#8 Nefaritus
Kód:
body {
background: url(images/pozadia/obrazok.jpg) no-repeat scroll center ;
text-align: center;
background-position-x: 50%;
background-position-y: 0%;
background-attachment:fixed;
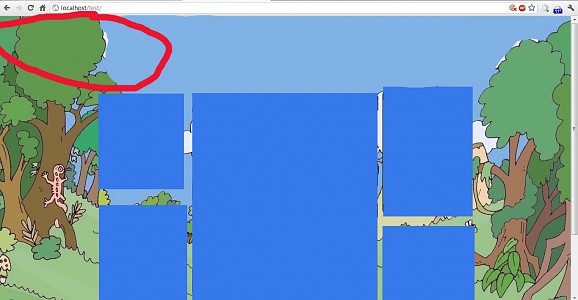
Screenshot Google Chrome:
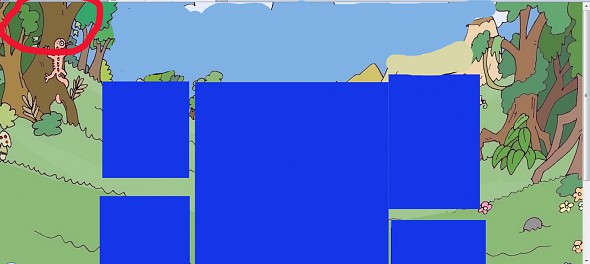
Screenshot Firefox:
Je vidieť, že je obrázok "oseknutý". Neviem možno robím niekde chybu, ďakujem za pomoc.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu