření.
Stáhnout YSlow [ https://addons.mozilla.org/cs/firefox/addon/5369 ]
Jako poslední rozšíření doporučuji ColorfulTabs [ https://addons.mozilla.org/cs/firefox/addon/1368 ]. Nepomůže vám zvýšit výkon webové aplikace; jediné co dělá, je obarvování panelů. Každému panelu (webové stránce) je přiřazena automaticky barva, kterou se panel obarví a tím je lépe identifikovatelný. Barvu lze také navolit manuálně k webu. Praktickou výhodou pak je, že si např. web obarvíte žlutě, phpMyAdmin červeně atp., a pokud máte v jednu dobu otevřeno více panelů, díky barvám se mezi nimi můžete lépe orientovat.
Používáte-li další rozšíření, která mohou pomoci při vývoji webových aplikací, podělte se s námi o ně.
