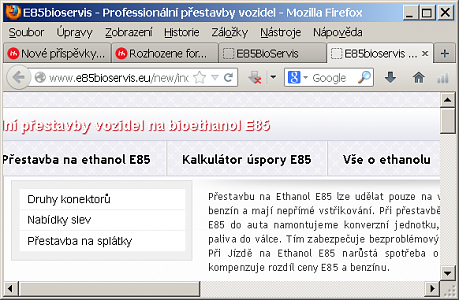
omlouvam se pokud to davam do spatneho tematu ale myslim si ze to sem patri protoze problem vznikl po nasazeni novych php kodu na puvodnim webu sem mel sekci ktera byla dlouha asi tak 1500px (tedy text) a div vekterem to bylo umisteno mel nastaveno min width 400 px pokud se vlozil text tak se to prizpusobylo podle potreby ale po nasazeni novych kodu se to nedee proste si to udrzuje konstantnich 400 px i prest to ze to je na min-width zde jsou kody
novy php kod menici url na index?stranka=uvod
<?
function ukazclanek ()
{
if ((string)$_REQUEST["clanek"]<>'') $mujclanek=$_REQUEST["clanek"]; else $mujclanek="uvod";
if (is_file("./".$mujclanek.".htm")):
$nazevclanku=$mujclanek.".htm";
require $nazevclanku;
elseif (is_file("./".$mujclanek.".php")):
$nazevclanku=$mujclanek.".php";
require $nazevclanku;
else:
$nazevclanku=$mujclanek.".htm";
require "notfound.php";
endif;
}
?>
css kod
/* RESET */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul, li {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/*css */
*{margin:0;padding:0;}
html {background:#fff url(../img/bg.jpg)}
body {color:#333; font-size:80%;margin:0 auto; width:100%;height:100%; letter-spacing:0px; text-align:center;font-family:"trebuchet ms", Tahoma,georgia,verdana,arial,lucida,sans-serif !important;line-height:1.4;}
img {border:0;}
ul li {list-style-type:none;}
#back0 {background: url(../img/1.jpg) top center no-repeat; position:fixed; z-index:0; width:100%; height:100%}
#top{background:url(../img/top.png) top repeat-x; position:absolute; left:0px; z-index:0; width:50%; height:364px; }
#top-r{background:url(../img/top-right.png) top repeat-x; position:absolute; right:0px; z-index:0; width:100%; height:364px; }
b {color:#666; font-weight:bold}
strong {color:#000; font-weight:bold}
em {color:#777}
.fleft {float:left!important; margin:0 20px 0 0}
.fright {float:right!important; margin:0 0 0 20px}
.button{padding:0 10px}
.big {font-size:140%!important;}
.big td {padding:5px 10px!important}
.bigbig {font-size:170%!important}
.seda {background:#cacaca!important}
.clear {clear:both; overflow:hidden}
.center {text-align:center!important; margin:0 auto; float:none; width:100%}
/*nadpisy*/
h1,h2,h3,h4,h5,h6 {font-family:"Arial"; letter-spacing:0px; text-align:left; font-weight:normal; text-shadow:#fff 1px 1px 1px;}
/*head*/
#head {width:980px; height:200px; margin:0 auto; text-align:center; position:relative; z-index:10}
#head-in {background:url("../img/head.png") no-repeat; width:980px; height:200px; display:block; z-index:100; position:relative;}
#logoclick {position:absolute; top:30px; left:20px; z-index:5; width:480px; height:120px; z-index:1000; }
#h1 h1{color:#fff;font-family:"Arial"; overflow:hidden;font-weight:normal;letter-spacing:0px;position:absolute;left:30px;top:15px;font-size:300%;z-index:0;width:900px;text-align:left; clear:both}
#h1 h1 span {font-size:55%}
/* menu */
#vodorovne-menu {position:relative; margin-left:-98px ;top:-71px; z-index:800; height:96px; text-align:left; width:1200px; clear:both; }
#vodorovne-menu .posun {position:relative; top:0px; left:15px}
#vodorovne-menu li {float:left; font-weight:bold; font-size:16px!important; border-left:#b60628 1px solid; border-right:#92001a 1px solid}
#vodorovne-menu li a {display:block; height:50px;line-height:50px; padding:0 15px; text-decoration:none;color:#fff;}
#vodorovne-menu li a:hover {background:#c20007; color:#fff; text-decoration:underline}
#vodorovne-menu h1 {position:absolute; top:18px; left:13px; width:100%; font-size:140%; font-weight:bold; color:#fff; z-index:0; text-shadow:#000000 1px 1px 1px}
#vodorovne-menu b {color:#000}
#vmenu {position:absolute; z-index: 4; left:10px; top:51px; height:45px}
#vmenu li {border-left:#cacaca 1px solid; border-right:#fff 1px solid}
#vmenu li a {display:block; height:45px;line-height:45px; padding:0 19px; text-decoration:none;color:#000;}
#vmenu li a:hover {background:#ffffff; color:#000000; text-decoration:underline;
-webkit-border-top-left-radius: 20px; -webkit-border-top-right-radius: 20px; -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 20px; border-top-left-radius: 20px; border-top-right-radius: 20px;}
/*hlavni-layout-obsahova-cast+prava*/
#hlavni {width:980px; margin:0 auto; display:block; position:relative; min-height:400px; height:auto;margin-top: -119px;}
#obsah {background:url(../img/obsah-top.png) top no-repeat; height:96px; width:980px; margin:-90px auto; display:block; float:left; padding-bottom:10px}
#in {background:url(../img/obsah.png) repeat-y;margin-top: 20px;min-width: 980px; position:relative; z-index:100; float:left; min-height: 400px; }
/*stred-obsahova-cast*/
#stred {width:700px; float:right; position:relative; right:20px; padding-bottom:10px; margin-top:10px; text-align:left; letter-spacing:0.1px; }
#stred p {text-align:justify; padding:6px 0}
#stred p:first-line {}
#stred h1 {color:#a8001d; font-size:180%; font-weight:bold; letter-spacing:-1px; }
#stred h1 span {color:#000!important; font-size:65%;}
#stred h1 b {color:#000!important; }
#stred h2 {color:#49494c; font-size:160%; font-weight:bold; margin-bottom:10px; }
#stred h3 {color:#91929a; font-size:160%; margin-bottom:10px; }
#stred h4 {color:#000; font-size:160%;}
#stred ul {margin:15px 0; text-align:left}
#stred li {list-style-type:disc; margin-left:25px}
#stred hr{color:#dfdfdf; background-color:#dfdfdf; border: 0 none; height:1px; margin:10px auto; text-align:center; width:100%; clear:both; float:left}
.h50 {width:40%!important; float:none!important; clear:none!important}
#stred a img {margin:0 10px 0 0; padding:5px; background:#f0f0f0; border:#cacaca 1px solid}
#stred a:hover img{border:#971017 1px solid!important}
#stred .pfoot {color:#a8001d; text-align:right; margin-bottom:10px; }
#stred .pfoot a {font-weight:bold}
/*leva*/
#leva {width:230px; float:left; position:relative; left:10px; margin-top:5px; text-align:left; padding-bottom:10px; }
#leva h2, #leva .h2 {background:#000 url(../img/bg.jpg) top center repeat-x; text-align:left; padding:0 10px;color:#f0f0ff; font-size:130%; text-shadow:#000 1px 1px 1px; font-weight:bold; line-height:34px }
.h2 {background:#000 url(../img/bg-h2-2.png) top center no-repeat!important}
#leva ul, #leva p {background:#f0f0f0; border:#dfdfdf 1px solid; padding:10px; margin-bottom:10px}
#leva img {margin:5px auto; text-align:center; float:none!important}
/*bocni-menu*/
.bocni-menu {width:230px; font-family:"Arial"; letter-spacing:0px; font-size:14px; }
.bocni-menu ul {margin-bottom:10px}
.bocni-menu li {text-align:left; letter-spacing:0px; margin-bottom:1px; }
.bocni-menu li a {background:#fff; color:#000; width:190px; margin-bottom:1px; text-decoration:none; padding:3px 10px; display:block; }
.bocni-menu li a:hover {background:#f0f0f0; color:#000}
/*border*/
.bl {border-left:#9acd32 5px solid; border-right:#9acd32 5px solid; padding:0 15px 0 15px!important; margin:10px 0!important}
.br {border-left:#b7ddf2 5px solid; border-right:#b7ddf2 5px solid; padding:0 15px 0 15px!important; margin:10px 0!important}
.bf {border-left:#b7ddf2 5px solid; border-right:#b7ddf2 5px solid; padding:0 15px 0 75px!important; margin:10px 0!important;}
/*odkazy*/
a, .red {color:#a8001d }
a:hover {color:#000}
/*tooltip*/
#easyTooltip{padding:5px 10px;border:1px solid #000; font-size:110%; background:#2c3135;color:#fff; display:block; text-align:left; letter-spacing:0px; z-index:1000}
/*foot-menu*/
#oddel {background:#fff; width:980px; margin:0 auto; height:0px; clear:both;}
#foot-menu {background:url(../img/bg-foot-menu.png); border:1px solid #d4d4df; width:978px; margin:0 auto; height:180px; text-align:left; font-size:11px; overflow:hidden; position:relative; z-index:100}
#foot-menu-in { padding:10px; margin:10px; width:936px; height:140px; }
#logo{float:left; padding:0px 10px; border-right:#cacaca 1px dashed}
#foot-menu .blok{float:left; border-right:#cacaca 1px dashed; height:140px; padding:0 10px 0 6px}
#foot-menu li {padding:1px 12px; letter-spacing:0px}
#foot-menu li a{text-decoration:none; color:#777;}
#foot-menu a:hover{text-decoration:underline; color:#99001b}
#foot-menu h5{font-size:110%; font-weight:bold; color:#a20106; margin:10px 0; padding:0 10px }
.no-border {border:none!important}
/*paticka*/
#foot {background:url(../img/foot0.png) top repeat-x; width:100%; height:auto; float:left; margin:0 auto; color:#000; text-align:left }
#foot-in {background:url(../img/foot-in.png) top center no-repeat; width:960px; margin:0 auto; padding:55px 10px 10px 10px; position:relative; text-align:left;}
/*slide*/
#slider-bg{position:relative; left:0px; top:0px; z-index:100; margin-bottom:15px; margin-right:30px}
#slider{position:relative; left:10px; width:350px; height:279px; overflow:hidden;}
#slider img{display:none; }
#slider a {border:0;display:block;}
#ramecek {background:transparent url(../img/slide-back.png) no-repeat; height:250px; width:300px;position:absolute; top:8px; right:2px; z-index:10005}
/*kalkulator*/
#kalkulator table, table{background:#f0f0f0; border:#dfdfdf 1px solid; padding:15px 0; margin-bottom:10px; width:100%}
#kalkulator td, td, th {padding:3px 5px; font-size:85%; border:#dfdfdf 1px solid;}
#kalkulator .red, #kalkulator strong{color:#d00000!important; font-weight:bold; font-size:120%}
#kalkulator {}
/*objednavka*/
#objednavka table{background:#fff; border:#dfdfdf 1px solid; margin-bottom:10px; width:100%;}
#objednavka td, #objednavka th {padding:5px 10px; font-size:85%; border:#dfdfdf 1px solid; vertical-align:middle}
#objednavka th{background:#dfdfdf; border:#cacaca 1px solid; vertical-align:middle}
#objednavka .radio td, #objednavka .radio table{border:none!important; margin-bottom:0!important}
#fakturace table{background:#fff; border:#dfdfdf 1px solid; margin:0 10px 10px 0; margin-left: 140px; width:345px;}
#fakturace fieldset{float:left;}
#fakturace {clear:both; float:left; width:100%}
#fakturace legend{font-size:140%; padding:5px 0 10px 0}
#fakturace span{font-size:130%}
#mapy_eu table{background:#fff; border:#dfdfdf 1px solid; margin:0 10px 10px 0; margin-left: 140px; width:400px;}
#mapy_eu fieldset{float:left;}
#mapy_eu {clear:both; float:left; width:100%}
#mapy_eu legend{font-size:140%; padding:5px 0 10px 0}
#mapy_eu span{font-size:130%}
.mnone {margin:0!important}
.full table {width:700px!important}
.poznamka p {font-size:50%;}
/*galerie*/
#galerie {width:100%; margin:10px auto; clear:both; float:left}
/*buttony*/
.red-button, .big-red-button {background:url(../img/red-button.png) top center no-repeat; display:block; width:150px; height:30px; line-height:30px; cursor:pointer; color:#fff; font-weight:bold; font-size:120%; text-align:center; text-decoration:none; text-shadow:#a10006 1px 1px 1px; border:none}
.red-button:hover, .big-red-button:hover {background-position: bottom center; text-shadow:#fff 1px 1px 1px; color:#000}
.big-red-button {background:url(../img/big-red-button.png) top center no-repeat; width:300px}
.partneri {background:#fff; font-size:120%; border:#dfdfdf 1px solid; horizontal-align:middle; vertical-align: middle ;margin: 0;
padding: 0;}
#container {
width: 100%;
height: 100%;
text-align: center;/* IE fix to center the page */
z-index: 1000;
}
#content {
width: 740px;
margin: 0 auto;/* center the page in Firefox */
text-align: left;
padding: 20px;
z-index: 1000;
}
/*kalkulator*/
#kalkulator table {background:#f0f0f0; border:#dfdfdf 2px solid; padding:15px 0; margin-bottom:10px; margin-top: 11px; margin-left: 60px; width:75%; text-align: center; box-shadow:5px 5px 5px 0px #00000f;}
#kalkulator td, td, th {padding:3px 5px; font-size:85%; border:#dfdfdf 1px solid;}
#kalkulator .red, #kalkulator strong{color:#d00000!important; font-weight:bold; font-size:120%}
#kalkulator {}
index.php
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>E85bioservis - Professionální přestavby vozidel</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf8"/>
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen" />
</head>
<?require "./scripty/func.php";?>
<body>
<div id="top"></div><div id="top-r"></div>
<!--head-->
<div id="head">
<div id="head-in">
</div>
</div>
<!--/head-->
<div id="hlavni">
<div id="menu">
<div id="vodorovne-menu">
<ul id="vmenu" >
<?require "./scripty/navigace.php"?>
</ul>
<h1>profesionální přestavby vozidel na bioethanol E85</h1>
</div>
</div>
<div id="in">
<div id="obsah">
<div id="leva">
<div class="bocni-menu">
<?require "./scripty/bocni_navigace.php"?>
</div>
</div>
<div id="stred">
<?ukazclanek()?>
</div>
</div>
</div>
</div>
<div id="foot">
<div id="foot-in">
<p style="text-align: center;">
| © E85bioservis.cz - přestavby vozidel na bioethanol E85 2008 - 2012 | Všechna práva vyhrazena | <a href="index.php?clanek=administrace">Administrační rozhraní</a>
</p>
</div>
</div>
</body>
</html>
a jako posledni soubor prestavba.php ktery z db vypisuje onen dlouhy text
<?php
session_start();
include "./scripty/connect.php";
?>
<p><img src="../img/e85.png" width="261" height="261" align="right" style="padding-left: 5px;" />
<?php
if($_SESSION['login']!=""){
if(!$data=mysql_query("select * from prestavba ORDER BY id DESC LIMIT 1"))
{echo "<h2>Nepodařilo se připojit k tabulce prestaveb.</h2>\n"; break;}
while($zaznam=mysql_fetch_array($data)){
echo " <p class='bl'> Id: <strong><em>".$zaznam["id"]."</em></strong><br />
<p class='bl'> Vytvořeno: <strong><em> ".$zaznam["vytvoreno"]."</em></strong><br />Editováno: ".$zaznam["editovano"]."</p>";
echo $zaznam["text"];
}
} else {
if(!$data=mysql_query("select * from prestavba ORDER BY id DESC LIMIT 1"))
{echo "<h2>Nepodařilo se připojit k tabulce prestaveb.</h2>\n"; break;}
while($zaznam=mysql_fetch_array($data)){
echo $zaznam["text"];
}
}
?></p> TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu


 Super člen
Super člen

 Nahlásit jako SPAM
Nahlásit jako SPAM IP: 178.209.131.–
IP: 178.209.131.–

 Zjistit počet nových příspěvků
Zjistit počet nových příspěvků

































