Řeč je samozřejmě o monitoru – zhruba před rokem jsem psal na Twitter, že jsem si vyzkoušel dát monitor „na stojáka“, technicky řečeno jsem tedy využil funkce pivot a otočil monitor o 90°. No a chtěl jsem se podělit, jak se s ním vlastně pracuje, když vám pořád stojí.
Proč jsem vlastně pivot zkusil, si už nepamatuji. Bylo to zřejmě z touhy vyzkoušet si funkci, o které jsem již několikrát četl, a když jsem se dozvěděl, že ji podporuje i můj nový monitor, rozhodl jsem si ji vyzkoušet.

Bohužel jsem neznal nikoho, kdo by funkce pivotu využíval, reálné feedbacky tak nebyly žádné a reakce na internetu byly lecjaké.
Dopředu říkám, že znám skrze Twitter jen dva lidi, kteří pivot používají k práci, osobně pak ani jednoho. Když ke mně někdo přišel, povětšinou zazněly pochvalné věty typu: „Ty tak fakt pracuješ?“ (@Jirka Tvrdek [ https://twitter.com/#!/jiritvrdek ]) nebo „Ty to fakt používáš? To je hustý…“ (@Ondra Válka [ https://twitter.com/#!/ondrejvalka ]), případně „Ty vole, Luku…“ (@Jan Škrášek [ https://twitter.com/#!/hrachcz ]). Prostě obdiv byl znát :-).
Takže smyslem tohoto článku není nikoho na pivot přemluvit, ale pouze ukázat, jak se reálně s pivotem pracuje, jaké poskytuje výhody a až v krajním případě donutit pořídit si monitor s pivotem.
V zásadě, když se Google zeptáte na pivot, nic moc vám neřekne a většina odpovědí pochází z webu Rodina.cz. Je mi jasné, že někteří mají raději, když jejich monitor má větší rozlišení nebo je mu věrný, proti těmto láskorádům nic, pro ně pivot fakt není.

Pivot není pro všechny aneb není pivot jako pivot
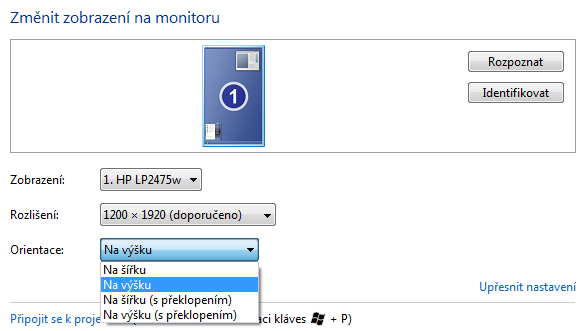
Funkce pivot tedy neznamená nic jiného, než otočení monitoru o 90°, tedy výsledná orientace na výšku nebo také „portrait-mód“.
Abyste mohli využít funkce pivot, musíte mít monitor, který danou funkci podporuje (je svolný k otočení) a také grafickou kartu (s patřičnými ovladači), která vám dovolí otočení obrazového signálu na svém výstupu.
U novějších grafických karet to problém nebývá, pivot jich podporuje celá řada. Zdali ho podporuje i váš monitor, zjistíte buď ve specifikaci nebo testem pokus-omyl, kdy za ustavičné snahy se snažíte přimět monitor postavit se. Pokud nepoleví nebo uslyšíte praskání plastu, přestaňte.
Některé LCD monitory, např. EIZO, jsou vybavené gravitačním čidlem pro automatickou detekci polohy monitoru. Avšak i tehdy je nutné mít grafickou kartou s podporou funkce pivot.

Proč pivot?
Moje práce se neustále točí kolem webů a webových aplikací, které jsou dělány (a dlouho ještě budou) na výšku. Stále tu máme jakési standardní rozlišení, které by web – pokud není fluidní – neměl přesáhnout, minimálně jeho důležitá (obsahová) část. Aktuálně to je 1024×768 px.
Proč zrovna toto rozlišení, to je dáno historií; dříve prostě nebyly příliš časté monitory s vyšším rozlišením, a tak byly weby dělány pro taková rozlišení, která většina lidí už na svých monitorech měla – a tím bylo právě 1024×768 pixelů. Ještě dříve to samozřejmě bylo 800×600 px, nicméně toto rozlišení naštěstí na desktopech či noteboocích téměř vymřelo. Pak přišly tablety, např. iPad, který má rozlišení 1024×768 px a díky tomu, že většina uživatelů je při brouzdání používá v landscape módu (na šířku), tu máme opět šířku displeje 1024 px.
I když tedy dnes víme, že většina lidí má rozlišení vyšší (a monitory větší), stále děláme weby s šířkou pro 1024px displeje, což odpovídá v reálu šířce webu něco mezi 960-980 px.
No a pro mě, pro kterého je web denním chlebem, zůstává většina prostoru na monitoru tudíž nevyužita – uprostřed mám nudli a po stranách opakující se pozadí webu (v tom lepším případě).
A proto pivot.
Výhody práce s pivotem
V reálu na běžném lepším monitoru pracujete s rozlišením 1980×1200 px, při použití pivotu je to tedy 1200×1980 px, což je úplně nový rozměr práce na webu.
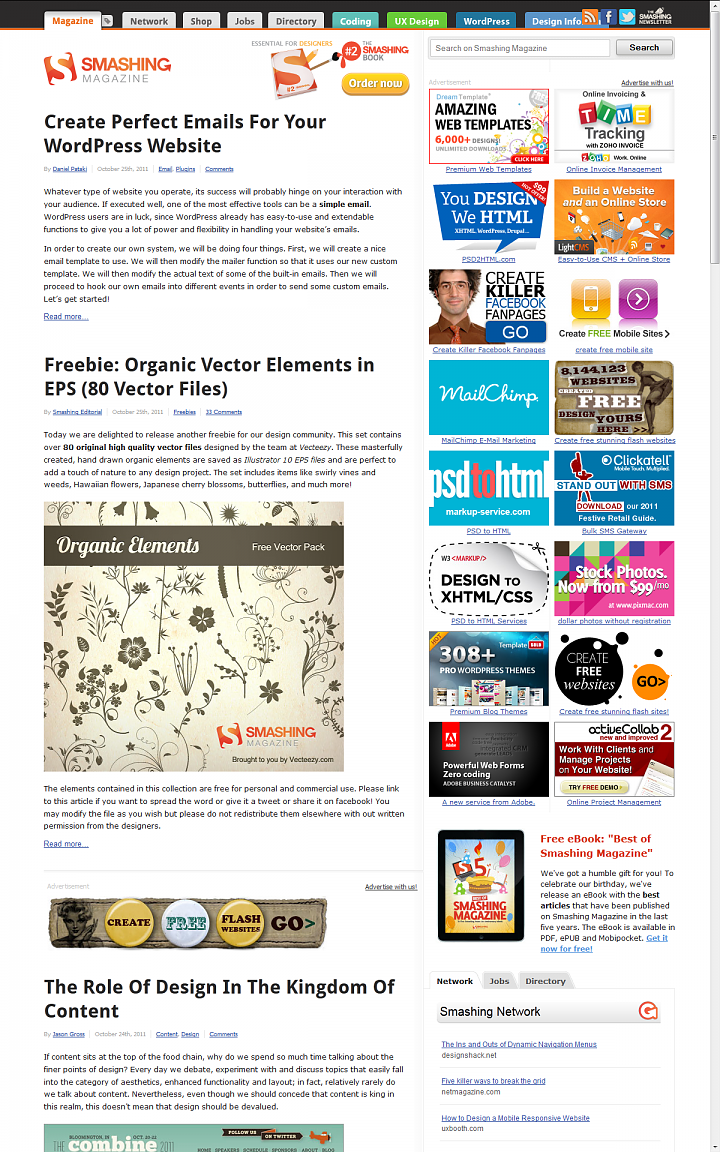
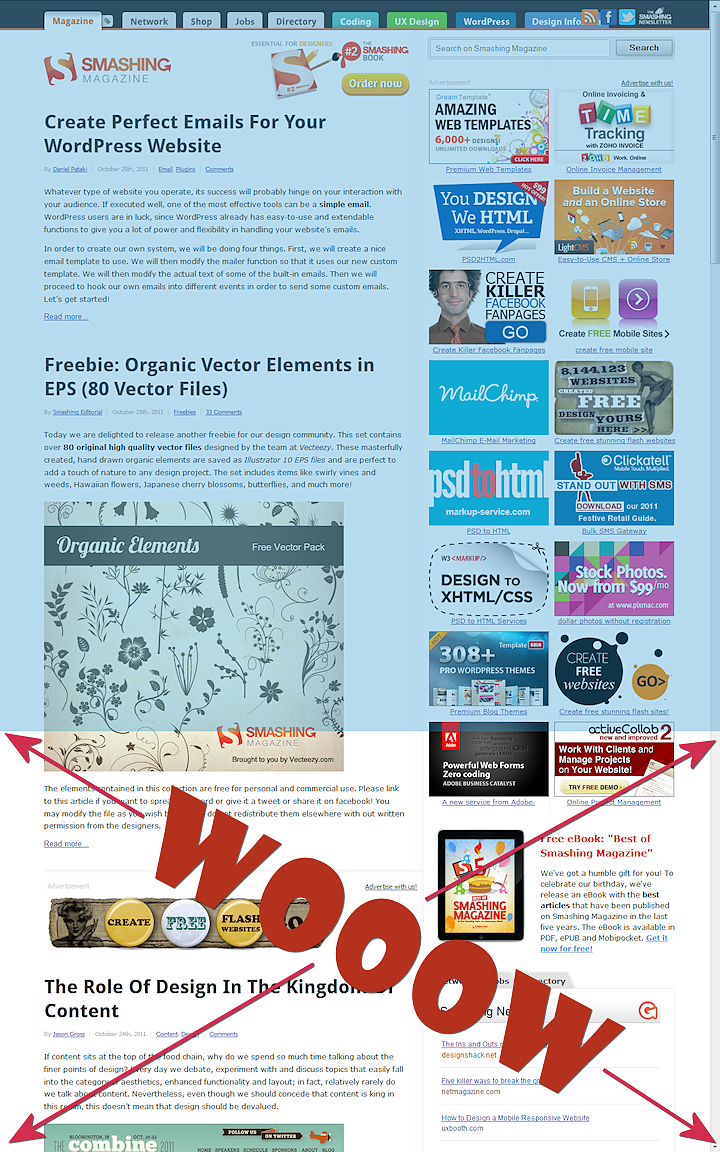
Pokud s pivotem navštívíme např. web Smashing Magazine [ http://www.smashingmagazine.com/ ], uvidíme podstatnou část obsahu webu a orientace na takovém webu je pak mnohem snazší. Máte větší rozhled, vidíte podstatně více informací (o 36 % více!) a v případě, že něco hledáte, i větší šanci konkrétní věc najít rychleji.
Při normálním zobrazení vidíme 40 % ničeho, zcela nevyužitý prostor.

Netvrdím, že všichni lidé mívají okno prohlížeče vždy maximalizované. V porovnání s klasickým zobrazením je však výhled (na web) o třetinu větší a orientace na webu se tím může zlepšit.

Vývoj webu i jeho prohlížení je tak (troufám si tvrdit) efektivnější a tím pádem i rychlejší. Používám pivot již delší dobu a už bych neměnil – ne proto, že by to už nešlo, ale proto, že pivot je pro lidi od webu docela plus.
Další výhodou je, ač to bude subjektivní, lepší práce s okny. S okny pod sebou se mi mnohem lépe pracuje, než s okny vedle sebe. Nevím, jestli je to tím, že při pohledu na okno vlevo a poté na okno vpravo musím pohnout i hlavou a při použití pivotu pouze koulím očima, ale i díky tomu je práce o trošku snadnější a rychlejší. Velmi málo, ale je :-).
Lépe se pracuje s jakýmkoliv obsahem, který je prezentován primárně na výšku, což je většina věcí, které na počítači používáme – dokumenty, knížky, webové stránky…
Také méně cestuji s myší; ostatně, i podložku mám na výšku. Teď si říkáte, jak můžu méně cestovat s myší, když oblast je stále stejná, pouze se změnila orientace. Důvodem je například to, že mám podobný zlozvyk, jako většina lidí – když něco na webu čtu, dám kurzor myši mimo obsah, aby mě tam nerušil. Prostě jej hodím někam vpravo. S použitím pivotu nicméně je šířka obrazovky menší a tedy i nutná dráha myši, aby šla „mimo obsah“, je menší.
Další plus je více místa na pracovním stole – takový 24" nebo 28" monitor na šířku, k tomu podložka pod myš na šířku bere nějaký prostor. Prostou změnou orientace ušetřím na pracovním stole až 33 % místa. Na pracovním stole nám většinou chybí místo co se délky stolu týče, nikoliv šířky (hloubky), která je povětšinou nevyužívaná nebo odpadová (prostě bordel).
Použití vývojářských nástrojů je další věcí, kterou pivot zpříjemňuje. Pokud potřebuje web ladit, testovat nebo si jen tak šontat s velikostí nějakého prvku, abyste viděli, jak bude v reálu vypadat, použijete vývojářské nástroje podobné Firebugu pro Firefox nebo Nástroje pro vývojáře v Chrome.
A ty vám vezmou jaký prostor? Vertikální. Už tak povětšinou malý prostor se vám ještě zmenší vývojářským doplňkem a někdy je třeba dát doplňku dostatečnou velikost (výšku), aby vaše práce byla efektivní a použitelná.
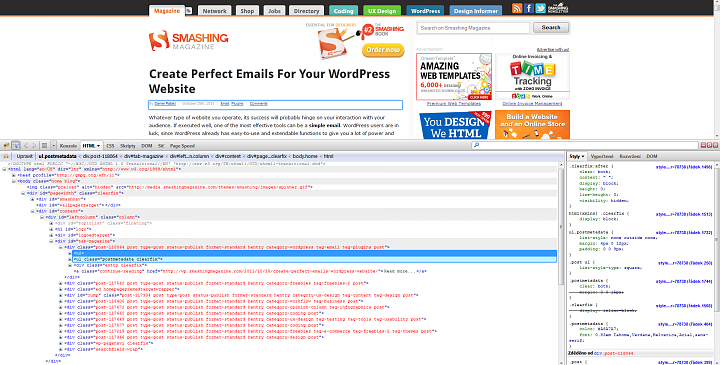
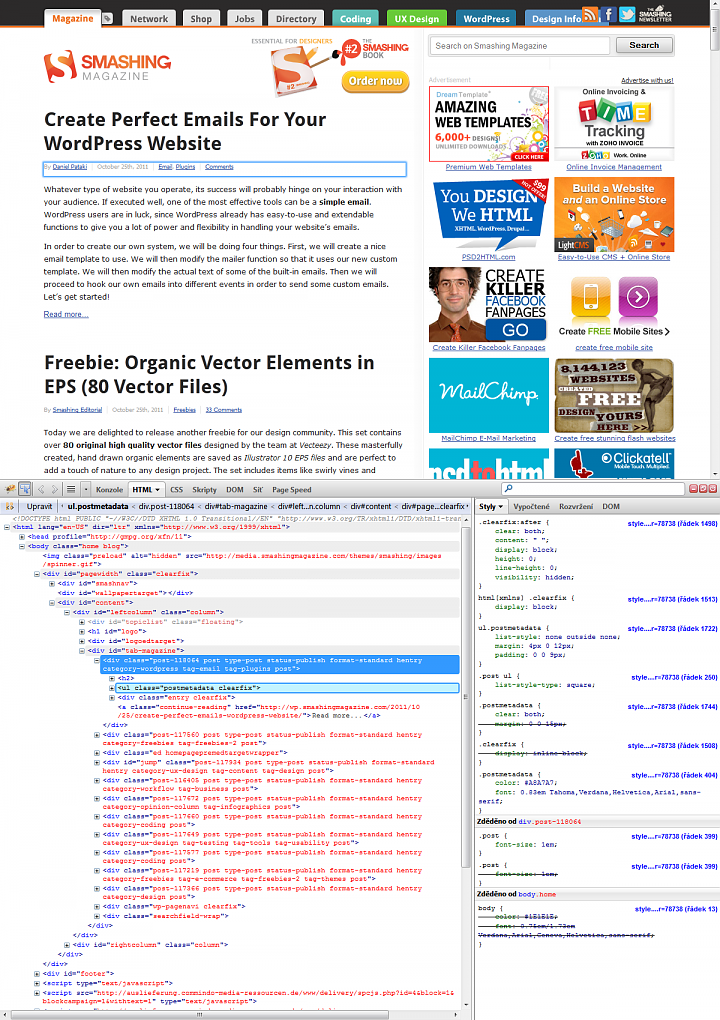
Viz porovnání zapnutého Firebugu v normální režimu a s pivotem:
Nejen, že vidíte mnohem větší část samotného webu, ale také máte mnohem větší samotný nástroj, vidíte např. kompletní aplikované CSS styly k vybranému prvku (není třeba scrollovat) a orientace a úpravy jsou v režimu pivot rychlejší a práce je tak i přehlednější.
Při práci s phpMyAdmin (či jiným nástrojem na správu DB) vidíte například častěji kompletní výpis tabulek, výpis záznamů je přehlednější díky většímu počtu naráz zobrazených záznamů (nicméně práce s více sloupci je zase méně efektivní).
Pokud upravujete grafiku – např. ve Photoshopu, děláte návrhy na propagační předměty nebo printovou grafiku, pak povětšinou využijete spíše vertikální prostor než horizontální. I zde je tedy pivot ku prospěchu.
Nevýhody – kdy vlastnosti pivotu neoceníte
Již zmíněná tabulková data. Kdykoliv, když pracujete s daty, která jsou prezentována primárně na šířku (např. Excel), máte menší viditelnou výslednou oblast. Prostě musíte o něco více scrollovat, než v běžném režimu.
Filmy a hry se spustí povětšinou v maximální možné šířce, a tak nahoře a dole máte velké, opravdu vééélkééé černé pruhy. Na filmy to opravdu není a je třeba monitor otočit v tomto případě zpět (což zabere s mým monitorem cca 5 sekund, HP LP2475w).
Některé hry podporují i pivot – takže pokud jste dohráli Crysis 2, zkuste to na pivotu, je to nový herní zážitek :-).
Pokud často retušujete a upravujete fotografie, které jsou ze své podstaty povětšinou „na ležato“, pak vám nemusí být zmenšení šířky také ku prospěchu.
Dobře, chci pivot!
Pokud tedy uvažujete nad pivotem, volba monitoru je vcelku snadná. Ceny monitorů s podporou pivotu začínají na částce 2 500 Kč (Samsung), 3 700 Kč (Lenovo) nebo 4 200 Kč (DELL). Nabídka monitorů s podporou pivotu je celá řada, Alza jich nabízí aktuálně kolem šedesáti. Ten můj, již trošku postarší kousek 24" HP LP2475w [ http://www.alza.cz/profesionalni-lcd-displej-24-hp-l2475-d100580.htm?IDP=1475 ] (odkaz s ref.), aktuálně nabízejí za cca 12 000 Kč.
Co bych doporučil já, je monitor s úhlopříčkou 24" – více mi přijde už moc, méně zase málo a určitě by měl mít snadnou a rychlou obsluhu, co se změny orientace monitoru týče.
Ať už máte na pivot názor jakýkoliv – pokud jste ho ještě nezkusili, zkuste si ho. Třeba na den… a uvidíte.
A pokud pivot již spokojeně používáte, podělte se s názory! :-)