Ahoj všichni mám takovou zapeklitou věc,
ve WPF v kontrole listView obarvuji každý třetí řádek kvůli přehlednosti.Dokonce obarvuji podle toho zdali je datum prošvihnutý nebo ne. To mi funguje v pořádku pomocí tohoto kódu.
public sealed class BackgroundConvertor : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
try
{
ListViewItem item = (ListViewItem)value;
ListView listView = ItemsControl.ItemsControlFromItemContainer(item) as ListView;
int index = listView.ItemContainerGenerator.IndexFromContainer(item);
System.Data.DataRowView valueNow = (System.Data.DataRowView)listView.Items[index];
DateTime datumDo = DateTime.Parse(valueNow.Row["datumDo"].ToString());
DateTime dateNow = DateTime.Now;
dateNow = new DateTime(dateNow.Year, dateNow.Month, dateNow.Day, dateNow.Hour - Promenne.Zobrazeni.spozdeniCervene, dateNow.Minute, 0);
if (datumDo.Date == dateNow.Date)
{
if ((datumDo.TimeOfDay == Promenne.Casy.timDopoledni) && (datumDo.TimeOfDay > dateNow.TimeOfDay))
return Brushes.LightGreen;
else if (datumDo.TimeOfDay == Promenne.Casy.timOdpoledni && (datumDo.TimeOfDay > dateNow.TimeOfDay))
{
if (dateNow.TimeOfDay < Promenne.Casy.timDopoledni)
return Brushes.LightBlue;
else
return Brushes.LightGreen;
}
else
return Brushes.Red;
}
else if (datumDo.Date < dateNow.Date)
return Brushes.Red;
else
return Brushes.LightBlue;
}
catch
{
return Brushes.LightBlue;
}
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotSupportedException();
}
}
Ale teď přichází ten problém. Jak udělat aby po najetí myší na řádek se zvýraznily všechny řádky se stejnou id?
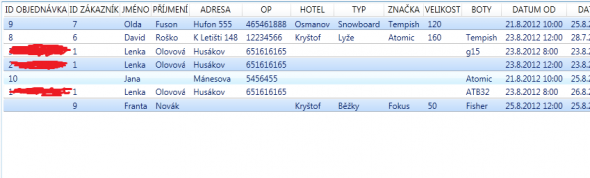
Ukázka jak můj listView vypadá ty červené by se měly zvýraznit po najetí myši na jeden z nich.
Nevíte jak by se to dalo řešit? Přidám eště xaml
<UserControl x:Class="ContentViewLib.userContentView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:l="clr-namespace:ContentViewLib.Graphic"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="600">
<UserControl.Resources>
<l:RowsConvertor x:Key="myConverter"/>
<Style x:Key="myItemStyle" TargetType="{x:Type ListViewItem}">
<Setter Property="BorderBrush" Value="Black"/>
<Setter Property="Margin" Value="1,1,1,0"/>
<Setter Property="Padding" Value="2,2"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"></Setter>
<Setter Property="VerticalContentAlignment" Value="Stretch"></Setter>
<Setter Property="BorderThickness" Value="0.1,0.0,0.5,0.5"/>
<Setter Property="Background">
<Setter.Value>
<Binding RelativeSource="{RelativeSource Self}" Converter="{StaticResource myConverter}"/>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid>
<ListView ItemContainerStyle="{StaticResource myItemStyle}" VerticalAlignment="Stretch" HorizontalContentAlignment="Stretch" Name="listView" ItemsSource="{Binding}" SelectionMode="Single" BorderThickness="1" ClipToBounds="False" PreviewMouseLeftButtonDown="listView_PreviewMouseLeftButtonDown">
<ListView.View>
<GridView>
<GridViewColumn Header="ID OBJEDNÁVKA" DisplayMemberBinding="{Binding Path=id}" />
<GridViewColumn Header="ID ZÁKAZNÍK" DisplayMemberBinding="{Binding Path=idZakaznika}" />
<GridViewColumn Header="JMÉNO" DisplayMemberBinding="{Binding Path=jmeno}" />
<GridViewColumn Header="PŘÍJMENÍ" DisplayMemberBinding="{Binding Path=prijmeni}" />
<GridViewColumn Header="ADRESA" DisplayMemberBinding="{Binding Path=adresa}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</UserControl>
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu


 Newbie
Newbie


 Nahlásit jako SPAM
Nahlásit jako SPAM IP: 82.208.25.–
IP: 82.208.25.– Zjistit počet nových příspěvků
Zjistit počet nových příspěvků

































