
Pro mnoho intranetových aplikací či backendových záležitostí se nám hodí základní UI. To se nesmí rychle okoukat, musí být pro uživatele standardní a přitom by mělo být na oko pohledné. Dovolím si za příklad vzít standardní vzhled prvků z Windows 7. Tento design si dnes nakódujeme pouze pomocí CSS3 (s trochou JavaScriptu), ale kompletně bez obrázků, tedy „vektorově“.
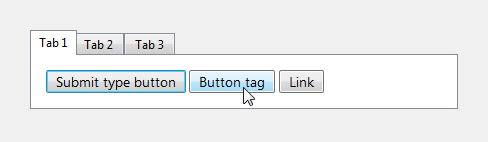
Dnes si vytvoříme CSS3 styly pro tlačítko a taby vypadající jako nativní prvky Windows 7:

Vše, co na obrázku vidíte, je čistě nastylováno v CSS. Žádné tlačítko není nativní. První je tag input, druhý tag button, třetí běžný odkaz.
Jak již padlo v úvodu, vezmeme si na pomoc JavaScript. Abych se držel nějakého standardu, budu používat jQuery UI. Ani ne tak proto, že bychom si samotnou obsluhu např. „tabů“ neuměli napsat sami, ale použítí jQuery UI pro tuto potřebu je dnes běžné řešení.
jQuery UI přidává prvkům CSS třídy dle toho, v jaké pozici se vůči kurzoru nacházejí. Bohužel nám bude jeden stav chybět, a to stav pressed. Tento stav se nedá nasimulovat ani kombinací pseudoselektorů, ani kombinací CSS tříd vytvořených jQuery UI frameworkem. Napíšeme si tedy jednoduchou obsluhu:
$.fn.mousePress = function() {
return this.each(function() {
$(this).mousedown(function() {
$(this).addClass('ui-state-pressed');
}).mouseup(function() {
$(this).removeClass('ui-state-pressed');
}).mouseleave(function() {
$(this).removeClass('ui-state-pressed');
});
});
};
var prototypeButtonCall = $.fn.button;
$.fn.button = function() {
$(this).mousePress().bind("dragstart", function() {
return false;
});
return prototypeButtonCall.call(this, arguments);
}
Výše definovaná funkce zajistí, aby elementy, na kterých ji zavoláme, dostávali třídu ui-state-pressed. Tuto vlastnost budeme potřebovat zatím jen u tlačítek, proto jsme předefinovali také volání „button()“ u jQuery UI, aby tuto vlastnost u tlačítek aktivovalo automaticky.
Ještě jsme si dopředu připravili jednu úpravu. Věřím, že tuto situaci znáte: kliknete na tlačítko, ale pak si danou akci rozmyslíte a bez zvednutí tlačítka myši odjede kurzorem mimo tlačítko. Po zvednutí myši Windows i prolížeč danou akci kliku již nevykonají. Nicméně, ve Firefoxu se nám při táhnutí myši zobrazí poloprůhledný obrázek přetahovaného tlačitka – prohlížeč si myslí, že chceme tlačítko někam přetáhnout, a tak nám tuto akci graficky znázorňuje. Tuto vlastnost jednoduše vypneme pomocí callbacku pro dragstart. Nyní již ale k samotnému stylování.
Pro který browser dnes píšeme?
Dnešní kód budeme psát pro virtuální, nejlepší a nejstandardnější prohlížeč, tedy specifikaci. Nebudu používat vendor prefixy. Jak tento kód rychle rozchodit? Stačí přilinkovat tuto javascriptovou knihovnu, která přidá potřebné vendor prefixy. Tedy PrefixerFree rulezzz! Pokud nechcete spoléhat na JavaScript, můžete použít různé online převodníky jako třeba http://prefixr.com. Milovníci LESS a podobných nástrojů si určitě také poradí.
Barvičky & spol.
Windows 7 zase tolik barvičkami neoplývají. Vystačíme si s pár přechody a šedou :). Dnes nás prakticky zajímá:
- neaktivní šedý přechod
- hover modrý přechod
- pressed modrý tmavší přechod
Pro vygenerování potřebného přechodu buď použijeme hlavu, anebo nějaký chytrý nástroj. Třeba CssGradientGenerator. Pak stačí udělat screenshot nějaké nativní Win7 aplikace, odchytit barvy a jedeme. Výsledek je asi takovýto:
default { background: linear-gradient(top, rgb(242,242,242) 0%, rgb(235,235,235) 50%, rgb(221,221,221) 50%, rgb(207,207,207) 100%); }
hover { background: linear-gradient(top, rgb(234,246,253) 0%, rgb(217,240,252) 50%, rgb(190,230,253) 50%, rgb(167,217,245) 100%); }
pressed { background: linear-gradient(top, rgb(234,246,253) 0%, rgb(196,229,246) 50%, rgb(151,209,239) 50%, rgb(104,179,219) 100%); }
Jak si můžete všimnout, jedná se o dva lineární přechody, které na sebe uprostřed navazují. Selectory tu zatím naznačují jen typ přechodu.
Podružné barvičky pro rámečky apod. jsou:
gray-background { background: #f0f0f0; }
default-border { border-color: #898c95; }
hover-border { border-color: #3c7fb1; }
pressed-border { border-color: #2c628b; }
Další důležitou oblastí je použitý font. Ve Windows 7 se používá standardně „Segoe UI“, pro web samozřejmě potřebujeme i alternativní fonty:
body { font-family: 'Segoe UI', 'Trebuchet MS', 'Geneva CE', lucida, sans-serif; }
Stíny
Stíny jsou nesmírně důležitá věc, stejně jako zkrášlují nežné pohlaví, dokážou přidat šmrnc i webovému rozhraní. My jich tak trochu i zneužijeme, a to pro „dvojitý“ rámeček. Většina prvků má design utvořen tak, že kolem základního borderu je uvnitř ještě 1px linka, většinou o mnoho světlejší. Až poté následuje vnitřní background (třeba s přechodem). Tato vnitřní linka je často poloprůhledná, takže pod ní můžete spatřit náznak přechodu.
Pokud píšete pouze pro Gecko-like prohlížeče, nic nebrání použít vícebarevný border. Nicméně mnohem jednodušší bude využití insetového box-shadow.
Myšlenka je to prostá až do chvíle, než zjistíme, že potřebujeme tento vnitřní border pouze na třech stranách rámečku. Tento efekt využívají např. taby či tlačítko ve stavu pressed. I toto je možné vyřešit, finta ale funguje jen pro vnitřní stíny, což nám přesně stačí. Uděláme totiž tento stín 3×, každý bude koukat jen o 1 px ze své strany.
Jako první uvádím poloprůhledný bílý 1px stín:
inner-border {
box-shadow: inset 0px 0px 0px 1px rgba(255, 255, 255, 0.9);
}
Dále pro zmáčklé tlačítko potřebujeme třístranný tmavší šedý stín:
pressed-inner-border {
box-shadow:
inset 0px 1px 0px 0px rgba(0, 0, 0, 0.3),
inset 1px 0px 0px 0px rgba(0, 0, 0, 0.3),
inset -1px 0px 0px 0px rgba(0, 0, 0, 0.3);
}
Bude se nám hodit ještě modrý stín pro aktivní/focusované tlačítko:
hover-inner-border {
box-shadow: inset 0px 0px 0px 1px rgb(72, 216, 251);
}
Další triky
Že budeme používat border-radius je snad zřejmé. Nicméně využijeme i jednu další zajímavou vlastnost, outline. Outline slouží k „zvýraznění“ prvku, který má právě focus. Standardně je to „dashed“ čára, která je běžně vykreslována kolem objektu. Tuto vlastnost vypneme pro tlačítko, tedy outline: none; Posledním trikem ja zamezení výběru textu na tlačítku, k tomu slouží user-select: none a patřičné vendor-prefixové alternativy.
Obecné stylování
Než si ukážeme kód pro tlačitka, nadefinujeme si základní stylování:
body {
background: #f0f0f0;
}
.ui-state-default, .ui-state-default a {
font-family: 'Segoe UI', 'Trebuchet MS', 'Geneva CE', lucida, sans-serif;
font-size: 12px;
color: #000;
cursor: default;
text-decoration: none;
}
.ui-state-default {
background: linear-gradient(top, rgb(242,242,242) 0%, rgb(235,235,235) 50%, rgb(221,221,221) 50%, rgb(207,207,207) 100%);
border: 1px solid #898c95;
box-shadow: inset 0px 0px 0px 1px rgba(255, 255, 255, 0.9);
}
.ui-state-hover, .ui-state-active {
border-color: #3c7fb1;
background: linear-gradient(top, rgb(234,246,253) 0%, rgb(217,240,252) 50%, rgb(190,230,253) 50%, rgb(167,217,245) 100%);
box-shadow: inset 0px 0px 0px 1px rgba(255, 255, 255, 0.9);
}
.ui-state-pressed {
border-color: #2c628b;
background: linear-gradient(top, rgb(234,246,253) 0%, rgb(196,229,246) 50%, rgb(151,209,239) 50%, rgb(104,179,219) 100%);
box-shadow:
inset 0px 1px 0px 0px rgba(0, 0, 0, 0.3),
inset 1px 0px 0px 0px rgba(0, 0, 0, 0.3),
inset -1px 0px 0px 0px rgba(0, 0, 0, 0.3);
}
Tlačítko
Pro tlačítko budeme používat jQuery UI třídy, i když bychom se bez toho jednoduše obešli.
.ui-button {
border-color: #707070;
font-size: 14px;
padding: 0 7px 1px;
user-select: none;
}
a.ui-button {
padding: 0 9px 1px;
}
.ui-button.ui-state-focus {
border-color: #3c7fb1;
box-shadow: inset 0px 0px 0px 1px rgb(72, 216, 251);
outline: none;
}
.ui-button.ui-state-pressed { /* just to preserve overriding by .ui-button.ui-state-focus */
box-shadow:
inset 0px 1px 0px 0px rgba(0, 0, 0, 0.3),
inset 1px 0px 0px 0px rgba(0, 0, 0, 0.3),
inset -1px 0px 0px 0px rgba(0, 0, 0, 0.3);
}
.ui-button.ui-state-pressed {
padding: 0 6px 1px 8px;
}
a.ui-button.ui-state-pressed {
padding: 0 8px 1px 10px;
}
$('.button, button, input[type=submit]').button();
Taby
Dalším dnes stylovaným prvkem budou taby. Ve Windows hojně používané, na webu už trochu méně. Použijeme klasickou jQuery UI strukturu.
.ui-tabs-nav {
height: 24px; margin: 0 0 0 4px;
}
.ui-tabs-nav li {
list-style-type: none; margin: 0; float: left;
border-bottom: 0;
height: 20px;
margin-top: 3px;
box-shadow:
inset 0px 1px 0px 0px rgba(255, 255, 255, 0.5),
inset 1px 0px 0px 0px rgba(255, 255, 255, 0.5),
inset -1px 0px 0px 0px rgba(255, 255, 255, 0.5);
}
.ui-tabs-nav li a {
line-height: 20px;
display: block;
padding: 0 10px;
vertical-align: middle;
}
.ui-tabs-nav li.ui-tabs-selected {
background: #fff;
border-color: #898c95;
height: 24px;
margin: 0 -4px;
position: relative;
}
.ui-tabs-nav li.ui-tabs-selected a {
padding: 0 8px;
line-height: 23px;
}
.ui-tabs-hide {
display: none;
}
.ui-tabs-panel {
background: #fff;
border: 1px solid #898c95;
padding: 15px;
}
<div class="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
Obsah tab 1
</div>
<div id="tabs-2">
Obsah tab 2
</div>
<div id="tabs-3">
Obsah tab 3
</div>
</div>
$('.tabs').tabs();
Demo a zdrojové kódy
Dnešní příklady si můžete stáhnout z GitHubu, kde má celý projekt svůj repozitář nebo si můžete rovnou stáhnout ZIP archiv, který obsahuje i demo z tohoto článku. Celé demo si můžete vyzkoušet.
Pozor: Pokud budete demo spouštět z disku, nebude korektně fungovat knihovna prefixFree, demo musíte spustit na serveru, nebo na localhostu.
V příštím díle si nastylujeme další komponenty jako např. tabulkový výpis nebo některé formulářové prvky.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu






