Nedávno jsem vydal článek PHP si rozumí s Microsoftem, kde jsem zmiňoval možnost vývoje PHP aplikací v prostředí Visual Studio Code. Uběhly zhruba dva měsíce od vydání verze, která umožňuje rozšíření prostředí pomocí různých doplňků z galerie, a v této galerii doplňků se objevil doplněk php-debug. Doplněk na pozadí využívá PHP rozšíření Xdebug a díky tomu můžete při ladění využívat breakpointy (body přerušení), prohlížet obsah proměnných a krokovat kódem.
Instalace doplňku
Doplněk je dostupný pro všechny platformy, které podporuje Visual Studio Code. Pokud nemáte Visual Studio Code nainstalované, můžete si ho stáhnout zde (dostupné pro Windows, Linux a Mac OS X).
Po spuštění otevřete nabídku příkazů pomocí klávesy F1. Do řádku příkazů stačí vložit ext install php-debug a následně potvrdit instalaci doplňku, který se během několika sekund nainstaluje do vašeho prostředí.
Instalace doplňku php-debug do Visual Studio Code.
Konfigurace PHP a XDebug
Poté, co nainstalujete php-debug do Visual Studio Code, je nutné provést konfiguraci vašeho prostředí na serveru, který zpracovává PHP skripty – je potřeba povolit a nakonfigurovat doplněk Xdebug.
Prvním krokem je stažení doplňku Xdebug – to můžete provést např. zde. Pokud využíváte Windows (IIS, XAMPP apod.), můžete si stáhnout již zkompilované knihovny. Osobně jsem instalaci zkoušel na Ubuntu 15.10 s PHP 7.0 FPM a webovým serverem NGINX, tudíž jsem použil následující příkazy (prvně je nutné přidat repositář ppa:ondrej/php, více informací najdete na výše zmíněné adrese pro PHP7):
sudo apt-get install nginx sudo apt-get install php7.0-fpm sudo apt-get install php7.0-mysql php7.0-curl [+ další rozšíření, která potřebujete] sudo apt-get install php-xdebug
Další možnosti instalace, např. Apache, najdete na oficiálních stránkách.
Nastavení Xdebug
Xdebug nabízí spoustu možností pro ladění, nicméně pro demonstraci využití ve Visual Studio Code stačí přidat do konfigurace PHP (typicky php.ini) následující:
[Xdebug] xdebug.remote_enable = 1 xdebug.remote_port = 9000 xdebug.remote_mode = req xdebug.remote_host = localhost xdebug.remote_autostart = 1
Toto nastavení znamená, že při každém požadavku na váš server se pokusí server navázat připojení s vaším klientem (na portu 9000 a stejné stanici – tudíž localhost, vzdáleného ladění se dotkneme lehce dále).
Windows / IIS / Azure
Pokud využíváte server s OS Windows, stáhněte si výše zmíněnou knihovnu Xdebug pro vaši verzi PHP a v konfiguračním souboru php.ini na ni přidejte referenci:
zend_extension=DISK:/cesta/php_xdebug-verze.dll
Následně pak přidejte konfiguraci pro nastavení Xdebug výše.
Ladíme
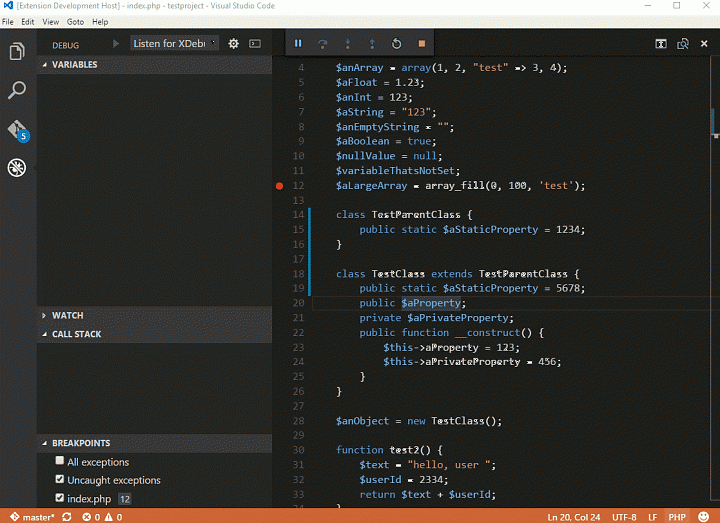
Nyní stačí nastavit jen ladění v projektu, který máte otevřený ve Visual Studio Code. Z levého menu klikněte na ikonu ladění a následně klikněte na malé ozubené kolečko. Následně pro vás bude vytvořena spouštěcí konfigurace. Ladící mód spustíte buď klávesou F5 nebo kliknutím na zelenou šipku v okně ladění. Od té doby bude Visual Studio Code naslouchat na příchozí požadavky od vašeho serveru a vy můžete začít ladit svůj projekt.
Ladění v prostředí Visual Studio Code.
Vzdálené ladění
Xdebug podporuje také vzdálené ladění – tedy situaci, kdy potřebujete ladit kód přímo na vašem serveru z klientské stanice. Zde existuje poměrně mnoho způsobů, jak dosáhnout cíle (veškeré jsou popsané zde, zmíním jenom ty nejzákladnější).
Pokud na své klientské stanici máte k dispozici veřejnou IP adresu, není nic jednoduššího, než na vašem routeru nasměrovat zvolený port pro ladění na vaši klientskou stanici a v konfiguraci PHP změnit xdebug.remote_host na vaši IP adresu.
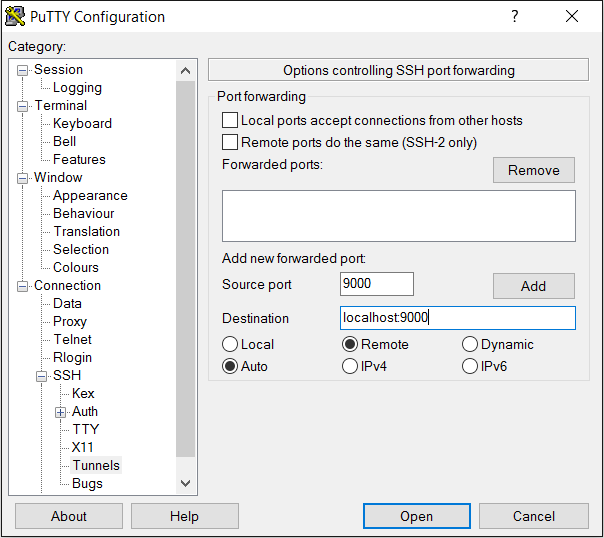
Problém však nastává, pokud jste například za NAT, váš server je za striktním firewallem nebo nemáte k dispozici veřejnou IP adresu na klientovi. Pokud běží váš server na OS Linux a je možné se k němu připojit pomocí SSH, nejsnadnější cestou je využít tzv. SSH tunel, který na vašeho klienta přesměruje daný port ze serveru.

Nastavení SSH tunelu v PUTTy.
Druhou možností je využít VPN, tedy virtuální síť. Toto je dobré v případě Windows nebo ladění v Microsoft Azure, kdyxdebug.remote_host bude vaše IP adresa v rámci dané virtuální sítě. Podobně jako u SSH tunelu je výhodou to, že veškerá komunikace je šifrovaná.
Další tipy, jak využít Visual Studio Code, můžete najít například zde:
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu