
V tomto kurzu se Vás pokusím seznámit s webovou technologií Flash (teda hlavně s ActionScriptem), budeme postupovat od základů a dostaneme se až k vytváření složitějších aplikací...
Co dokáže
-Grafický editor
Flash je vektorový editor, to znamená, že se obrázek neuchovává v pixelech (rastr - bmp, jpg), ale ve křivkách a vyplních, tento způsob má 2 hlavní výhody:
- Malá velikost - tato vlastnost je velmi důležitá při šíření Flashe na webu, také proto se Flash na něm tak hodně rozmohl.
- Obrázku můžete neomezeně měnit velikost, bez ztráty kvality - je jedno v jaké velikosti budete kreslit, ale na stránce se může výsledná animace roztáhnout podle uživatelova rozlišení
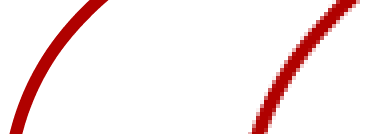
Nicméně se nehodí na ukládání fotek a složitějších obrázků, kde je hodně různorodý obsah, ale dokonce i toto můžete ve Flashi používat, rastrové obrázky lze jednoduše importovat. Na obrázku 1.1 je stejný obrázek v rastrovém a vektorovém formátu při přiblížení.
 obr 1.1 - Vektorový a rastrový obrázek
obr 1.1 - Vektorový a rastrový obrázek
-ActionScript
S prvními verzemi Flashe se objevila potřeba interaktivně řídit animaci, kvůli tomu vznikl programoací jazyk ActionScript. V té době se k podobnému účelu na webu hojně používal JavaScript, proto se ActionScript vydal v jeho stopách. Kdo má s JavaScriptem zkušenosti, určitě to nebude při výuce na škodu. Nejdříve šlo jenom o jednoduché příkazy k zastavení animace, přesunu na snímek apod. V dnešní době je ve verzi 2.0 a obsahuje řadu pokročilých vlastností, jako objektové programování. Je ho možné jednoduše používat k vytváření her, interaktivních prezentací a webů...
-Publikování
-
*.SWF
-asi nejrozšířenější forma, v takovém formátu má velmi malou velikost, ale k jeho běhu je nutný FlashPlayer, lze přehrávat v prohlížeči tímto kódem:
<embed src="game.swf" quality="hight" width="500" height="500" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />src ="cesta k souboru" relativní, nebo absolutní quality = "low, medium, hight" čím nižší kvalita, tím menší zatížení procesoru. width, height = "rozměr v px"
Délka a výška animace se zvětšuje v poměru ve kterém je uložena pluginspage = "adresa pluginu" Pokud nebude mít uživatel nainstalovaný Flashplayer, prohlížeč mu nabídne stáhnutí z této adresy. Podbora Flashe podle navrcholu.cz:
Verze 6 76,30% Verze 7 13,43% Verze 5 0,08% Verze 4 0,05% Verze 3 0,01% Bez podpory 7,09%
- *.EXE V souboru je přibalen také přehrávač (výsledný soubor má o cca 1MB víc), takže k běhu programu není potřebný externí FlashPlayer, hodí se k publikaci her a prezentací na CD, nebo DVD
-
*.PNG, *.JPG, *.GIF, *.BMP
- Klasické rastrové formáty, využijete je v případě, že chcete použít Flash ke kreslení statických obrázků. K dispozici je nastavení kvality, průhlednosti atd.
- *.AVI Formát pro video, je možné si vybrat z mnoha druhů kompresí.
Kde to sehnat?
Na stránkách macromedia.com [ http://macromedia.com ] si ho můžete koupit, nebo je zde ke stažení 30-denní zkušební verze. V kurzu budeme používat verzi Flash MX 2004 (v. 7), ale nejspíš budou všechny příklady fungovat i ve Flashi MX (v. 6).
 obr 1.2 - Práce ve Flashi
obr 1.2 - Práce ve Flashi
