
Jak už určitě víte, Apple obohatil svůj iPad o retina displej, který počet pixelů znásobil 4× – na monstrózních 3,1 milionů. To je sice fantastická novinka pro nové majitele iPadů – displej je nádherný, ale zároveň způsobuje vrásky na čele designerům a potenciální pohromu na vyúčtování za mobilní internetové připojení a rychlosti stahování.
Hutné
, zčtyřnásobené pixely mají na svědomí obrázky čtyřikrát větší. Což v reálu znamená jak pro download, tak upload značné navýšení datového objemu. Pokud byste chtěli naplno využít výhod tohoto displeje, každý stažený obrázek pro vás bude znamenat pořádnou přítěž. Neblahé plynoucí důsledky mohou mít dopad v mnoha oblastech.
Potíže vydavatelů internetových magazínů
Z naprosto pochopitelných obchodních a pracovních důvodů si velké množství vydavatelů osvojilo platformy jako Woodwing [ http://woodwing.com/ ] a Adobe Digital Publishing Suite [ http://www.adobe.com/solutions/digital-publishing.html ]. Problém je, že takové nástroje publikují snímky stránek a ne faktické texty s obrázky.
Jednoduše: jsou to velké bitmapy.
Takové nemalé objemy pixelů
se již nyní pro svou mamutí velikost stahují pomalu, ačkoliv např. Newsstand od Apple dělá vše proto, aby stahování probíhalo na pozadí bez uživatelova všimnutí. Pro vydavatele, kteří by chtěli využít výhod retina displeje, a to jsou všichni, to znamená zčtyřnásobit už tak velké soubory.
David Sleight na to zareagoval [ http://stuntbox.com/blog/2012/03/retina-display-reckoning-for-magazine-publishers/ ]:
Když naroste počet pixelů, hned si všimneme, že nám průměrná stránka kteréhokoliv časopisu pro iPad přeroste svou velikostí přes hlavu. Velmi zhruba řečeno, jedna stránka textu vytvořena tímto způsobem a uložena v JPEG kompresi, měla co do velikosti kolem 150-350 kB. S novými rozměry (pro retina displej) tyto stejné platformy vygenerují stránku o velikosti 2 MB. Na jednu stránku.
A toto není jen otázka připojení. Vyvstává také otázka, kam vůbec může uživatel tyto věci skutečně někam uložit. Obrazovka se sice zvětšila o čtyřnásobek, ale nový iPad má stále stejnou paměťovou kapacitu: 16, 32 a 64 GB. A jak už jsem poznamenal na Twitteru [ https://twitter.com/#!/stuntbox/status/177494696694779904 ], tempo růstu potenciálního zatížení v oblasti velikosti displeje exponenciálně přerostlo růstové tempo úložného prostoru v zařízení.
Takový trend je samozřejmě neudržitelný a vydavatelé buď musí rychle začít přemýšlet o nových nástrojích a pracovních postupech, nebo budou muset upravit generování těchto magazínů, aby výsledný formát byl štíhlejší. Poslední porada z Condé Nast naznačila [ http://paidcontent.co.uk/article/419-conde-nast-aims-to-unify-tablet-and-mobile-magazine-production/ ], že Adobe začíná v nástrojích přecházet na formát HTML5. To by byla dobrá zpráva z hlediska velikosti souborů a téměř jistě by se jednalo o přínos do čtenářské oblasti. Čtenáři by si konečně mohli vybrat text, zkopírovat jej, změnit jeho velikost, a tak dále.
Ale ani tohle by nás kompletně nespasilo. I webové technologie jako HTML5 budou mít problémy s vypořádáním se s retina displejem.
Potíže pro designéry responsivního obsahu
Vytvořit jednu stránku pro všechna zařízení a platformy je snem každého webdesignéra. Že ano :-). Zeptejte se teď sami sebe: můžeme vytvořit jen jednu základní stránku HTML a pomocí responsivních nástrojů úspěšně adaptovat na každou obrazovku? (Pozn.: Tento „jedno-webový“ přístup není vždy praktický a vždy záleží na konkrétním projektu.)
Stále se učíme dělat responsivní design správným způsobem. Jeden z vyčnívajících bodů v tomto odvětví jsou obrázky a způsob vypořádání se s nimi. Pro prohlížeč není problém zmenšit velikost obrázku, aby se vešel na malý displej. Je doporučeno, abychom neposílali obrázky ve vysokém rozlišení na zařízení, která nemají pixelů nazbyt.
Nový iPad jen zvětšuje tento problém. Obrázek optimalizovaný pro iPad (1536×2048 px) se na iPodu (320×480 px) zkrátka nevyužije — je až 25× objemnější, než by bylo potřeba.
To ovšem není nový problém, s tím zápasí webdesignéři již přibližně rok. Jakým způsobem můžeme donutit server, aby posílal obrázky o správné velikosti místo jednoho univerzálního obrázku (s konstantní velikostí, která není vhodná pro mobilní zařízení)?
Správnou odpověď zatím nemáme. Jason Grigsby nastínil mnoho technik [ http://www.cloudfour.com/responsive-imgs/ ], z nichž žádná nebyla dokonalá. Matt „Willto“ Marquis nabádá k rozšíření [ http://www.alistapart.com/articles/responsive-images-how-they-almost-worked-and-what-we-need/ ] samotného HTML. Ať už bude konečné řešení jakékoliv, pro editory to znamená začít přidávat více a více velikostí do serverového arzenálu. Ano, a to znamená jedinné…
Problémy pro tvůrce obsahu
Nedávno dělal Josh Clark nějakou práci pro jeden internetový časopis. V průběhu let se věci měnily, a tak dělali asi deset různých zmenšenin a velikostí každého snímku. Miniatury, obrázky v galeriích, primární a sekundární obrázky ve článku… Asi máte představu. Mnoho velikostí určených k patřičnému rozložení. A to všechno šlo jen na jediné prostředí — desktopové, a to se ani nepočítalo s různorodým rozlišením nedesktopových zařízení posledních let.
A zde je kopanec: všechny velikosti obrázků byly pro mobilní zařízení malé! Ano, slyšíte správně. Maximální rozměry obrázku 600×600 px byly doposud pro desktop poměrně optimální. Ale na retina displeji iPhonu jsou už nevyhovující. Fyzické rozměry nových mobilních displejů sice mohou měřit málo, ale jejich rozlišení často bývá větší než rozlišení některých desktopů.
S cílem přizpůsobit se iPhonu a iPadu vytvořil časopis novou velikost 768×1024 px. Co ovšem budou muset udělat teď, je zdvojnásobit tuto velikost. Část práce sice může být, zajisté, zautomatizována, ale v mnoha případech znamená přidání nové velikosti také nové ořezy, což je nezbytná, pracná a hlavně nákladná manuální záležitost. Takže s rostoucí rozmanitostí a velikostí rozlišení obrazovek roste i množství práce, soubory zabírají více místa na disku a je větší práce se správou databází.
Problémy pro designéry iOS
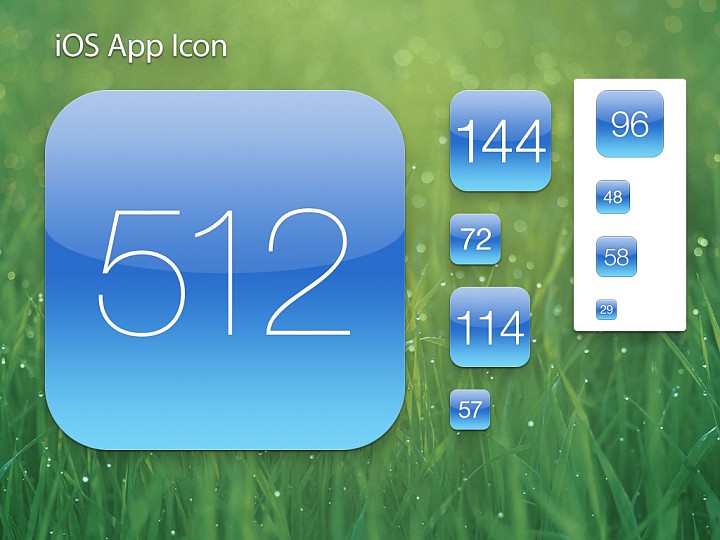
A nakonec tu samozřejmě máme více práce pro designéry iOS. Jak tomu bylo i pro iPhone 4 a 4S, návrháři museli generovat ještě více obrazových formátů pro ikony, grafiku aplikací atd. Již tak rozsáhlý seznam rozměrů ikon pro univerzální aplikaci se ještě rozrostl, ačkoliv v porovnání s Androidem to je stále ještě v normě.

- 512 – App Store
- 144 – Retina iPad Home Screen
- 72 – iPad Home Screen
- 114 – Retina iPhone Home Screen
- 57 – iPhone Home Screen
- 96 – Retina iPad Spotlight
- 48 – iPad Spotlight
- 58 – Retina Settings
- 29 – Settings
Nebuďte mrzutí: Je to úžasné
Je to tvrdá práce. Máme spoustu zařízení, pro které musíme vytvářet návrhy, které nejen že vyhovují novým obrazovkám, ale které lze použít i pro nové modely a interakci každého z nich. Náš úkol je stále těžší a to je jen začátek všeho.
Ale jsme součástí něčeho opravdu neuvěřitelného. Krásné obrazovky tabletů, rozhraní řeči, pohybové interakce – všechny tyto možnosti budou nás, návrháře a tvůrce obsahu, něco stát. Ale jsou to obrovské tvůrčí možnosti! Jako uživatel i jako návrhář rád uvítám svého nového, 3,1 milionů pixelů velkého suveréna.
Zdroj: 3.1 Million Pixels Are Heavy [ http://globalmoxie.com/blog/new-ipad-image-sizes.shtml ], Josh Clark, Globalmoxie.com
