
Zrovna začal nový rok a bude určitě zajímavé podívat se trochu do budoucnosti a shrnout si, co za novinky nás čekají na webu. Nutno podotknout, že mnoho z níže vyjmenovaných věcí se začalo aplikovat již v roce 2011, ale podle všech předpokladů a také větší dostupnosti se rozšíří v tomto roce ještě mnohem více.
Responsivní design
 Asi jedno z největších očekávání tohoto roku. Web se stal multiplatformní záležitostí – dnes již není výjimkou, že potkáte člověka v tramvaji, který je na webu pomocí svého telefonu, nebo že v kavárně místo lidí s notebookem vidíte někoho s tabletem.
Asi jedno z největších očekávání tohoto roku. Web se stal multiplatformní záležitostí – dnes již není výjimkou, že potkáte člověka v tramvaji, který je na webu pomocí svého telefonu, nebo že v kavárně místo lidí s notebookem vidíte někoho s tabletem.
Navíc ale musíme brát v potaz i velké monitory, kde se rozlišení pohybuje ve velkých číslech. Proto se čím dál častěji můžeme setkávat s weby, které na různé šířky zobrazovacích zařízení reagují a snaží se svůj vzhled uzpůsobit tak, aby se návštěvník cítil na webu dobře, ať už si web prohlíží z mobilního zařízení nebo doma v teple, na stolním PC.
Po nástupu CSS3 je nyní možné velmi snadno nastavit web pro různá rozlišení a vývojáři a grafici toho začínají využívat. Mnoho pěkných příkladů responsivního designu najdete na webu www.mediaqueri.es.
HTML5 & CSS3
 Ano, obojího se hojně užívá již dne. Bohužel se však mnoho vývojářů drží toho starého dobrého, které už umí, a nové trendy přehlíží. Jejich hlavní výmluvou bylo, že je u prohlížečů podpora technologií jako HTML5 nebo CSS3 naprosto mizivá. Buďme ale rádi za to, že se prohlížeče v minulém roce hodně posunuly – minimálně jsme se převážně zbavili stařičkého IE6 a na kahánku již má i IE7.
Ano, obojího se hojně užívá již dne. Bohužel se však mnoho vývojářů drží toho starého dobrého, které už umí, a nové trendy přehlíží. Jejich hlavní výmluvou bylo, že je u prohlížečů podpora technologií jako HTML5 nebo CSS3 naprosto mizivá. Buďme ale rádi za to, že se prohlížeče v minulém roce hodně posunuly – minimálně jsme se převážně zbavili stařičkého IE6 a na kahánku již má i IE7.
Dobrou zprávou je i to, že čím dál více prohlížečů nespoléhá na technickou zdatnost svých uživatelů a aktualizace na nové verze si řeší již samy, na pozadí a bez zásahu běžného uživatele. To je rozhodně krok dopředu. Pokud se tedy chcete příští rok naučit něco nového, určitě nevynechejte CSS3 ani HTML5. Neměli byste toho litovat.
Nová písma
Všimli jste si toho taky? Na webu se čím dál více používají nesystémové fonty. Grafici jásají, protože vývojáři již dnes v ruce nemají to kouzelné „to je složité udělat“. V dnešní době totiž už opravdu není složité implementovat různé fonty pro svůj web – nemusí se to dělat ani JavaScriptem, ani pomocí Flashe.
Dvě největší databáze, které nabízejí fonty, jsou asi Typekit a Google Web Fonts. Typekit prozatím nabízí mnohem více fontů než Web Fonts – a také si za to nechá zaplatit. Google Web Fonts je zdarma a jeho velká výhoda je i ta, že hodně fontů obsahuje české znaky. A implementace do webu? Naprostá hračka. A je jedno, zda využijete Typekit nebo Web Fonts. A myslím, že právě tento faktor bude důležitý v tom, že se začne objevovat mnohem více stránek, které nepoužívají běžný Arial či Verdanu.
Mobilní verze webů

Mnoho webů s mobilní verzí se objevovalo již loni, to je nutno uznat. Přesto vždy chvíli trvá, než se něco stane běžnou záležitostí. Já věřím tomu, že letos to tak již bude. Velký důraz se dnes klade na rychlost webu a se stránkami, kdy se velikost úvodní stránky nedostane pod 1 MB, je potřeba uzpůsobit stránku tak, aby prohlížení bylo příjemné i na pomalejším připojení.
Zvyšující se počty čtenářů z mobilů nutí vývojáře řešit i tvorbu datově menších stránek a zde nejspíš nepomůže pouze upravit CSS tak, aby reagovalo na velikost rozlišení. Pokud máte na stránkách mnoho různých prvků, tak se nevyhnete speciální verzi upravené přímo pro mobilní zařízení. Touto cestou se vydal i web Programujte.com, na jehož mobilní verzi se můžete podívat sami.
Speciální mobilní verze však má i své výhody – čtenáři většinou na mobilu ani neočekávají plnou funkcionalitu webu. Důležitější je rychlý přístup k obsahu.
Grafické prvky
Zde jsem se rozhodl shrnout pár bodů do jednoho. Budeme opět vycházet hlavně z konce loňského roku. Takže za prvé – stuhy a prapory, je jich čím dál více. Nevšimli jste si? Několik ukázek ze stále častějšího grafického prvku.


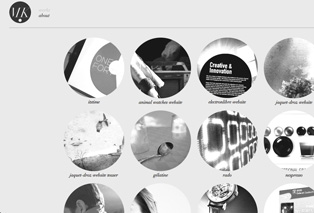
Dalším trendem jsou kruhy. Kulaté rohy už jsou notoricky známé, přesto stále neomrzely. Ale kruhy se začínají objevovat i na pozadí stránek, fotografie jsou aranžovány do kruhů, obsah taktéž. Opět nějaká ta ukázka. Ostatně, jednu z nich můžeme vidět už u předchozího příkladu – půlkruhy u navigace.


A třetím, co bych rád zmínil a co si získává větší a větší oblibu ať už u grafiků nebo u návštěvníků webu, jsou vektorové kresby. Nejspíš to způsobuje přesycenost šťastných tváří z fotobank a také to, že vektorový maskot je více zapamatovatelný. Zase několik ukázek.


Fixní bloky
Trendem se stává i ukotvení bloku napevno i v momentě, kdy posouváme stránku dolů. Často se tak můžeme setkat s fixně ukotvenými navigacemi nebo i reklamou. Blogy či webziny navíc chtějí, aby byly sdíleny, a snaží se čtenářům podsunout sociální tlačítka tak, aby byla pořád na očích. A tak se umístí na okraj článku a jsou vidět vždy a je jedno, v jaké části článku se právě nacházíte.
Příkladem může být například asi všem známý www.techcrunch.com (pevně umístěné menu) nebo web www.netontwerp.com, který vyřešil fixní navigaci velmi zajímavě a neotřele. Pro příklad fixního bloku s možnostmi sdílení nemusíme chodit daleko, však se sami podívejte nalevo od článku, který právě čtete. :-)
Vícesloupcové navigace
Na zahraničních webech taky poměrně rozebírané téma. Že se menu webu ve většině případů umisťuje horizontálně v hlavičce, na to už jsme si zvykli. Nevýhodou tohoto řešení však je docela velké omezení v počtu nabídek, které do menu umístíme. Výhodou vertikálního menu je naopak velká flexibilita – je v podstatě jedno, jestli je v menu 7 nebo třeba 15 položek. Vícesloupcové navigace jsou kompromisem. Podívejte se na ukázky.


Slidy

Nejsem myslím jediný, kdo se na webu stále více setkává s posuvným obsahem většinou použitým v horní části stránky pro přehled nějakých těch referencí, fotografií, unikátních funkcí… asi netřeba říkat víc. Navíc, po webu jsou roztroušeny desítky a desítky hotových řešení s mnoha možnostmi nastavení, takže používání slidů nebylo nikdy jednodušší.
Klienti byli ale stále trochu skeptičtí k použití slidů; mnozí měli pocit, že je nepotřebují. Ovšem v době, kdy se klient s touto funkcionalitou setkává častěji (a to hlavně u konkurence), získává najednou pocit, že to na webu nutně potřebuje a je úplně jedno, že do slidů nemá co dát. To pořeší argument „dnes to je in, takže nějaký obsah vymyslíme“. A tvůrci webu většinou nemají dostatek síly či argumentů k rozmluvení této myšlenky.
Co říci závěrem? Body v tomto článku vycházejí hlavně ze zkušeností z minulého roku a vždy to bude pouze odhad; nikdo nedovede předpovědět, co přesně nás čeká. Co pro web přinese rok 2012, uvidíme až časem.
Loňský rok byl v lecčem přelomový, nepochybně v pozitivním směru. Ale já věřím, že to nejlepší nás teprve čeká. A těším se na to.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu






