V prohlížečích můžeme nástroje pro vývojáře najít už delší dobu a jsou si navzájem dost podobné. Většinu z nich využijí hlavně pokročilí kodéři a programátoři, přesto mají co nabídnout i začátečníkům, hlavně při hledání problémů v HTML nebo CSS. Nevíte, k čemu slouží a co s nimi? V článku najdete popis těch nejdůležitějších i s příklady použití. V článku jsou popsané nástroje prohlížeče Mozilla Firefox (u ostatních se liší).
Nástroje se spouštějí z nabídky Nástroje > Vývoj webu > Nástroje vývojáře. Ve výchozím nastavení se zobrazují v dolní části okna. Změnit jejich pozici nebo je zavřít lze pomocí ikonek napravo.
V horní části najdete ještě další ikonky:
- Možnosti (Toolbox options) - nastavení, které nástroje se zobrazují
- Konzole (Console) - výpis informačních a chybových zpráv vznikajících v prohlížeči načítáním stránky
- Průzkumník - zobrazování HTML a CSS k vybraným elementům
- Debugger - nástroj pro odstraňováni chyb v JavaScriptu a sledování proměnných
- Editor stylů - zobrazování a úprava CSS stylů
- Profiler - slouží k zjišťování, kde JavaScript tráví nejvíce času
- Network - seznam všech žádostí na server a doba jejich zpracování
- Zvýraznit vykreslovanou oblast - označí části stránky, které se v závislosti na nějaké akci (například scrollování) znovu vykreslují
- 3D pohled - vizualizace webu ve vrstvách, skupiny tagů jsou barevně odlišeny
- Zápisník - editor pro psaní a spouštění JavaScriptů
- Responsivní design - rychlý náhled webu v několika nejpoužívanějších rozlišeních s možností otočení a nastavení vlastního rozlišení
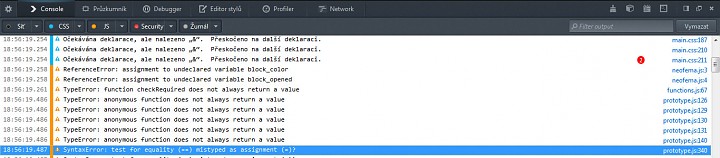
Konzole
Na rozdíl od staré chybové konzole zobrazuje chyby a varování pouze týkající se konkrétní stránky. Otevírá se z nabídky Nástroje > Vývoj webu > Web console nebo klávesovou zkratkou Ctrl+Shift+K. Výpis lze filtrovat na Síť, CSS, JS, Security a Žurnál. V dolním panelu se nachází vedle symbolu > příkazová řádka pro zadávání javascriptových výrazů. Její součástí je i historie, ve které se pohybujete pomocí šipek nahoru a dolů.
Každá zpráva má vlastní řádek s označením času, kategorie a případně URI nebo souboru. Dvojklikem na některé z nich si zobrazíte podrobnější informace (např. http požadavky).
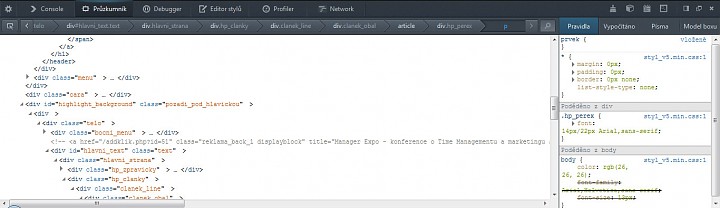
Průzkumník
Jednoduše řečeno jde o vylepšený výpis zdrojového kódu. Otevřít se dá z nabídky Nástroje > Vývoj webu > Průzkumník, klávesovou zkratkou Ctrl+Shift+I nebo přes pravé tlačítko myši nabídkou Prozkoumat prvek.
V levé části je výpis zdrojového kódu; vnořené části jsou sbalené, pokud jste nevybrali možnost Prozkoumat prvek. Potřebnou část kódu rychle najdete najetím myši na prvek, klikem svůj výběr potvrdíte a pohyb myši přestane ovlivňovat zobrazenou část. Výběr prvků myší lze znovu aktivovat, tlačítkem vlevo nahoře Vyberte prvek myší. Vedle něho je pak seznam rodičů vybraného elementu, na které se dá rychle přepnout. V samotném kódu se krom klasických úprav dají simulovat i stavy hover, active a focus, a to přes pravé tlačítko myši.
Pravá část zobrazuje všechny CSS vlastnosti přiřazené vybranému elementu.
- Pravidla - vlastnosti ze souborů a inline stylů
- Vypočítáno - dopočítané styly s možností zapnutí stylů prohlížeče
- Písma - seznam použitého písma nebo všech písem na stránce
- Model boxu - grafické znázornění velikostí, rámečků a odsazení
Použití:
- testování chování webu s hodně dlouhými texty v rozměrově omezených prvcích
- hledání problému se vzájemným překrýváním prvků
- hledání problému s CSS
- kontrola JavaScriptem upraveného kódu
- náhledy změn pro klienta, který si je neumí představit a musí je vidět
- hodí se i pro rychlejší orientaci v cizím kódu
Debugger
Nabídka Nástroje > Vývoj webu > Debugger nebo klávesová zkratka Ctrl+Shift+S. Tento nástroj umožňuje ladění JavaSctiptu lokálně i vzdáleně. Stejně jako u ostatních nástrojů je v levém panelu seznam souborů, na středu zdrojový kód a napravo panel s proměnnými.
Zarážka neboli breakpoint (místo, kde se skript zastaví) se jednoduše udělá i odstraní kliknutím na číslo řádku. Každé takové místo je označeno kolečkem před číslem řádku a výpisem v levém panelu, kde jdou jednotlivé breakpointy vypínat, nebo jim můžete nastavit podmínky příkazem Konfigurovat podmíněnou zarážku. Takový breakpoint zastaví skript jen v případě, že bude podmínka splněna.
K procházení kódem slouží tlačítka nad výpisem zdrojových souborů. Po zastavení kódu můžete v pravé části prozkoumat proměnné a jejich hodnoty, které jdou i změnit.
Použití:
- ladění JavaScriptu a hledání bugů
- sledování proměnných - je to pohodlnější než console.log()
Editor stylů
Slouží pro zobrazování a úpravy všech externích CSS, umožňuje také import a vytváření nových souborů. Otevírá se z nabídky Nástroje > Vývoj webu nebo klávesovou zkratkou Shift+F7.
Panel na levé straně zobrazuje seznam použitých CSS souborů, ty můžete rychle deaktivovat pomocí ikonky oka nalevo od názvu. Upravené styly si můžete uložit na lokální disk tlačítkem Uložit, které je napravo.
Pravý panel slouží pro úpravy ve stylech, pracuje se s ním pěkně jako s klasickým textovým editorem. Všechny změny budou zobrazeny na webu v reálném čase, to umožňuje rychlé experimentování a kontroly. Užitečné je i zobrazování čísel řádků a automatické přeformátování minimalizovaných souborů do čitelné podoby.
Použití:
- experimenty, pokud si nejste jisti výsledkem - nemusíte pak vracet změny, pokud se to nepovede
- zkoušení jiných barev nebo obrázků na pozadí
- náhledy změn pro klienta, který si je neumí představit a musí je vidět
- odstraňování problémů, kdy si například soubory z jQuery pluginů navzájem přepisují pravidla
- kontrola webů s barevnými variantami importem jiného stylového souboru
Profiler
Profiler slouží k optimalizaci JavaScriptu. Spouští se z nabídky Nástroje > Vývoj webu > Profiler nebo zkratkou Shift+F5. Profiler po dobu běhu zjišťuje doby trvání zpracování jednotlivých částí skriptů, po ukončení data zpracuje a zobrazí v tabulce.
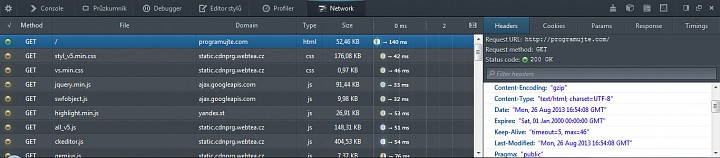
Network
Monitor sítě ukazuje všechny požadavky, které Firefox vyšle. Otevře se z nabídky Nástroje > Vývoj webu > Network. Každý řádek představuje jeden požadavek a zobrazuje stav, metodu, soubor, doménu, typ, velikost a čas potřebný k zpracování. Podrobnější informace se zobrazí po kliknutí na jeden z řádků.
Zvýraznit vykreslovanou oblast
Nástroj k optimalizaci rychlosti webu. Zvýrazní oblasti, které musel prohlížeč znovu vykreslovat například po scrollování nebo přejetí myší po prvcích s :hover efektem. Určitě ho využijte při optimalizaci animovaných prvků - na stránkách developer.mozilla.org je k tomu dole hezký příklad rozdílu mezi použítím margin left a transform u CSS animací.
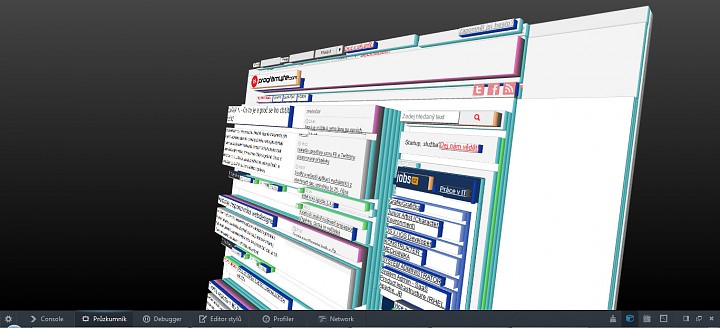
3D pohled
Spouští se ikonkou v pravé horní části nástrojů pro vývojáře. 3D pohled přehledně zobrazuje vnořené prvky a barevně je rozlišuje podle typu. Model umožňuje kromě přiblížení a oddálení také změnu úhlu pohledu. Ovládání myší je intuitivní, kdy model chytnete a otočíte.
Trochu špatně řešený je posun pohledu, kde šipky posouvají samotným modelem - využije se pakticky jen u přiblížené stránky, kde to budí dojem, že šipky fungují obráceně. V 3D pohledu se zobrazují všechny prvky i ty mimo viditelnou oblast a jejich kontrola je díky tomu jednoduchá.
Zápisník
Jednoduchý textový editor pro JavaScript. Otevírá se v novém okně a kromě spouštění skriptů nabízí i možnost vložení výsledků do komentáře za vybraný kód nebo zobrazení výsledku v průzkumníku objektů.

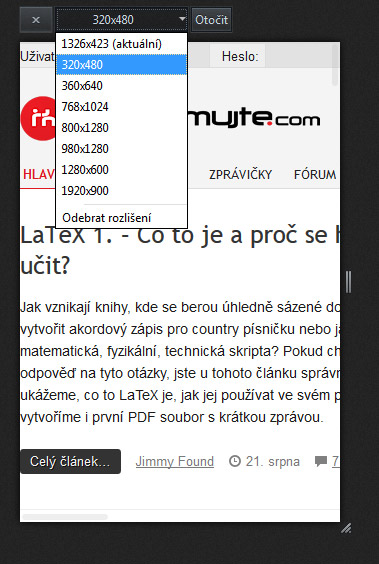
Responsivní design
Díky tomuhle nástroji už nemusíte zmenšovat okno prohlížeče, abyste omrkli, jak bude web vypadat na mobilním zařízení. V seznamu je předdefinováno několik nejpoužívanějších rozlišení, své vlastní si můžete přidat nastavením potřebné šířky roztažením boxu a vybráním „Přidat rozlišení“ ze seznamu. Hodit se bude i tlačítko „Otočit“, které vymění šířku a výšku.
Tento nástroj pouze změní šířku prohlížené oblasti (viewport), nesimuluje chování webu na mobilním zařízení.

Více informací najdete v nápovědě na stránkách Mozilly (EN). Vývoj webu usnadní i spousta doplňujících nástrojů, některé z nich najdete v článku Užitečné nástroje pro tvorbu webu a webových aplikací.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu