
BBudeme se bavit o třech základních nastaveních efektu embosing. Prvních z nich je nastavení prahu. Spočívá ve zvolení hodnoty, která bude tvořit plochu, jež má stejnou barvu nebo průměrnou či celkovou světlost bodů. Nevím, zda jsou tyto termíny zrovna odborné, myslím, že světlost bodu se užívá běžně a je brána jako bod na přímce, na níž je světlost při různém odstínu. To znamená, že pokud má barva složení (255,255,0), je světlost 128 pokud je složení barvy RGB(255,0,0) je světlost bodu také 128. Průměrná světlost se od tohoto liší. Skládá se ze součtu hodnot RGB vydělených třemi. Posledním zmíněným je celková světlost, ta je určena součtem hodnot RGB.
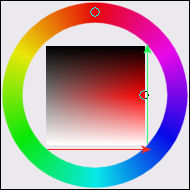
Více na obrázku:

Zde si můžete všimnout osy podél zelené šipky (ta nám udává právě světlost) a osy červené (ta nám udává sytost) a poslední je onen kruh kolem (ten nám udává odstín).
Ale zpět k prahu. Hodnota prahu bude tedy použita, pokud budou mít oba testované body stejnou světlost.
Potom je zde hodnota val, která určuje zvýraznění hran. Toto zvýraznění může být i záporné, tudíž můžeme dosáhnout i třeba útlumu. Zvýšení nebo snížení zisku (zvýraznění) pak dosáhneme násobením rozdílu světlostí dvou porovnávaných bodů, o porovnání se stará vzorec:
a = (((b - b1) + (g - g1) + (b - b1)) / 3)
Může být ale nahrazen i vzorcem, který vypadá možná trochu přehledněji:
a = (((r + g + b) - (r1 + g1 + b1)) / 3)
Násobení je pak otázkou pár znaků:
a = a * val
Koeficient zvýraznění může být různý, jeho hodnoty by měly být v intervalu (0, nekonečno). Většinou ale budete využívat intervalu >1/10,10<. Hodnoty menší než 1 zapřičiňují ztrátu a hodnoty větší než 1 zisk. Hodnoty, které jsou v intervalu (–nekonečno, 0), způsobují jakoby Embosing z jiné strany.
Ještě se vrátím k prahu. Ten bývá v intervalu od 0 do 255, v krajních hodnotách je pro viditelnost obrazu vhodné nastavit koeficient zisku (val) mnohem větší než jedna.
Poslední je možnost orientace. Tta se nastavuje tak, že se mění hodnoty u:
Imgp1 = GetPixel(Img.hdc, x + n, y + n)
Toho docílíme pomocí změny N. Pomocí toho můžete dosáhnout zajímavých výsledků, jen to chce experimentovat. Tady je celý kód:
Declare Function SetPixel Lib "gdi32" (ByVal hdc As Long, ByVal x As Long, ByVal y As Long, ByVal crColor As Long) As Long
Declare Function GetPixel Lib "gdi32" (ByVal hdc As Long, ByVal x As Long, ByVal y As Long) As Long
Public Sub Embosing(Img As PictureBox, Img2 As PictureBox, val As Double, prah As Byte, n As Byte)
Img.DrawWidth = 1
Img.ScaleMode = 3
Img2.AutoRedraw = True
RGBMax = 256
On Error Resume Next
For x = 1 To Img.ScaleWidth
For y = 1 To Img.ScaleHeight
DoEvents
Imgp = GetPixel(Img.hdc, x, y)
b = Imgp RGBMax RGBMax
g = (Imgp RGBMax) Mod RGBMax
r = Imgp Mod RGBMax
Imgp1 = GetPixel(Img.hdc, x + n, y + n)
b1 = Imgp1 RGBMax RGBMax
g1 = (Imgp1 RGBMax) Mod RGBMax
r1 = Imgp1 Mod RGBMax
DoEvents
a = (((r + g + b) - (r1 + g1 + b1)) / 3)
a = a * val
a = prah - a
If a >= 255 Then a = 255
If a <= 0 Then a = 0
SetPixel Img2.hdc, x, y, RGB(a, a, a)
Next y
DoEvents
Next x
Img2.Refresh
End Sub
Na závěr volání funkce. Ttoto je běžný embosing:
Embosing Picture1, Picture2, 1, 128, 1
A toto jsou mé oblíbené.
Embosing Picture1, Picture2, 8, 255, 3
Embosing Picture1, Picture2, 6, 0, 10
To je prozatím vše, více příště.
