Tento návod je určen pro úplné začátečníky, jelikož v něm jsou popsány podrobně (pro pokročilé až otravně podrobně) všechny funkce s obrázky. Uděláme si jednoduchou hru jménem Arkanoid a naučíte se zde základní funkce použité v praxi.
V tomto článku vás naučím, jak v Game Makeru vytvořit arkanoid s jedním levelem.
Pro seznámení s Game Makerem si můžete přečíst Game Maker - 01: Pár slov o tvoření her.
Doporučuji stáhnout si tyto soubory, které k tutoriálu jsou (zdrojový soubor + sprity).
Příprava
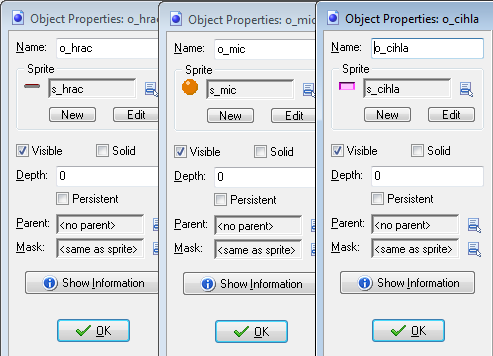
Ze všeho nejdříve si vytvoříme sprity (obrázky), které nemusíte kreslit, najdete je ve složce Sprit. Takže si vytvořte tři sprity, které pojmenujte:
- s_hrac
- s_mic
- s_cihla

Když máme sprity, tak si vytvoříme objekty a k nim dané sprity přiřadíme. Viz obr. 1.
- o_hrac
- o_mic
- o_cihla
Programování
Nyní k samotnému programování. Budu se snažit programovat takovou směsicí GML (Game Maker Language, což je programovací jazyk Game Makeru) a ikonek. Bohužel přes ikonky nenaprogramujete složitější hry, tak je lepší se hned ze začátku učit GML nebo kombinaci GML s ikonkami než samotné ikonky. Takže k programování.
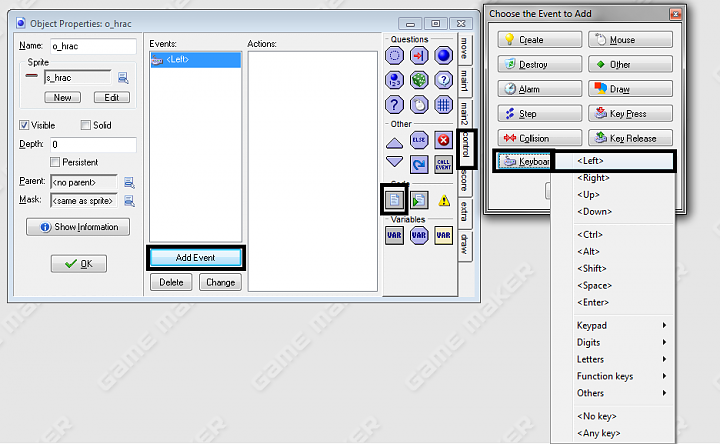
Otevřeme si objekt o_hrac a naprogramujeme pohyb. Vložíme nový event (Add Event) - Keyboard - <Left> a dále vložíme skript vpravo z podmenu Control. Viz druhý obrázek.
Teď napíšeme první skript, díky kterému se při zmáčknutí klávesy doleva o_hrac posune doleva. Není to ani tak skript, spíš jedno písmeno a jedno číslo:
x-=4
Abych tento jednoduchý příkaz vysvětlil - když zmáčknete šipku doleva (díky eventu, který jsme si vložili), tak se objekt pousne doleva (ze souřadnice x se odečte 4, tím pádem se po souřadnici x posune o 4 dozadu).
Toto zopakujeme. Vložíme Event Keyboard - Right, do něj skript a tam napíšeme:
x+=4
Protože tentokrát chceme, aby se nám k souřadnici x 4 přičetly a o_ hrac jel doprava.
Teď si vytvoříme novou místnost (room) a vložíme do ní objekt hráč. Spustíme hru a vidíme, že pokud mačkáme šipky, hráč se hýbe.
Nyní se pustíme do naprogramování pohybu míčku. Otevřeme si objekt o_hrac a tam si dáme Add Event – Key Press – Space.
Pozor, teď musíme dát Key Press, protože kdybychom vložili Keyboard, tak by se nám míč vytvářel neustále během držení mezerníku. Takto se nám míč vytvoří, jen když jej zmáčkneme, když jej budeme držet, tak se míč stejně vytvoří jen jednou. Další by se vytvořil až při dalším zmáčknutí, ale pro to si teď vytvoříme podmínku.
Do eventu, který jsme si teď vytvořili, dáme z podmenu Control – Script a napíšeme:
if not instance_exists(o_mic)
{
instance_create(x,y-20,o_mic)
}
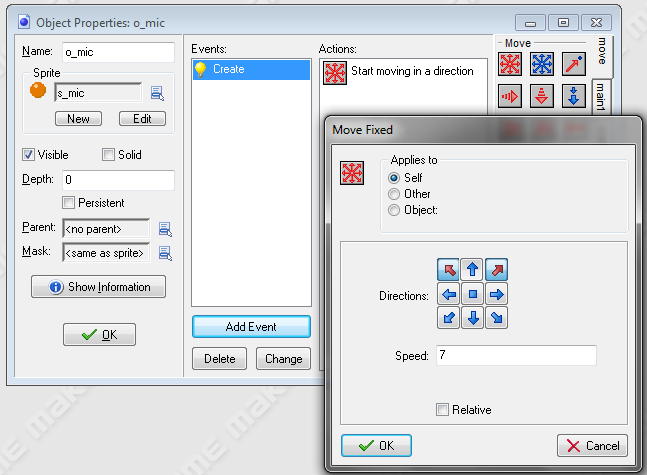
 Teď si otevřeme objekt o_mic a vložíme do něj event Create. Tato část se nejlíp nastavuje přes ikonky a řekl bych, že je zbytečné to skriptovat. Myslím, že to udělá pro začátečníka zbytečný zmatek. Takže si do eventu Create dáme hned z prvního podmenu ikonku Move Fixed, viz třetí obrázek.
Teď si otevřeme objekt o_mic a vložíme do něj event Create. Tato část se nejlíp nastavuje přes ikonky a řekl bych, že je zbytečné to skriptovat. Myslím, že to udělá pro začátečníka zbytečný zmatek. Takže si do eventu Create dáme hned z prvního podmenu ikonku Move Fixed, viz třetí obrázek.
Tady jsme si nastavili, že když se objekt o_mic vytvoří (Create), tak si náhodně vybere jeden ze dvou označených směrů a bude se pohybovat rychlostí 7.
Vytvoříme si ještě dva sprity, a to stěny (jednu vodorovnou a druhou svislou) a pojmenujeme si je:
- s_stena1
- s_stena2
Dále si vytvoříme dva objekty pro tyto stěny (o_stena1, o_stena2) a k nim přiřadíme dané sprity. U obou nastavíme solid (znamená to, že objekt bude pevně daný a bude stát na místě).
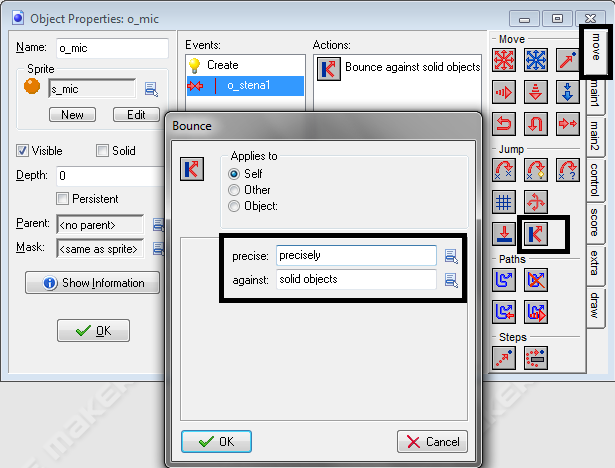
Otevřete si o_mic a vložte event Collision - o_stena1 a tam si vložte z podmenu move ikonku Bounce. Precise nastavte na precisely a against na solid objects.

Tady jsme nastavili, že se objekt bude odrážet od zdi ve všech směrech a jen od pevných objektů. To samé zopakujte i pro objekt o_stena2 i pro objekt o_hrac (tam ovšem místo solid zvolte all objects).
Stěny si naskládejte všude kolem místnosti kromě spodní hrany (když tam míč spadne, prohrajete, ale to až potom).
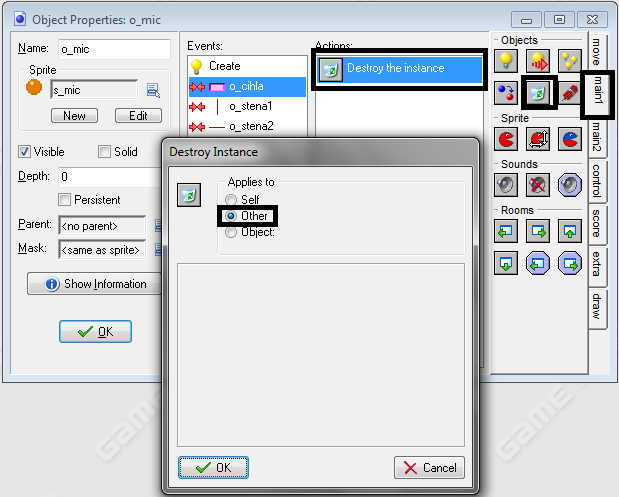
Nastavme si tedy rozbíjení cihliček. Otevřete si objekt o_cihla a nastavte tam solid. Objekt zavřete a otevřete o_mic. Do něj vložte event Collision – o_cihla a tam si dejte z podmenu move opět ikonku bounce a nastavte ji stejně jak u stěny. Dále z podmenu main1 ikonku Destroy Instance a nahoře zaškrtněte Other.

Tady jsme si nastavili, že když se o_mic srazí s o_cihla, tak se míč odrazí a zničí objekt, do kterého narazil = other (v našem případě o_cihla).
Poslední, co si musíme nastavit, je restart hry, pokud vám míč spadne dolů. Takže do míče vložíme event Other - Outside Room a tam z podmenu main2 ikonku Restart Game (takové dvě zelené šipky).
Když vše vložíte do roomu a odzkoušíte, vidíte, že máte kompletně hratelný arkanoid s jedním levelem. Doufám, že se vám tutoriál líbil a pomohl vám.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu