
Velmi zajímavou a snad i trochu překvapivou novinkou v HTML5 je ne zcela tradiční geolokační rozhraní. Toto rozhraní představuje jednoduchou službu pro různé webové aplikace, pracující s aktuální polohou svých uživatelů. Se svolením uživatelů lze jednorázově nebo opakovaně získat jejich aktualizovanou polohu pomocí dat z GPS, mobilních sítí, Wi-Fi a podobně.
Jak lokalizace funguje?
Princip fungování geolokace v HTML5 je velmi jednoduchý, webová aplikace požádá prohlížeč uživatele o jeho aktuální polohu, uživatel musí ve výchozím nastavení u většiny prohlížečů nejprve svolit k jejímu odeslání. Pokud se tak stane, zařízení, respektive prohlížeč, pak získá a odešle aktuální polohu uživatele zpět do webové aplikace. Důležité je, aby prohlížeč geolokaci podporoval, podporu tohoto rozhraní v jednotlivých prohlížečích si ukážeme později.

Lokalizace probíhá pomocí různých zdrojů informací o poloze, nebudu je tu nijak detailně rozebírat, jen si je krátce představíme. Každé zařízení provádí lokalizaci pomocí svých dostupných zdrojů, pro větší přesnost se zdroje často kombinují. Lokalizace jako taková není úkolem geolokačního rozhraní HTML5, rozhraní jen obstarává cestu pro získání informací a nemá tedy na starosti přímo jejich obstarávání, to provádí samotné zařízení, na kterém běží prohlížeč, jenž zachytil požadavek o poskytnutí polohy.
- Prvním způsobem je lokalizace přes IP adresu. Jedná se o velmi nepřesný zdroj. Jak všichni zcela jistě víte, lokalizace pomocí IP adresy probíhá díky dohledání informace o fyzické adrese poskytovatele připojení. V případě že váš poskytovatel sídlí na druhé straně státu, odešle se aplikaci právě tato adresa.
- Druhým způsobem, jak získat polohu, je lokalizace přes GPS. Tento způsob lokalizace je dnes velmi rozšířený v různých mobilních a navigačních zařízeních, protože je velmi přesný. Nevýhodou je však to, že je potřeba mít přímý výhled na oblohu, a také to, že ne všechna zařízení, která uživatelé používají, disponují potřebným hardwarem pro GPS lokalizaci.
- Třetím způsobem je lokalizace pomocí Wi-Fi, mobilních sítí a podobně. Tato lokalizace probíhá pomocí změření vzdáleností a porovnání výsledků z několika dostupných bodů, respektive Wi-Fi zařízení a vysílacích stanic. Tato lokalizace je přesná jen v tom případě, že je v okolí dostatečné množství dostupných bodů. Tehdy je velmi přesná, ale může také vyžadovat nedostupný hardware, jako je tomu v případě lokalizace pomocí GPS.
Teď již víme, jak se informace o poloze získávají. Informaci o poloze nám tedy zjišťuje přímo zařízení, na kterém běží prohlížeč s podporou HTML5, který obdržel dotaz od webové aplikace a souhlas od uživatele. Získanou informaci nám zpět do aplikace předá opět prohlížeč, a to v běžném desetinném formátu vyjadřujícím zeměpisné souřadnice. Současně s těmito souřadnicemi nám může prohlížeč předat i další informace, které si představíme později.

Geolokace v praxi
Geolokace se v HTML5 provádí pomocí JavaScriptu.
Ověření podpory pro geolokaci
Ještě než přistoupíme přímo k zjišťování polohy, měli bychom vždy pamatovat na to, že spousta uživatelů nepoužívá prohlížeč, který by podporoval geolokační rozhraní HTML5, nebo nedali svolení k odeslání své polohy, proto bychom měli vždy ověřit, zda je možné tyto informace získat, a o případných problémech uživatele informovat.
Ověření lze provést velmi jednoduše pomocí podmínky.
if (navigator.geolocation) {
// Geolokace je dostupná a je možné pokračovat.
} else {
// Podpora pro geolokaci není dostupná.
}
Metoda getCurrentPosition()
Získání polohy se provádí pomocí metody getCurrentPosition(), jedná se o metodu objektu navigator.geolocation, jehož existenci jsme si ověřovali v předchozím kódu. Metoda getCurrentPosition má následující syntaxi:
getCurrentPosition (showLocation, ErrorHandler, options);
Popis jejích parametrů:
- showLocation určuje callback metodu, kterou prohlížeč zavolá po získání informace o poloze, této metodě je předán objekt, který má dva atributy coords a timestamp, co obsahují se dozvíte níže; povinný argument
- ErrorHandler určuje callback metodu, kterou prohlížeč zavolá, pokud dojde k chybě při zpracování požadavku; nepovinný argument
-
options umožňuje nastavit další možnosti:
- enableHighAccuracy říká, že se má použít nejpřesnější dostupný způsob pro získání polohy; hodnota je typu boolean
- timeout nastavuje časový limit prohlížeče pro získání informace o poloze, v případě překročení je vyvolán ErrorHandler; hodnotou je čas v milisekundách
- maximumAge určuje, jak starou polohu může prohlížeč použít z mezipaměti (cache); hodnotou je čas v milisekundách
Jednoduché získání polohy
Teď, když známe definici metody getCurrentPosition, si můžeme ukázat velmi jednoduché získání polohy.
// callback funkce pro zpracování polohy
function showLocation(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
alert("Zeměpisná šířka: " + latitude + "\nZeměpisná délka: " + longitude);
}
// ověření podpory v prohlížeči
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showLocation);
} else {
alert("Podpora pro geolokaci není dostupná.");
}
Tento příklad nám buď vyhodí vyskakovací okno s hlášením, že prohlížeč nemá pro geolokaci podporu, nebo nám zobrazí zeměpisnou šířku a délku. Zatím nezpracováváme žádné chyby, nevyužíváme další data, ani nepoužíváme Google maps a podobné služby pro zobrazení mapky.
Využití dalších informací
V předchozím příkladu jsme využili latitude a longitude, ale objekt, který se předává callback funkci má mnohem více informací. Nejprve si pojďme říci, co se předává callback funkci. Je to objekt, jenž disponuje atributy coords a timestamp, rodič tohoto objektu mimo jiné implementuje rozhraní Position.
Atribut timestamp je pouze časové razítko s časem zjištění polohy uživatele, nejedná se tedy o nijak důležitou informaci, ale atribut coords je objekt se všemi informacemi o poloze, který implementuje rozhraní Coordinates. Tento objekt nám poskytuje následující informace:
- accuracy = přesnost zeměpisné šířky a délky v metrech; základní údaj
- altitude = nadmořská výška v metrech
- altitudeAccuracy = přesnost nadmořské výšky v metrech
- heading = směr pohybu zařízení, od severu ve stupních (po směru hodinových ručiček)
- latitude = zeměpisná šířka v desetinném formátu; základní údaj
- longitude = zeměpisná délka v desetinném formátu; základní údaj
- speed = aktuální rychlost pohybu zařízení v metrech za sekundu
Základní údaje jsou poskytnuty vždy, když je určení polohy úspěšné. Zatímco ostatní údaje nemusejí být dostupné, v takovémto případě mají hodnotu NULL.
Obsluha chyb
Tak jako v každé aplikaci, tak i při lokalizaci za pomoci HTML5 může dojít k chybám a pro větší komfort uživatele a bezpečnost je dobré tyto chyby nějak zachytit a informovat o nich, tak jak si sami přejeme. Obsluhu chyb nám zajišťuje callback funkce, která se předala jako parametr ErrorHandler metodě getCurrentPosition. Této callback funkci se předává objekt implementující rozhraní PositionError, který obsahuje dva argumenty, a to code s kódem chyby a message s detailním popisem chyby.
Definované jsou tyto chyby:
- PERMISSION_DENIED (číselná hodnota 1) = Proces lokalizace selhal z důvodu nedostatečného oprávnění, to znamená, že uživatel nedal svolení k zpřístupnění informací o své poloze.
- POSITION_UNAVAILABLE (číselná hodnota 2) = Polohu zařízení nebylo možné určit, protože došlo k interní chybě v lokalizačních procesech v zařízení.
- TIMEOUT (číselná hodnota 3) = Byl překročen nastavený časový limit.
Zachycení chyby pak můžeme provést pomocí konstrukce switch, tak jak demonstruje následující ukázka callback funkce pro zachycení chyb.
function errorHandler(error) {
switch (error.code) {
case 1:
alert("Chyba: Přístup byl odepřen.");
break;
case 2:
alert("Chyba: Poloha není k dispozici.");
break;
case 3:
alert("Chyba: Vypršel časový limit.");
break;
default:
alert("Chyba: " + error.message);
break;
}
}
Takto nějak by mohla vypadat funkce pro obsluhu chyb. Samozřejmě není moc dobré využívat vyskakovací okna, ale bylo by dobré chyby ošetřit nějakým vhodnějším způsobem, to je však za rámec toho článku.
Jednoduchá aplikace
Teď si ukážeme jednoduchou aplikaci využívající vše, co jsme si v tomto článku ukázali. Nebudeme tu vymýšlet nic nového, jen vezmeme předchozí kusy kódu, poupravíme je a složíme dohromady. Vznikne nám použitelná aplikace využívající geolokační rozhraní HTML5, která nám poskytne některé dostupné informace o naší poloze a případně zachytí chyby.
<!DOCTYPE html>
<html lang="cs">
<head>
<meta charset="utf-8">
<title>Ukázka využití geolokačního rozhraní HTML5</title>
</head>
<html>
<body onload="getLocation()">
<p id="error"></p>
<p id="position"></p>
<p id="accuracy"></p>
<script type="text/javascript">
// callback funkce pro zpracování polohy
function showLocation(position) {
var accuracy = position.coords.accuracy;
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
document.getElementById("position").innerHTML = "<b>Aktuální poloha:</b> " + latitude + ", " + longitude;
document.getElementById("accuracy").innerHTML = "<b>Přesnost polohy:</b> " + accuracy + " m."
}
// ošetření chyb
function errorHandler(error) {
switch (error.code) {
case 1:
document.getElementById("error").innerHTML = "Chyba: Přístup byl odepřen.";
break;
case 2:
document.getElementById("error").innerHTML = "Chyba: Poloha není k dispozici.";
break;
case 3:
document.getElementById("error").innerHTML = "Chyba: Vypršel časový limit.";
break;
default:
document.getElementById("error").innerHTML = "Chyba: " + error.message;
break;
}
}
// zajišťuje volání aktualizace polohy
function getLocation(){
if (navigator.geolocation) {
var options = {timeout:60000};
navigator.geolocation.getCurrentPosition(showLocation, errorHandler, options);
} else {
document.getElementById("error").innerHTML = "Podpora pro geolokaci není dostupná.";
}
}
</script>
</body>
</html>
Opakovaně aktualizovaná poloha
Metoda watchPosition()
Zatím vše, co jsme si zde ukázali, bylo získávání jednorázové polohy. Existuje však ještě metoda, která nám zajistí opakovanou aktualizaci polohy - watchPosition(). Tato metoda nedělá nic jiného, než že neustále (v určitých časových intervalech) aktualizuje polohu zařízení. Její použití je velmi jednoduché, má stejnou syntaxi jako metoda getCurrentPosition:
watchPosition(showLocation, ErrorHandler, options);
Jediný rozdíl je v tom, že metoda watchPosition nám jako hodnotu vrací identifikátor požadavku, kvůli pozdějšímu zrušení. Vše objasní následující ukázka.
Jednoduchá ukázka
<script type="text/javascript">
var watchID;
var geoLoc;
// callback funkce pro zpracování polohy
function showLocation(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
alert("Zeměpisná šířka: " + latitude + "\nZeměpisná délka: " + longitude);
}
// funkce je volána po kliknutí na tlačítko a zajišťuje volání aktualizace polohy
function getLocationUpdate() {
if (navigator.geolocation) {
geoLoc = navigator.geolocation;
watchID = geoLoc.watchPosition(showLocation);
}else{
alert("Sorry, browser does not support geolocation!");
}
}
</script>
// formulář s tlačítkem pro aktualizaci polohy
<form>
<input type="button" onclick="getLocationUpdate();" value="Watch Update">
</form>
Zdroj ukázky: http://www.tutorialspoint.com/html5/geolocation_watchposition.htm
Podpora v prohlížečích
Podpora geolokačního rozhraní HTML5 ze strany prohlížečů je dnes na velmi dobré úrovni, je to dáno mimo jiné tím, že specifikace geolokačního API je ve velmi pokročilé fázi. Aktuální podporu ukazuje následující tabulka:
| IE | Mozilla Firefox | Google Chrome | Opera | Safari | iOS | Android |
| 9.0 + | 3.5 + | 5.0 + | 10.6 + | 5.0 + | 3.0 + | 2.0 + |
Zdroj: http://kniha.html5.cz/geolocation.html
Závěr
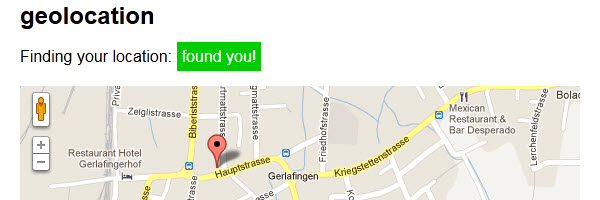
Využití geolokačního rozhraní v HTML5 toho nabízí opravdu hodně. Třeba v kombinaci s API Google Maps lze celkem jednoduše vytvořit velmi kvalitní geolokační aplikace nebo rozšířit funkce již existujících aplikací. Vyzkoušet si toto rozhraní v kombinaci s Google Maps můžete zde. Dnes je na internetu plno zdrojů a zajímavých ukázek, podpora ze strany prohlížečů je na dobré úrovni, proto se nemusíte bát jej začít používat.
Zdroj: tutorialspoint.com, W3C, zdrojak.cz
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu






