
Microsoft se pokouší vyjít vstříc všem, kteří volají po odlehčení Visual Studia, a také těm, kterým slavný hegemon chybí na jejich operačním systému. Když bylo letos poprvé oznámeno Visual Studio pro Mac a Linux, vypadalo to, že peklo zamrzlo. Realita není až tak dramatická - vznikl editor kódu, který toho umí víc, než se může na první pohled zdát.
V tomto článku si představíme některé zajímavé vychytávky, které jsme ve VS Code objevili. Pokud editor ještě neznáte, může to být vaše první seznámení, pokud jste s ním naopak již přišli do styku, třeba se dozvíte, jak ho používat o něco lépe.
VS Code je zdarma ke stažení na webu Visual Studia. Instalace je rychlá a jednoduchá, funguje na Windows, Mac OS X i Linuxu.
Update 23. 11. 2015: Zdrojový kód Visual Studia Online byl otevřen a najdete ho na GitHubu.
Základy
VS Code je souborově orientované – začnete tak, že otevřete soubor nebo složku. Editor umí také načíst různé projektové soubory rozličných frameworků. Když jsou například v adresáři soubory package.json, project.json, tsconfig.json nebo projektové soubory ASP.NET v5, VS Code je načte a rozšíří funkcionalitu například o napovídání kódu IntelliSense.
Layout
VS Code je rozděleno na čtyři hlavní oblasti:
- Editor – hlavní plocha pro editaci, můžete si vedle sebe otevřít až tři,
- Boční lišta (Side Bar) – obsahuje různé pohledy, například průzkumník souborů,
- Stavový řádek (Status Bar) – obsahuje informace o otevřeném souboru a projektu,
- Lišta zobrazení (View Bar) – úplně na levé straně ukazuje další kontextové informace, jako například počet souborů ke commitu, pokud používáte Git.
Pokaždé, když VS Code spustíte, zobrazí se vám ve stavu, v jakém jste ho ukončili - zůstane otevřená složka, soubory i layout.
Editor nepoužívá taby, místo toho můžete otevřít až tři soubory vedle sebe. Můžete tak bok po boku nakombinovat například zdrojový kód, obrázek a náhled markdownu (případně video, to Code zvládne taky). Šikovné klávesové zkratky jsou:
- Ctrl + klik na soubor = otevření dalšího souboru vedle stávajících.
- Ctrl + \ = rozdělení aktivního editoru na dva.
- Případně můžete použít kontextové menu souboru a vybrat "Open to the side".
Working files
Průzkumník souborů v boční liště obsahuje ještě speciální sekci nazvanou "Working files", kde se sdružují aktuálně otevřené soubory, změněné soubory a soubory otevřené mimo adresář projektu.
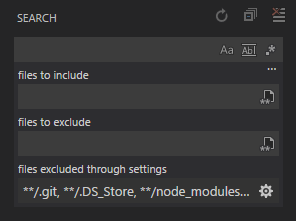
Stisknutím kombinace Ctrl + Shift + F (případně Ctrl + Shift + J pro pokročilé hledání) lze vyvolat vyhledávání ve všech souborech.

Vyhledávání je chytré a nechá vás v textových polích pro soubory k zahrnutí (include) a vyloučení (exclude) použít zástupné znaky:
- * = jeden nebo více znaků,
- ? = právě jeden znak,
- ** = nula nebo více segmentů cesty,
- {} = skupina podmínek (např. {**/*.html, **/*.txt} označí všechny soubory HTML a TXT),
- [] = skupina znaků (např. example.[0-9] označí example.0 i example.1 atd.).
Paleta příkazů
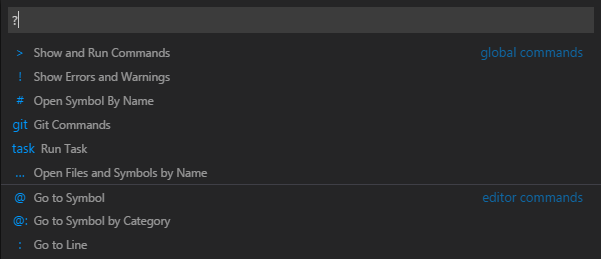
Nenápadně schovaná, aby nepřekážela při psaní, ale zároveň všestranně užitečná, je paleta příkazů (Command Palette). Otevře se klávesovou zkratkou Ctrl + Shift + P.

Začnete-li psát jméno souboru, VS Code ho najde a umožní otevřít. Napíšete-li "git", nabídne vám příkazy pro práci s Gitem. A nebudete-li si vědět rady, napište prostě "?" a poradí vám, co dál.
Podpora kódování
Jako každý správný editor i VS Code umí pracovat s různými kódováními textu. Podpora je velmi široká a dá se nastavit globálně nebo pro aktuálně otevřené prostředí (workplace). Když otevřete Preferences -> User Settings, případně Preferences -> Workplace Settings, nevybafne na vás dialogové okno, jak byste u Visual Studia možná čekali, ale otevře se definice ve formátu JSON. Tímto způsobem se konfiguruje celý editor a nemusíte se děsit - VS Code dokáže povolené hodnoty napovídat.
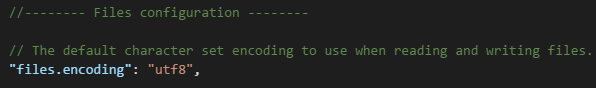
Parametr, který nás zajímá u kódování, se jmenuje files.encoding.

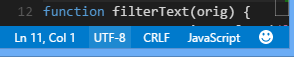
Vybrané kódování ukazuje stavová lišta:

Editace
Co by to bylo za editor, kdyby neuměl... editovat, že? VS Code přebírá některé zajímavé funkce od svého staršího bratříčka a některé rozvíjí svým způsobem.
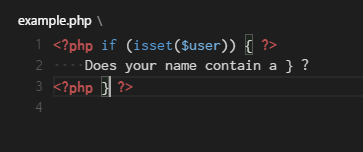
Závorkování
Související závorky budou označeny, jakmile je u nich kurzor.

Výběr a multi-kurzor
Kdyby vám jeden kurzor v textu nestačil (což může nastat častěji, než si možná myslíte), můžete pomocí Alt + kliknutí přidat další (vykreslí se tence). Všechny kurzory se pak pohybují společně.

K čemu je to dobré? Když například máte několik řádků, do nichž potřebujete doplnil stejný text, ale pokaždé na jinou pozici (typicky se to stává třeba u CSV souborů, kde sloupce v textové podobě "nelícují").
Klávesové zkratky pro práci s kurzorem:
- Ctrl + D = označí slovo,
- Ctrl + K, Ctrl + D = preskočí na další výskyt vybraného,
- Ctrl + F2 = označí slovo, v němž je kurzor, a každý jeho výskyt,
- Ctrl + Shift + L = označí výskyt každého fragmentu, který je právě označen.
Rozšíření a zúžení výběru
Rychlé rozšíření nebo zúžení výběru se dá provést stitknutím Shift + Alt + šipka doleva a Shift + Alt + šipka doprava.

IntelliSense
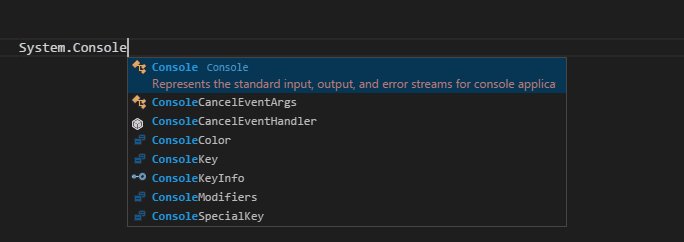
Obyčejné doplňování slov umí VS Code vždy (v jakémkoliv textovém souboru), ale pro jazyky, jako je JavaScript, JSON, HTML, CSS, Less, Sass, C# a TypeScript, poskytuje navíc IntelliSense. Kouzelný nástroj, bez něhož si programátoři zvyklí na Visual Studio nebovedou představit existenci, analyzuje kód, který píšete, a nabízí možnosti doplnění relevantní pro daný úsek - názvy tříd, metody apod.
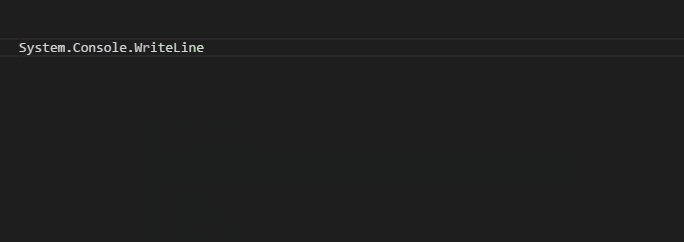
Ručně se dá IntelliSense vyvolat pomocí Ctrl + mezerník, výběr potvrdíte pomocí tečky, Tab nebo Enter. Našeptávač podporuje notaci CamelCase, takže můžete psát jen velká písmena toho, co hledáte - např. "wl" doplní WriteLine.

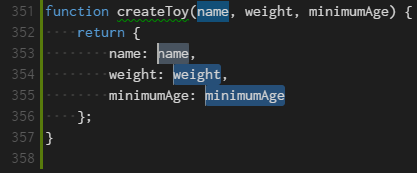
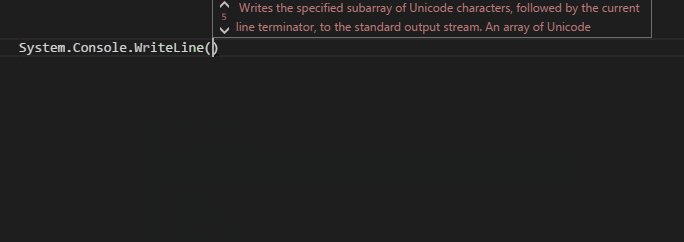
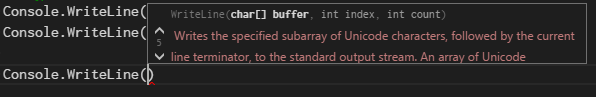
Nápověda parametrů
V JavaScriptu, TypeScriptu nebo C# vám VS Code nabídne parametry funkce, můžete se také přepínat mezi přetíženími funkce pomocí šipek nahoru a dolů. Dle zadaných parametrů je vybíráno nejvhodnější přetížení.

Snippety a zkratky Emmet
VS Code obsahuje zabudované snippety (tedy krátké kousky kódu, které často opakujete) pro různé jazyky, včetně možnosti definovat si vlastní. Podporuje také zkratky Emmet, které můžete klávesou Tab "rozbalit" v jazycích HTML, Razor, CSS, Less, Sass, XML a Jade.
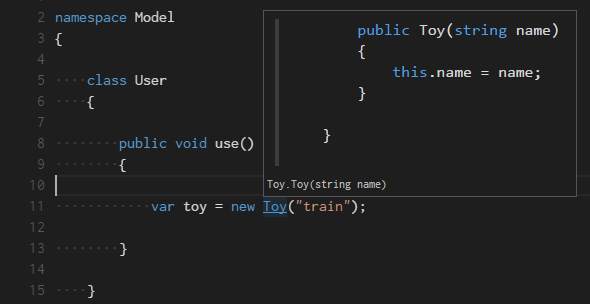
Funkce "jít na definici"
Pokud to jazyk podporuje, můžete pomocí F12 přejít na definici symbolu. Stisknete-li Ctrl a přejedete myší nad symbolem, zobrazí se v plovoucím okně. Rychlý přechod na definici provedete pomocí Ctrl + klik, případně si ji můžete otevřít v dalším okně editoru pomocí Ctrl + Alt + klik.

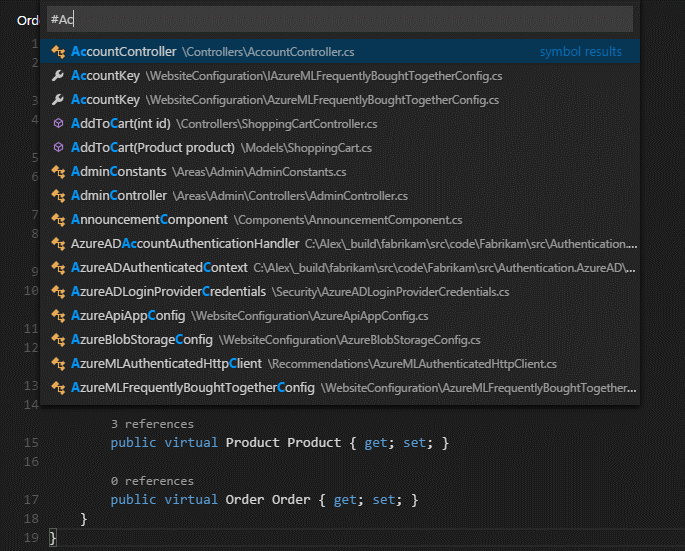
Funkce "otevřít symbol podle jména"
V C# a TypeScriptu můžete k navigaci mezi symboly použít Ctrl + T. Potom začněte psát jméno symbolu a editor vám nabídne výsledky napříč soubory v otevřené složce. Opět platí pravidlo s CamelCase.

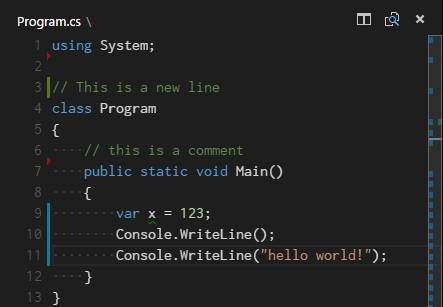
Gutter indikátory
Otevřete-li projekt z adresáře, který je zahrnut pod správou kódu (Git), VS Code začne po straně ukazovat barevné anotace.
- Červená = smazané řádky.
- Zelená = přidané řádky.
- Modrá = změněné řádky.

A proč gutter? Protože okap :)
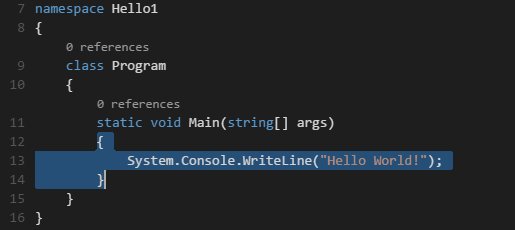
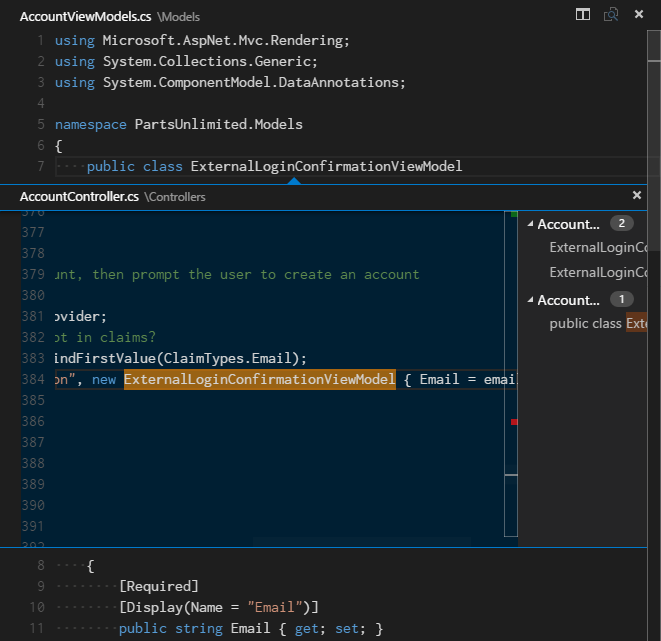
Rychlé náhledy
Rychlé náhledy (peek) slouží k tomu, abyste pro rychlé zorientování nemuseli přepínat na jiný soubor a měnit tak kontext. Můžete použít Shift + F12 pro hledání referencí nebo Alt + F12 pro náhledové zobrazení definice.

Peek navíc není jenom na dívání, ale dá se v něm i editovat.
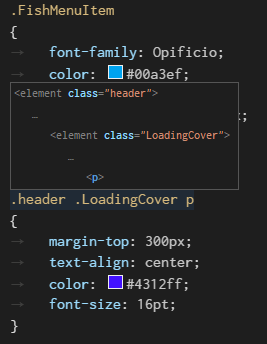
Hover
Pro jazyky, které to podporují, ukazuje VS Code při přejetí myší užitečné informace. Na obrázku vidíte příklad s CSS, kde se ukázal HTML kód, který odpovídá definici.

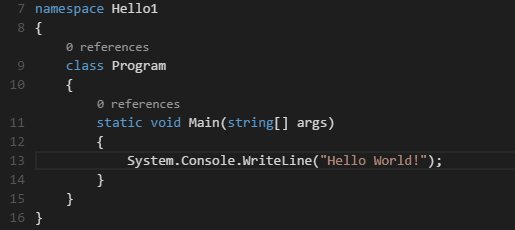
Informace o referencích
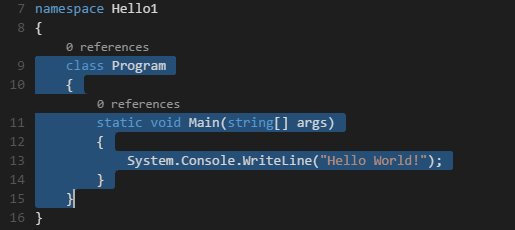
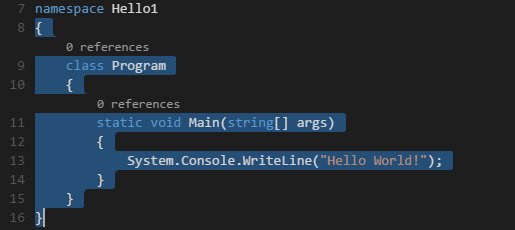
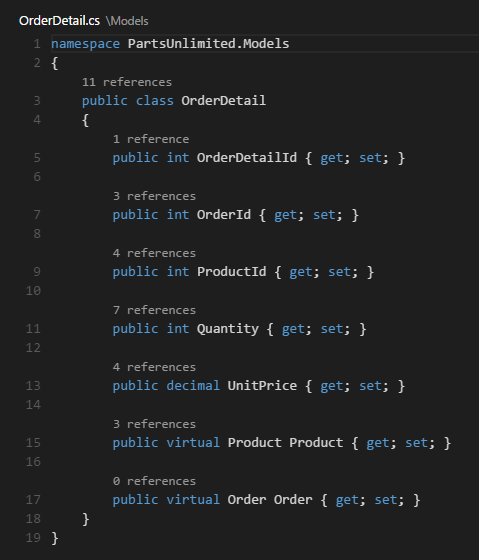
C# podporuje zobrazování inline informací o referencích, takže lze na první pohled zjistit, kolikrát je na daný prvek kdekoliv v kódu odkazováno.

Kliknutí na anotaci dané reference vyhledá a ukáže (umí to také Shift + F12).
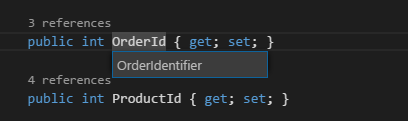
Přejmenování symbolu
TypeScript a C# podporují přejmenování symbolů v souborech. Stiskněte F2 a pak napište nový název. Všechny výskyty v souborech budou přejmenovány.

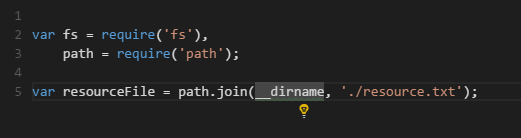
Akce nad kódem
JavaScript a CSS podporují akce nad kódem. Indikuje je ikonka žárovky, která po kliknutí nabídne vhodnou akci. V následujícím příkladu je __dirname vestavěná proměnná Node.js, takže VS Code nabídne stažení a přidání reference na node.d.ts (definiční soubor, který pak používá IntelliSense).

Závěrem
Visual Studio Code je editor vhodný převážně pro webové vývojáře - je na něm znát silná orientace na JavaScript, Node.js, HTML, CSS, markdown apod. Nebojí se platforem mimo Windows a dokáže vývojářům dát do rukou nástroje, které byly dosud doménou pouze "velkého" Visual Studia. A to jsme se vůbec nedotkli funkcí, které na rozdíl od editace nejsou tak vidět - ladění, automatizace a přizpůsobování...
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu








