V tomto článku se pustíme do práce s databází. Řekneme si něco málo o komponentách, které poskytují možnosti pro práci s daty, ukážeme si, jak data zobrazovat do formátu tabulky s pomocí komponenty GridView a jak lze v této komponentě data řadit. Nakonec opět uděláme ukázkovou aplikaci.
V prvním díle tohoto seriálu jsem se zmiňoval o nutnosti mít nainstalovaný Microsoft SQL Server. Pokud jste tak ještě neučinili, nainstalujte si ho.
Vytvoření databáze
Ze všeho nejdříve si samozřejmě vytvoříme nový projekt. Do projektu přidáme novou stránku Default.aspx a její obsah si rovnou otevřeme.
Novou databázi (resp. nový databázový soubor) si ve Visual Studiu vytvoříme stejně jednoduše, jako přidáme novou stránku aspx. Musíme tento soubor ale umístit někam, kde k němu má přístup jen naše aplikace, ale prohlížeč uživatele ne. Vytvoříme si proto novou složku s názvem App_Data, která je nastavená tak, aby do ní měla přístup skutečně jen naše aplikace a nikdo jiný. Tuto složku můžete vytvořit po kliknutí pravého tlačítka myši na název (cestu) projektu v Solution Explorer > Add ASP.NET Folder > App_Data.

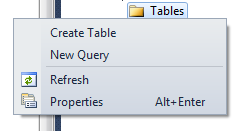
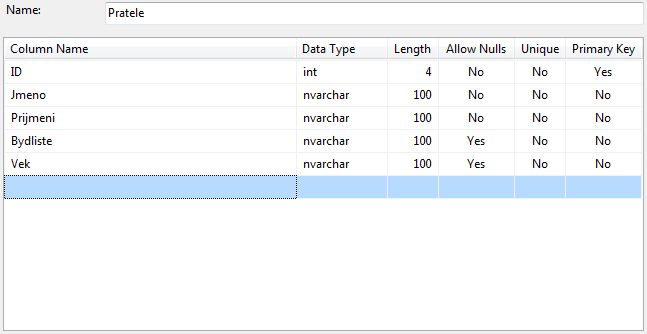
Teď si přidáme soubor s databází. Klikněte pravým tlačítkem na naši složku App_Data, zvolte možnost Add New Item a zvolte položku SQL Server Compact 4.0 Local Database. Pojmenování nechte třeba na Database.sdf, název není v tuto chvíli důležitý. Teď budeme chtít v databázi vytvořit nějakou tabulku. Dvojklikem na soubor Database.sdf se přepneme na panel Database Explorer. Zde rozklikněte položku nesoucí název našeho databázového souboru, pravým tlačítkem klikněte na položku Tables a zvolte možnost Create New Table. Zobrazilo se nám okno s nastavením databáze.

Důležitá pro nás je tabulka, ve které specifikujeme jednotlivé sloupce. Podle obrázku výše si tedy nastavte vše potřebné. U sloupce ID nezapomeňte s pomocí tabulky, která je v dolní části okna, nastavit vlastnost Identity na True, čímž zajistíte automatické dosazování celočíselných hodnot do každého řádku tabulky.
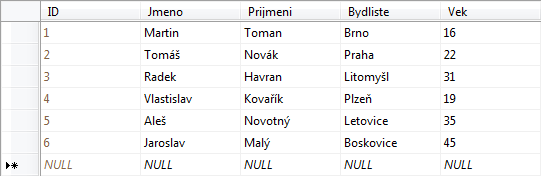
Pokud máte tabulku správně nastavenou, klikněte na tlačítko OK a přidáme si do ní nějaká data. V panelu Database Explorer rozklikněte položku Tables a po kliknutí pravým tlačítkem myši na položku Pratele zvolte možnost Show Table Data. Zde si přidejte nějaké fiktivní přátele a jejich informace.

Nyní tyto informace zpracujeme a zobrazíme ve stránce.
Komponenty pro práci s daty v ASP.NET

Pro práci s daty máme v ASP.NET bohatou paletu komponent, s nimiž můžeme zpracovávat a zobrazovat data nejen z databází, ale třeba z XML souborů apod.
Pro nás nejdůležitější je v tuto chvíli komponenta GridView, která přijatá data zpracuje jako tabulku. Podobnou funkčnost má i komponenta DataList, zde ale máme větší svobodu při zobrazování záznamů a data nemusí být zobrazena jako tabulka. Pro práci s jedním záznamem slouží komponenta FormView a DetailsView, s jejichž pomocí můžeme záznam v databázi přidávat nebo upravovat (tedy, ony to umí i předešlé komponenty, ale nedovolují takovou svobodu) a samozřejmě i zobrazovat.
Další velmi důležitá komponenta je SQLDataSource, která "zprostředkuje" komunikaci s databází.
Na obrázku vlevo můžete vidět, že komponent, které dokáží s daty pracovat, je více. Nyní nás ovšem nemusí nikterak zajímat, ale za zmínku stojí říct, že např. komponenta DataPager dokáže zprovoznit stránkování dat, Chart umí data zobrazit v grafu a Repeater má funkčnost podobnou komponentám zmiňovaným výše, ale dává nám ještě větší svobodu při zobrazování výstupních dat.
Nutná dávka teorie za námi a teď se pusťme do práce.
Zobrazování dat s pomocí komponenty GridView
Visual Studio má příjemné prostředí pro práci s komponentami v režimu Design. V tomto díle toto prostředí díky jeho přijatelnosti pro začátečníky použijeme.
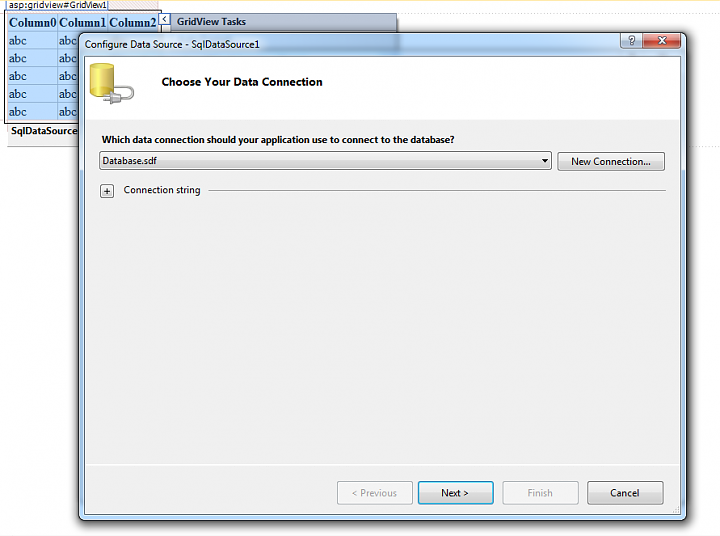
Do stránky si přidejte komponentu GridView a klikněte na malou šipku v jejím pravém horním rohu. Rozbalte seznam s popiskem Choose Data Source a klikněte na New Data Source. Po otevření okna zvolte položku Database a po kliknutí na tlačítko OK se do stránky přidá komponenta SQLDataSource. Hned nato se otevře okno s konfigurací komponenty SQLDataSource.
V rozbalovacím seznamu vyberte naši databázi Database.sdf a klikněte na Next. Na další stránce se nás Visual Studio ptá, jestli chceme uložit ConnectionString. To je textový řetězec, který se uloží do souboru Web.config a nese informace o naší databázi. Pokud bychom chtěli na webové stránce přidat například druhý seznam, který bude pracovat s naší databází, vybereme pouze vytvořený ConnectionString a o další věci se starat nemusíme. V tomto projektu ConnectionString tedy nepotřebujeme, protože nepředpokládáme, že budeme s databází ještě pracovat, proto je jedno, jestli možnost necháte zaškrtnutou. Na další stránce je výběr samotné tabulky. My tabulku máme jen jednu a sloupce budeme chtít všechny, takže klikněte jen na Next a potom Finish.
Pokud v tomto bodě stránku uložíte a spustíte, už se vám ve stránce zobrazí požadované informace ve formě tabulky.

Teď se trochu podíváme na zdrojový kód.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ID" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="ID" HeaderText="ID" InsertVisible="False"
ReadOnly="True" SortExpression="ID" />
<asp:BoundField DataField="Jmeno" HeaderText="Jmeno" SortExpression="Jmeno" />
<asp:BoundField DataField="Prijmeni" HeaderText="Prijmeni"
SortExpression="Prijmeni" />
<asp:BoundField DataField="Bydliste" HeaderText="Bydliste"
SortExpression="Bydliste" />
<asp:BoundField DataField="Vek" HeaderText="Vek" SortExpression="Vek" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
ProviderName="<%$ ConnectionStrings:ConnectionString.ProviderName %>"
SelectCommand="SELECT * FROM [Pratele]"></asp:SqlDataSource>
Za všeho nejdříve v komponentě GridView zredukujeme vlastnosti, které nepotřebujeme. Potom smažeme sloupec s hodnotou ID, která je uživateli také k ničemu. Změníme text v hlavičce každého sloupce. Nakonec ještě zkusíme upravit vzhled tabulky, protože aktuálně to není úplně ideální.
Ve všech sloupcích budeme potřebovat pouze titulek, který udává vlastnost HeaderText, a DataField, která nastavuje, jaký sloupec z databáze chceme vybrat.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ID" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="Jmeno" HeaderText="Jméno" />
<asp:BoundField DataField="Prijmeni" HeaderText="Příjmení" />
<asp:BoundField DataField="Bydliste" HeaderText="Bydliště" />
<asp:BoundField DataField="Vek" HeaderText="Věk" />
</Columns>
</asp:GridView>
Vzhled tabulky
Visual Studio má předpřipravených několik málo stylů, které můžeme okamžitě využít, a to de facto jedním kliknutím. Přepněte si do Design režimu, klikněte na šipku v pravém horním rohu komponenty GridView a zvolte možnost Auto format... Zde si můžete vybrat vzhled, který vám vyhovuje.
Tuto možnost ale používejte jen v krajních případech, generuje totiž nehezké HTML, což uživateli sice většinou nevadí, ale zdrojový kód potom vypadá příšerně.
Řazení hodnot v tabulce podle klíčového slova
Poslední věc, kterou si v tomto díle uděláme, bude seřazení hodnot podle nějakého sloupce v tabulce.
Do stránky si přidejte seznam (DropDownList) a tlačítko (Button). Do seznamu předejte názvy sloupců (ID, Jmeno, Prijmeni...) a vytvořte událostní proceduru kliknutí na tlačítko.
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem>ID</asp:ListItem>
<asp:ListItem>Jmeno</asp:ListItem>
<asp:ListItem>Prijmeni</asp:ListItem>
<asp:ListItem>Bydliste</asp:ListItem>
<asp:ListItem>Vek</asp:ListItem>
</asp:DropDownList>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Seřadit" />
Komponenta GridView má metodu Sort(), která přijímá dva parametry - první je hodnota typu string, podle které se bude řadit, a druhá je struktura SortDirection, která určuje, jestli se bude řadit sestupně (Ascending), nebo vzestupně (Descending). Do prvního parametru tedy dosadíme dynamicky to, co uživatel vybere ze seznamu (vlastnost SelectedValue komponenty DropDownList), a druhý necháme statický na SortDirection.Ascending.
Výsledný kód vypadá následovně:
protected void Button1_Click(object sender, EventArgs e)
{
GridView1.Sort(DropDownList1.SelectedValue, SortDirection.Ascending);
}
a výsledek v prohlížeči takto:

Závěr
Touto aplikací je to ke článku vše. V dalším díle se můžete těšit na pokračování tématiky databází a ASP.NET. Podíváme se, jak lze v databázi s pomocí ASP.NET vyhledávat a jak záznamy přidávat.
Na procvičení - [1] V aplikaci z článku umožněte uživateli, aby si zvolil i to, jestli bude data třídit sestupně, nebo vzestupně. [2] Vytvořte si jinou a obsáhlejší databázi a proveďte stejné kroky jako v článku.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu