Pod pojmem „responsivní webdesign“ si většina lidí představí webové stránky, které přizpůsobují svou šířku danému zařízení – je jedno, jestli na web koukáme z počítače, tabletu nebo telefonu. Jistě, to je jedna z hlavních myšlenek responsivního webu. Pojďme se ale na tento relativně nový směr podívat trochu důkladněji.
Šířka stránky
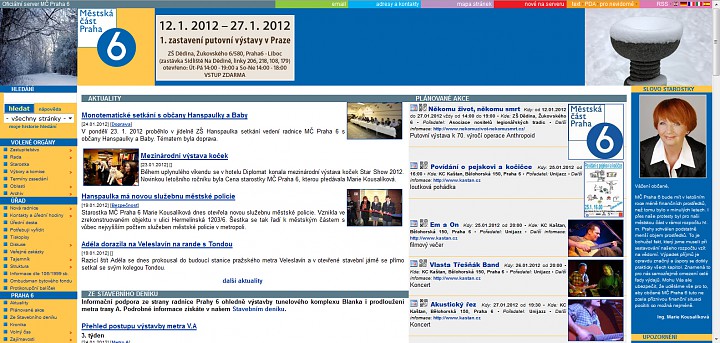
Klíčovým prvkem responsivního webdesignu je proměnlivá (fluidní) šířka. V minulosti se tvořily stránky, jejichž šířka se kompletně přizpůsobovala šířce monitoru. V dnešní době na podobné stránky můžeme samozřejmě stále narazit, ale nebudeme si nic nalhávat, u grafiků se tato metoda nesetkala s valným úspěchem, protože nevypočitatelnost šířky takového webu byla do očí bijící. Pro lepší představivost si můžeme ukázat např. web Městské části Prahy 6.
Lepším způsobem, jak navrhovat webové stránky, se ukázala pevná šířka. V době pixel perfect designů mohl kodér přesně převést design od grafika a nikdo se nemusel obávat toho, že něco někam ujede a zobrazí se velké mezery, rozpadnou se obrázky či zarovnání textů, jako tomu máme na prvním příkladu. V oblibu velmi rychle přišla i mřížka o šířce 960 pixelů (a velmi blízké alternativy 940 či 980 pixelů), protože skvěle padla do běžného rozlišení 1024×768. Pokud se podíváte po webech kolem sebe, určitě si všimnete, že navrhování právě pro tuto šířku se stalo v podstatě pravidlem.
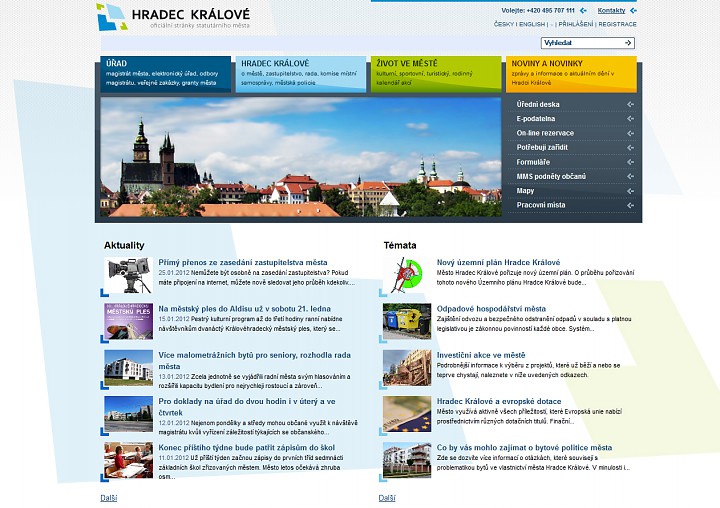
U příkladu zůstaneme u oficiálních webů českých měst a podíváme se například na web Hradce Králové.
V době širokoúhlých monitorů a naopak také menších displejů (např. již zmíněné tablety a mobilní telefony) ale bylo potřeba přijít s něčím novým. Pro velké monitory u webů s pevnou šířkou bylo najednou moře prázdného místa po stranách a u malých displejů se naopak zobrazoval nevzhledný horizontální posuvník. A tak si jednoho dne vývojář Ethan Marcotte (otec responsivního webdesignu) řekl, že by bylo dobré přijít s technikou, která jednou pro vždy vyřeší všechny problémy se šířkou stránek.
A tak vznikl kompromis. Začaly se tvořit stránky, které měly definovanou pouze hodnotu max-width a pro rozlišení nižší než zvolené maximální se stránka automagicky (z angl. automagically) přizpůsobí. U responsivních webů se mnohokrát vychází z maximální šířky postavené na oblíbené mřížce 960 pixelů - v tomto případě je však vyřešen pouze vzhled stránky pro mobilní telefony a na velké displeje se nebere moc zřetel. Stále oblíbenější se ale stává mřížka o základní šířce 1140 pixelů. Všechny ostatní prvky uvnitř základního kontejneru jsou definovány pomocí procent.
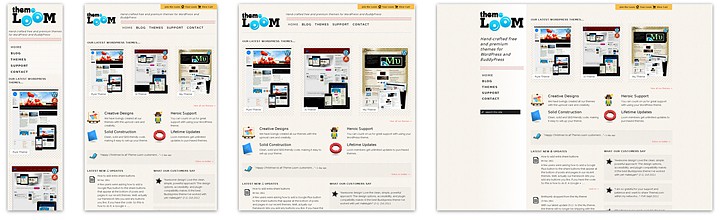
Městský web, který používá responsivní design, jsem nenašel, pochopitelně. Proto si můžeme ukázat jeden pěkný americký, u kterého se mi provedení líbí – jde o web Theme Loom.
Obrázky
S responsivním vzhledem samozřejmě přicházejí i problémy, které se musí vyřešit. Jednou z hlavních věcí, které budete při programování řešit, je velikost obrázků. A to ne pouze ta viditelná část (tzn. to, jak bude obrázek široký na stránce), ale i část, která zahrnuje fyzickou velikost obrázku. Proč byste měli na displeji o velikosti 320 pixelů zobrazovat obrázek, který má velikost 1400 pixelů? A proč by měl uživatel stahovat obrázek o velikosti 350 kB, když by mu mohl stačit obrázek pětkrát menší? Vše je řešitelné.
Na techniky pro zpracování obrázků by se určitě hodilo sepsat samostatný článek. Nemá smysl tady do tohoto tématu zabředávat moc hluboko, řekněme si tedy pouze stručně, jaké máme možnosti.
Nejjednodušší ze všeho je dát obrázku width: 100%. Tato technika a také většina technik využívající CSS vlastnosti však neřeší problém s fyzickou velikostí obrázků. Laicky řečeno, ať už obrázku pomocí width nastavíte jakoukoliv šířku, tak bude mít pořád 250 kB. Někteří se s tím spokojí, ale my si pojďme naznačit, jak jinak by se tento problém mohl vyřešit.
Výjimkou v CSS řešeních může být to, že obrázek prvku nastavujeme pomocí atributu background-image. To ale poté vyžaduje mít obrázek ve všech potřebných rozměrech už dopředu a dá se tedy použít možná na prvky nutné pro grafiku stránek. Pro obrázky v galerii to však použitelné (ani ideální) není.
Další možnosti jsou nasnadě – JavaScript nebo nějaké serverové řešení, např. pomocí PHP. U webu, který je poháněn nějakým redakčním systémem, je možné generovat různé rozměry rovnou při uploadu fotografie a potom pouze nějakou cestou zobrazovat ten správný obrázek. Existují i hotová řešení, mně sympatické je například Adaptive Images.
Mobilní verze – zjednodušení a zvýraznění
Mobilní verze responsivního webu by stále měla držet grafické prvky podobně jako je drží při plné šířce. Je ale třeba si opět uvědomit, že na mobilním displeji je mnohem méně místa a z toho musíme vycházet. Nemělo by se nám ale stávat, že nám nějaký důležitý prvek zmizí, jako se to například stalo na webu konference beyond tellerand, kde při zmenšení na mobilní verzi úplně vypadne tlačítko pro registraci. Oproti tomu na webu developerské firmy Orestis na mobilní verzi zmizí pouze nepodstatné grafické prvky, jakými jsou ilustrační ikony pro jednotlivá odvětví.
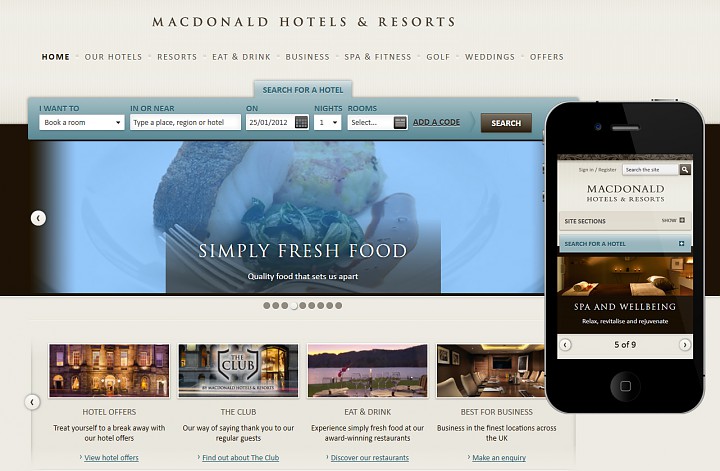
Jedním z nejlépe udělaných responsivních webů, které jsem viděl, je web hotelů Macdonald. Pro užší verze webu se zaměřili především na použitelnost, ale to neznamená, že by kvůli tomu trpěl design stránek. Pro mobilní verzi skryli celé menu i vyhledávací formulář a nahradili je velkými výraznými tlačítky, které po kliknutí rozbalí požadovaný obsah. Efektní a zároveň i efektivní.
Pro mobilní verze se doporučuje zvětšit důležité navigační prvky, jakými jsou například položky menu nebo jiné důležité odkazy. Ptáte se proč? Nehledejte v tom nic složitého. Pokud si prohlížíte web pomocí svého mobilního telefonu, ovládáte ho prstem. A na velké odkazy se prstem mnohem lépe kliká.
Skrývání méně podstatných věcí
Předtím, než se pustíte do práce na responsivním webu, znovu se zastavte a zamyslete se. Staré přísloví tvrdí „Dvakrát měř, jednou řež.“ a i když k tvorbě webu nepotřebujeme pilku, tak je dobré se touto radou řídit. Je třeba si uvědomit, jaký obsah a v jakém pořadí chceme uživateli nabídnout v jednotlivých verzích webu. Ukažme si to na příkladu. Web Foster Props se řadí k těm po vzhledové stránce velmi jednoduchým stránkám.
Prohlédněme si obrázky jednotlivých verzí webů, od verze pro široké monitory až po mobilní verzi.
Přesto, že všichni nejspíš rozdíly vidíte, tak raději popíšu jednotlivé změny. Pro klasické zobrazení webu autor nabízí pevně ohraničenou stránku a potom nekonečné pozadí. Maximální šířka stránky je zde 1120 pixelů a když k tomu přičteme ještě i okrajový stín, tak se dostáváme na výše zmíněných 1140 pixelů. Zbytek plochy nás nezajímá, tato šířka je i pro širokoúhlé monitory dostatečně „prostor vyplňující“.
Pro užší displeje, než je 1140 pixelů, je tu varianta, která bíle vyplňuje celý prostor, tentokrát již bez čtverečkovaného pozadí. Pozornější si všimli případného zmenšování fotografií a přibližování horní navigace směrem k logu.
A potom skokem k mobilní verzi. Navigace se seřadila pod sebe, v poměru k zobrazovací části je mnohem větší, takže mnohem lepší pro ovládání prstem, jak jsme na to u chytrých telefonů zvyklí. Plně funkční je stále carousel s prezentací a u spodních odkazů v širších verzích můžeme vidět ilustrační fotografie. Nic takového pro mobilní verzi – zde můžeme vidět dva jednoduché odkazy. Žádné složité rolování do nekonečna. A přesto si design stále drží svoji tvář. Jednoduché, čisté, pěkné.
Myslete mobilně
Snad v každém článku o responsivním designu najdete zmínku o „mobile-first“. To označuje směr, kterým se mají stránky s přizpůsobivým vzhledem tvořit – nejprve mobilní verzi a potom postupně k verzím pro širší zařízení. U mobilní verze je však třeba myslet i na to, že smartphony mají většinou dvě orientace – na výšku a na šířku. To byla pouze malá rada na závěr.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu