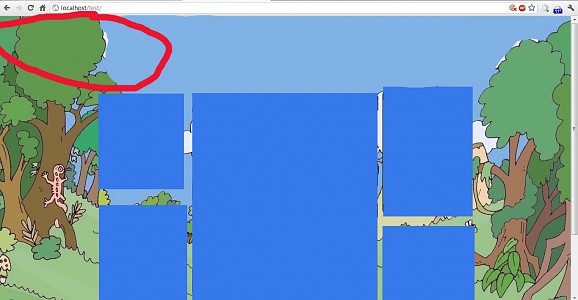
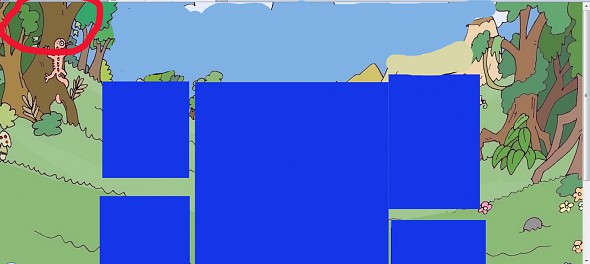
Zdravím, mám jednu otázku, na web by som potreboval dať pozadie, na ktorom je viacero objektov, ktoré by som rád videl celé. Problém je v tom, že ak idem na web s nižším rozlíšením, tak toto pozadie "oseká" a nie je celé poriadne vidieť. Preto by som sa chcel spýtať, či je nejaká alternatíva, aby sa toto pozadie prispôsobilo rozlíšeniu a bolo pekne celé vidieť.
Ďakujem veľmi pekne za pomoc.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu




 Nahlásit jako SPAM
Nahlásit jako SPAM IP: 109.230.40.–
IP: 109.230.40.–
 Posthunter
Posthunter
 Nejlepší odpověď
Nejlepší odpověď

 Newbie
Newbie Zjistit počet nových příspěvků
Zjistit počet nových příspěvků

































