ASP.NET WebForms je v dnešní době čím dál více známá technologie. I přesto se jí zatím na českém internetu nedostalo patřičného množství naučného materiálu jako třeba jazyku PHP. Tento seriál bude navazovat na seriál ASP.NET na tomto webu, kde byly shrnuty naprosté základy programování webových aplikací v ASP.NET. V tomto seriálu se naproti tomu zaměříme na používání konkrétních komponent, které WebForms nabízí, a na samotné prvky WebForms.
Co budeme potřebovat
Pro vývoj aplikací by nám stačil obyčejný Poznámkový blok zahrnutý v operačním systému Windows. Ovšem pro využití kompletních možností ASP.NET WebForms se běžně využívá velice mocný a známý nástroj - Visual Studio. I přesto, že je tento nástroj placený, se nemusíme nijak bát velkých investicí. Společnost Microsoft ho totiž uvolnila ve speciálních Express edicích, které jsou k dispozici úplně zdarma. Dále budeme potřebovat nainstalovaný MS SQL Server, protože v dalších dílech se budeme hodně zabývat prací s databází.
Vývojové prostředí Visual Studio
Prostředí Microsoft Visual Web Developer 2010 Express, které budeme používat, lze zdarma stáhnout na této adrese. Jeho používání je velice pohodlné, a to i pro naprostého začátečníka.
Visual Studio nám nabízí mnoho funkcí. Velice vítanou možností ve Visual Web Developeru (dále pouze Visual Studio) je například vizuální návrhář, který dovoluje základní věci tzv. "naklikat". Ovšem od tohoto způsobu bych se držel dál. Nemáte dostatečnou kontrolu nad zdrojovým kódem samotným, protože ho automaticky generuje Visual Studio. Visual Studio nám vlastně dovoluje stránku vytvářet ve třech režimech:
- Design - Režim návrhu - Zobrazuje jednak stránku tak, jak bude vypadat v prohlížeči, potom můžeme jednoduše nastavovat některé základní vlastnosti komponent, které jsou k tomu určeny.
- Source - Režim kódu - Vidíme přímo ASP a HTML prvky webu, takže máme naprostou kontrolu nad tím, co děláme.
- Split - Režim návrhu a kódu - Ve Visual Studiu se okno s úpravami rozdvojí a můžeme sledovat jak režim kódu, tak i režim návrhu.
Přepínat se mezi těmito režimy můžeme v dolní části okna Visual Studia.
Co budeme potřebovat znát
Naprostou podmínkou je znalost jazyka HTML a CSS. Pokud tyto jazyky neumíte, bylo by mnohem lepší se nejdříve naučit formátování webového obsahu s pomocí HTML a CSS. Dále je třeba ovládat jazyky Visual Basic .NET nebo C#. V neposlední řadě jazyk SQL a alespoň základy objektově orientovaného programování.
Doporučoval bych také projít znovu seriál o základech ASP.NET na tomto webu.
Trochu teorie o ASP.NET
Mnoho lidí se domnívá, že ASP.NET je nadstavba ASP (nebo má podobné představy). Ovšem obě technologie jsou velice odlišné. ASP se mnohem více podobá jazyku PHP. Naproti tomu ASP.NET je postavená na .NET Frameworku. Díky tomu, že sdílí s .NET společné CLR, můžeme při programování používat jakýkoliv jazyk, který je CLR podporovaný.
Ovládací prvky (Controls)
Způsob programování je také naprosto odlišný od ASP. Při programování ASP.NET webových aplikací se používají ovládací prvky (controls), takže programování připomíná tvorbu aplikací pod operačním systémem Windows. S těmito ovládacími prvky se zachází podobně jako s prvky okenních aplikací pod operačním systémem Windows. Tedy mají svoje vlastnosti a události.
ViewState
ASP.NET je také pozitivním, ale také někdy negativním směrem známé skrze skryté pole ViewState. Když se s ViewState pracuje neuváženě, může to být opravdu smrtící nástroj, ovšem když víme, jak s ním pracovat, tak je to velice příjemný pomocník.
Začínáme programovat
Pokud jste úspěšně nainstalovali vývojové prostředí, pustíme se rovnou do vytvoření naší první webové aplikace. Zapněte si prostředí a vytvořte nový projekt: File > New Web Site > Visual C# , ASP.NET Empty Web Site
Po vytvoření projektu uvidíte v okně Solution Explorer jeden soubor - web.config. V tomto souboru jsou pomocí XML zapsány konfigurační nastavení platná pro složku, v které se nachází (v tomto případě pro celou aplikaci, protože se nachází v hlavním adresáři aplikace). Soubory, ve kterých se budou nacházet příkazy ASP.NET, mají příponu *.aspx. Vytvoříme tedy soubor s názvem Default.aspx, který bude hlavní stránkou webu (v ASP.NET je Default.aspx ekvivalentní k index.php v PHP).
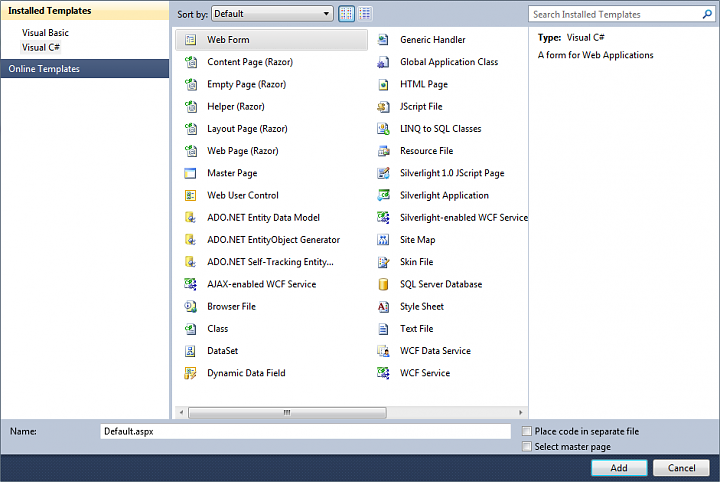
V panelu Solution Explorer klikněte prvým tlačítkem na C:\..\Website1\ a zvolte možnost Add New Item. Vyberte položku s popisem Web Form a zkontrolujte, že je název nastaven na Default.aspx. Dále nastavte možnost Place code in separate file tak, aby nebyla zaškrtnutá - pokud zaškrtnete, kód budete psát do separátního souboru.
Kam psát kód?
Při psaní webové aplikace se zajisté setkáte s otázkou psaní kódu do jiného souboru, nebo do souboru aspx. Můžete buď striktně využít pouze jeden ze způsobů, nebo je střídat podle délky kódu, který pravděpodobně pro cílovou stránku aspx napíšete. Chtěl bych shrnout výhody používání jednotlivých způsobů:
- Psaní do separátního souboru - již od pohledu příjemný způsob, protože je udržen koncept oddělování kódu CS (tedy C#) a HTML. Máte samozřejmě v každém souboru více prostoru a jednotlivé fragmenty se nebudou plést.
- Psaní přímo do stránky aspx - při psaní se nemusíte zbytečně přepínat mezi dvěma soubory a navíc můžete okamžitě kontrolovat jak HTML s ASP prvky, tak i CS kód (popř. VB). Dále vás tento způsob intuitivně nutí rozdělovat logiku aplikace systematicky do určených tříd, v opačném případě by byl totiž kód značně nepřehledný.
Jedná se ovšem spíše o věc stylu. Podstatné je to, abyste kód napsali správně. Vyberte si možnost, jaká se vám bude nejvíce líbit. Osobně preferuji druhou možnost, takže v seriálu budu uvádět tuto.
Nyní, když máme vytvořený soubor Default.aspx, můžeme do těla dokumentu přímo přidávat HTML prvky nebo komponenty ASP.NET.
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
Rozebrání kódu
Zajímavostí je zde řádek:
<%@ Page Language="C#" %>
Tato direktiva říká, že pokud budeme přidávat nějaké dynamické prvky, budeme je psát v jazyku C#. Jakým jazykem budeme psát, můžeme vždy nastavit při vytváření nového souboru.
Dále je zde tato konstrukce:
<script runat="server">
</script>
Každý prvek, který má nastaveno runat="server", se bude zpracovávat na straně serveru. Tato struktura byla v souboru vytvořena proto, že jsme odškrtnuli možnost Place in separate file. Pokud kód nebudeme psát do speciálního souboru, je třeba ho někde umístit přímo v souboru *.aspx. Mezi tagy script budeme tedy psát přímo kód v jazyce C#.
V neposlední řadě je zde zajímavost, že celá stránka je de facto jeden webový formulář (form1) taktéž s atributem runat="server".
Přidáváme serverovou komponentu
Do stránky si přidáme komponentu Label, která dokáže vypisovat jednoduchý text. Provedeme to tak, že v panelu Toolbox vybereme položku Label a levým tlačítkem myši ji přetáhneme mezi tagy div v těle stránky.
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
Všechny serverové komponenty ASP.NET začínají tagem asp, následuje dvojtečka a název dané komponenty. Co bezpodmínečně musí komponenta mít, je vlastnost runat="server" a identifikátor (vlastnost ID). Většina komponent se zapisuje párovým tagem, ovšem jsou i takové, které by se daly zapsat nepárově. Takovou komponentou je právě i Label. Ekvivalentní zápis by potom vypadal takto:
<asp:Label ID="Label1" runat="server" Text="Label" />
Nyní k samotné komponentě Label. Její vlastnost Text určuje, jaký text bude vypsán do stránky. Nyní zkusíme tento text změnit kódem. Jak to uděláme? Zcela jednoduše vytvoříme (stejně jako u WinForms) událostní proceduru načtení stránky (Page_Load) a potom s komponentou pracujeme za pomoci identifikátoru (ID). Pokud bychom tedy chtěli například náhodně měnit text v komponentě, zdrojový kód by vypadal asi takto:
<script runat="server">
void Page_Load()
{
int r = new Random().Next(1, 3);
if (r == 1)
Label1.Text = "Modrá";
else
Label1.Text = "Červená";
}
</script>
Spuštění aplikace
Aplikaci následně celou uložte a spusťte buď pomocí klávesové zkratky F5, nebo pomocí zelené šipky v panelu nástrojů. Výsledek by měl vypadat asi jako na obrázku. Zkuste v prohlížeči mačkat klávesu F5, aby se znovu provedl požadavek na server. Uvidíte, že text se náhodně mění.

Na procvičení - [1] Napište aplikaci, která bude počítat mocninu s exponentem určeným uživatelem. [2] Zkuste příklad z dnešního článku upravit tak, aby vybíral z více možností a aby se text obarvil danou barvou, kterou vypisuje.
V příštím díle se budeme bavit o Master Pages, komponentě HyperLink, dynamickém generování titulku a v neposlední řadě o ViewState.
Další díl: Master Pages, ViewState
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu