
Nasadit mobilní verzi webu je od teď o něco jednoduší. Nemusíte vymýšlet design, ani optimalizovat ovládání pro malé mobilní displeje. Celou mobilní verzi snadno navrhnete a zprovozníte pomocí platformy jQuery Mobile.
Stačí se držet zásad platformy jQuery Mobile. Dodržovat jasnou strukturu kódu (HTML5). Kód je čistý a snadno udržovatelný, veškeré vlastnosti jQuery Mobile se nastavují v atributech prvků, jednoduše tak změníte chování i vzhled mobilní verze.

Základní kód
Základní struktura kódu počítá s prvkem pro stránku, ve které jsou zanořeny prvky pro hlavičku, obsahovou část a patičku. Sympatické je, že jednoduše pomocí pár atributů můžete odlišit barvu hlavičky či patičky, nebo je udělat fixní – budou napevno u horní nebo dolní části displeje.
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>My Title</h1>
</div><!-- /header -->
<div data-role="content">
<p>Hello world</p>
</div><!-- /content -->
</div><!-- /page -->
</body>
</html>
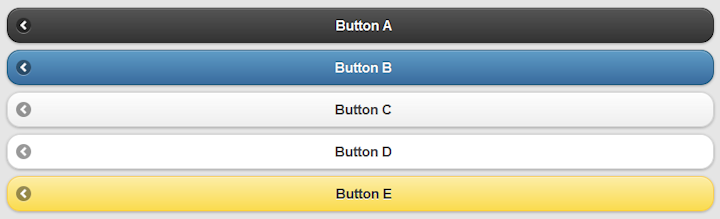
Pět výchozích barev
jQuery Mobile nabízí pět barevných schémat. Pokud vám nebude žádné vyhovovat, můžete si vzhled kompletně navrhnout znovu – pomocí ThemeRoller, které vývojáři připravili speciálně pro jQuery Mobile.

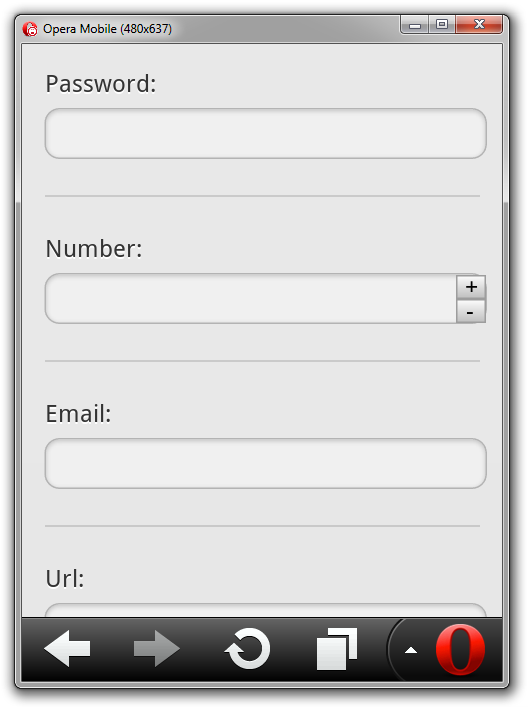
Ovládací prvky
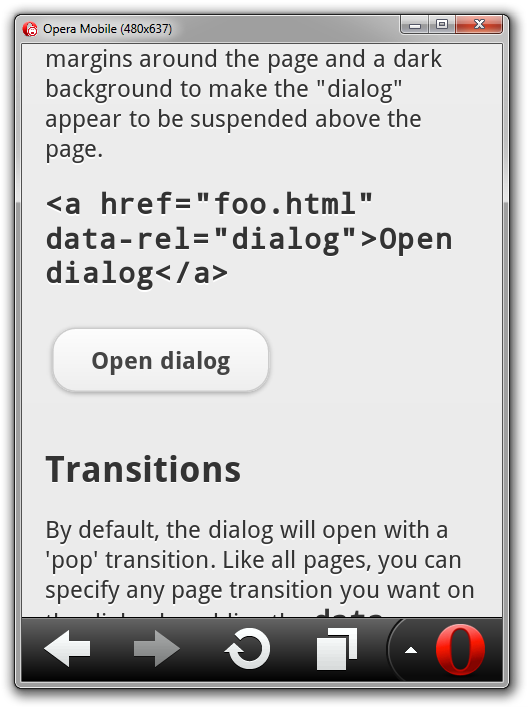
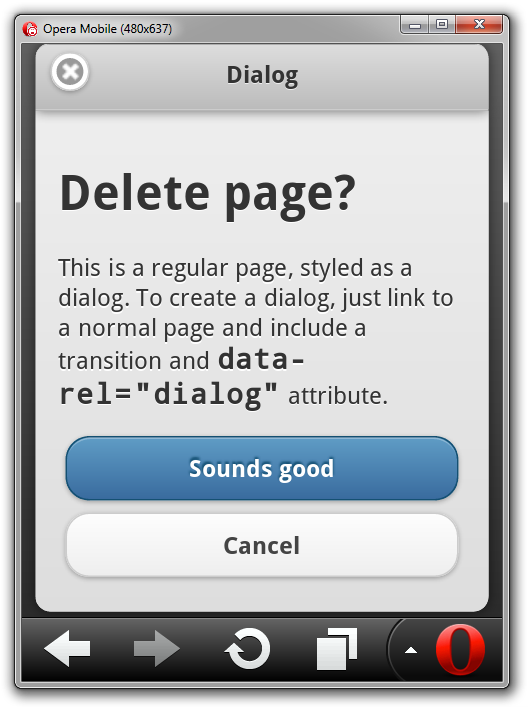
Nemusíte vymýšlet vzhled inputů, tlačítek, posuvníků, listboxů, ani textových polí. O všechny prvky se postará samotná knihovna. Prvky zobrazí dostatečně velké, v duchu iPhone aplikací. Ovládání na mobilních zařízeních je tak dostatečně pohodlné.


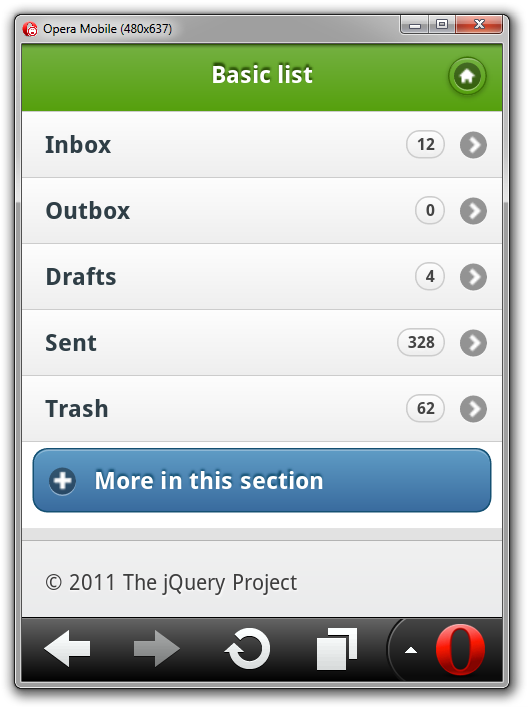
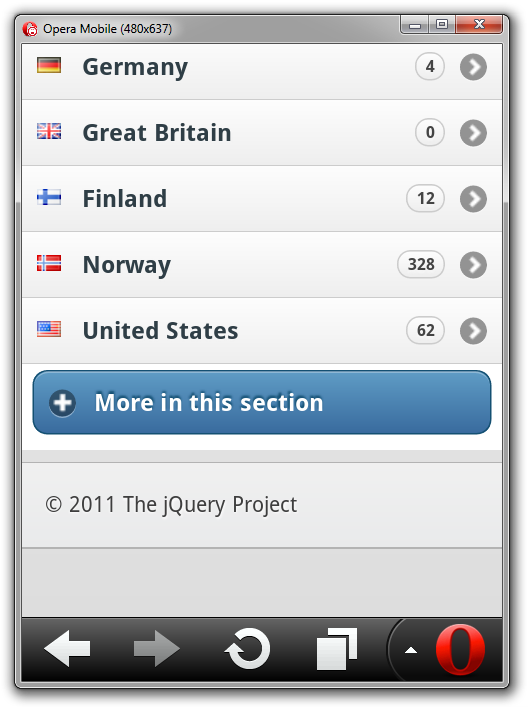
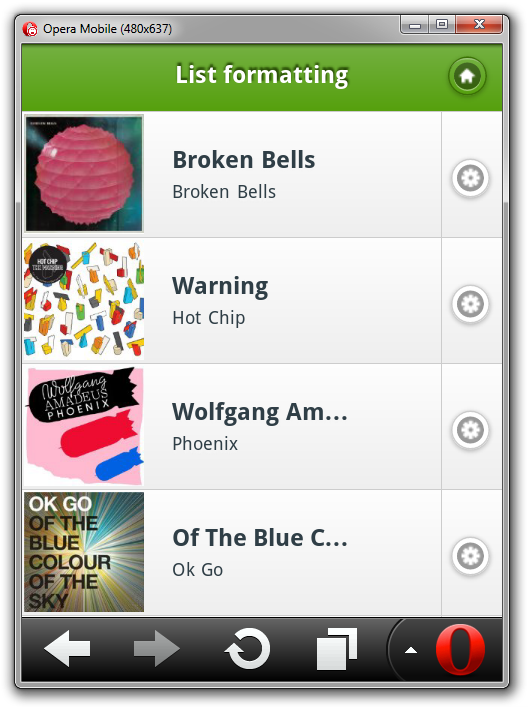
K dispozici také máte sadu nejrůznějších ikon, položkové seznamy, které mohou být doplněny o bubliny, obrázky, různé formátování a mnoho dalšího. Možnosti kombinací jsou téměř neomezené, různé vlastnosti můžete kombinovat a pak se jen radovat z toho, jak vývojáři nad knihovnou skutečně přemýšleli, nebo spíš při jejím návrhu.





To hlavní z jQuery Mobile
- Vyžaduje jQuery 1.6.4, pro příští verzi jQuery Mobile 1.1 je plánována podpora novější jQuery 1.7
- Vzhled je minimalistický, bez zbytečných obrázků – pozitivní pro rychlost načítání
- Modulární návrh platformy umožňuje snadno vynechat nějakou část, kterou nepotřebujete
- Podpora responzivního designu
- Navigační systém založený na Ajaxu umožňuje animované přechody mezi stránkami, přidání mezi záložky, nabízí plně funkční tlačítko „zpět“ a čisté URL díky pushState
- Přístupnost WAI-ARIA
- Podpora dotykových zařízení a událostí myši
Kompatibilita s mobilními zařízeními
jQuery se pyšní podporou všech moderních desktopových prohlížečů, smartphonů, tabletů a e-čteček. Existuje tzv. tříúrovňový model podpory:
Nejvyšší „A“ nabízí plné fungování, včetně Ajaxu a animovaných přechodů mezi stránkami. Patří sem nové verze Apple iOS, Android, Blackberry, Windows Phone, Chrome, Firefox, Internet Explorer, Opera Desktop, Opera Mobile, Meego, Kindle a další.
O něco nižší stupeň „B“ nepodporuje ajaxovou navigaci, týká se to starších Blackberry 5, Opery Mini 5 a 6 a Nokie Symbian. Nejnižší stupeň „C“ nabízí pouze základní zobrazení stránek, bez všech vychytávek, ale stále čitelné. Patří sem starý Windows Mobile, čtvrtá verze Blackberry a všechny starší smartphony.
Ještě tu máme poslední část – oficiálně nepodporované platformy. Konkrétně se jedná o Samsung Bada, kde weby sice mohou fungovat, ale nelze to zaručit. jQuery Mobile zatím nebylo na této splatformě testováno ani odladěno.
Vývoj a budoucnost
První veřejná alpha verze jQuery Mobile se objevila 16. října 2010. Po více než roce vyšla finální verze 1.0. Ještě v posledních RC verzích vývojáři zvýšili výkon o desítky procent, což je zajisté pozitivní zpráva. Někteří uživatelé si přesto stěžují na „trhané“ ovládání, vývojáři ale pravděpodobně i s tímto v budoucnu něco provedou. Je to první finální verze, které musíme ledacos odpustit.

Autoři s platformou mají očividně velké plány, nezbývá proto nic jiného, než jim držet palce a doufat, že vývoj půjde správným směrem. Vytváření mobilních verzí tak může být v budoucnu mnohem pohodlnější a pro uživatele přínosnější, než by se před pár lety mohlo zdát. Příště se proto podíváme více pod kapotu jQuery Mobile a vysvětlíme si, jak s ním pracovat. Zatím si můžete vyzkoušet demo verzi.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu






