Umíte HTML a JavaScript a chtěli byste naprogramovat desktopovou aplikaci, ale nechcete se učit jazyky jako jsou C# nebo Java? Pak můžete využít platformy Titanium a vývojového prostředí Titanium Studio. Pro vytvoření aplikace vám bude stačit znalost JavaScriptu, HTML a CSS. Při programování můžete využít i další jazyky, jakými jsou PHP, Ruby nebo Python.
Možnosti platformy Titanium
Platforma Titanium není závislá na operačním systému. Můžete tak vytvářet aplikace zároveň pro Windows, Linux i iOS. Stejně tak pokud se rozhodnete vytvořit mobilní verzi dané aplikace, můžete některé části znovupoužít a předělat jen grafickou stránku aplikace tak, aby zapadla do mobilního prostředí.
Poskytované API
Při programování aplikací můžete využít poměrně rozsáhlé API, které vám usnadní řešení spousty problémů. Hlavní výhodou je, že drtivá většina funkcí je k dispozici zdarma. Pouze pokud byste ale chtěli využít služeb, jako je geolokace, investici se nevyhnete. Nemusíte ale řešit ukládání dat, které v aplikací vytvoříte. API vám poskytuje jednoduchý přístup k SQLite databázi, která je obvykle uložená v jednom souboru. Získáte také přístup k souborům uloženým na pevném disku (využití pro různé konfigurační, audiovizuální nebo dočasné soubory).
AJAX
V neposlední řadě poskytuje API také síťové rozhraní, díky kterému můžete odesílat požadavky na vzdálené servery (API jiných služeb) a zpracovávat jejich odpovědi. AJAXová volání zde mají jednou velkou výhodu oproti tomu samému volání v prohlížeči – nehrozí zde problém s cross-domain policy, což je v zásadě ochrana proti vykonávání JavaScriptu na vzdáleném serveru, kterou mají prohlížeče zabudovánu v sobě. Můžete tak klidně využít služeb jako je Google Maps, Flickr nebo Youtube, které poskytují veřejně přístupné API.
Srovnání s vývojem v Javě nebo C#
Největší výhodou oproti vývoji v těchto programovacích jazycích je to, že se je člověk nemusí učit. Pravděpodobně každý, kdo se víc zajímal o programování, začínal na tvorbě webových stránek a ty se bez HTML a JavaScriptu neobejdou. Pokud použijete platformu Titanium, nemusíte se učit žádné další jazyky a můžete začít vytvářet desktopové aplikace. Rozdíl bude v odstraňování chyb – debugování. To je u Titanium Studia poměrně komplikované a dost často budete marně pátrat, kde se stala chyba. V aplikace je sice debugger, ale nikdy se mi ho nepodařilo použít. Tím se tak trochu dostávám k dalšímu bodu – podpoře.
Podpora
Na oficiálním webu funguje fórum, kde se můžete dozvědět odpovědi na vaše otázky. Bohužel je poslední dobou vývoj směřován spíš na mobilní aplikace, takže budete muset hledat hlouběji. Řešení mnoha problémů naleznete i klasickou cestou – přes vyhledávač. Na Internetu se dá najít poměrně dost návodů a většina z nich i funguje. Někdy se ale dostanete do bodu, kdy je metoda pokus-omyl nutností.
Vývojové prostředí Titanium Studio
Prostředí je postaveno na spolehlivé platformě Eclipse, takže pokud už jste někdy Eclipse použili, nebude pro vás ovládání aplikace žádný problém. Prostředí umí našeptávat JavaScriptové metody, validovat vkládané HTML a samozřejmě zvýrazňuje syntaxi v závislosti na typu souboru. Bohužel neumí našeptat metody obsažené v API.
Ve svých aplikacích můžete také plně využít HTML5/CSS3 a mít jistotu, že se aplikace zobrazí všem uživatelům stejně. To je luxus, který u webových aplikací mít nikdy nebudete.
Přímo v editoru je také zabudována podpora pro verzování zdrojového kódu pomocí Git, takže nebudete potřebovat další speciální aplikaci, budete mít vše na jednom místě.
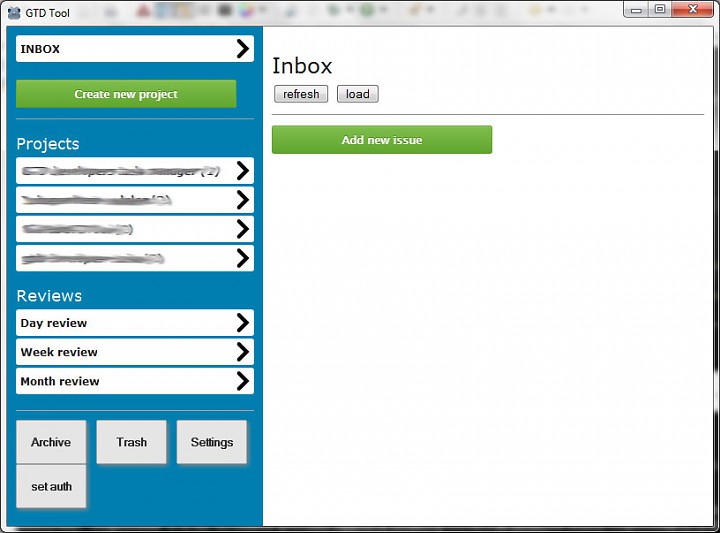
Po spuštění aplikace
Po tom, co svou aplikace spustíte, se vám otevřou dvě okna – textová konzole a samotné okno aplikace.

Okno aplikace nemá žádné další ovládací prvky, jen ty, co si sami vytvoříte. Nemáte k dispozici žádný status bar, ani lištu nabídek. Jenom prosté okno s ikonkou Titanium Studia.
Ukázka práce s Titaniem
Na závěr článku bych vám rád ukázal i něco z praxe, abyste měli kompletní představu o Titaniu. Mám pro vás připraveno pár ukázek z mojí vlastní aplikace, kterou vyvíjím v rámci bakalářské práce.
Moje aplikace by měla sloužit vývojářům, kteří využívají některý z těchto tří verzovacích systémů: Assembla, Google Code Project Hosting a GitHub. Měla by v sobě synchronizovat všechny projekty a úkoly. Vývojář tak bude mít vše na jednom místě. Aplikace je postavená na metodice GTD – Getting Things Done, která vám usnadní organizaci vaší práce, a zvýší tak vaši produktivitu.
Celá aplikace je postavená na HTML, CSS a JavaScriptu s využitím Titanium API. Synchronizace úkolů se děje přes AJAXová volání API verzovacích služeb.
Jako první ukázku použiji příklad volání API GitHubu, které získá seznam repozitářů daného uživatele.
//získání instance klienta pro odeslání požadavku
var client = Titanium.Network.createHTTPClient();
//deklarace funkce, která se zavolá při získáni odpovědi
client.onload = function() {
var response = this.responseText;
var json = Titanium.JSON.parse(response);
callback(json);
}
//funkce, která se zavolá při změně stavu připojení (z důvodu debugování)
client.onreadystatechange = function() {
Titanium.API.info(this.status + ": " + this.statusText);
}
//obsluha při chybě
client.onerror = function() {
Titanium.API.error("Error " + this.status + ": " + this.statusText);
}
//odeslání požadavku na server
if (!client.open(„GET“, „https://api.github.com/users/USERNAME/repos“, true)) {
Titanium.API.error("Connection with server failed");
} else {
client.send();
}
Nejdůležitější je metoda „open“, která jako první parametr vyžaduje typ požadavku (GET, POST, PUT, DELETE, PATCH), jako druhý se použije URL, kam má požadavek směřovat, a poslední argument určí, zda půjde o asynchronní volání.
Jako další ukázka se nabízí práce s databází.
//otevření připojení k databázi
var db = Titanium.Database.open(„DATABASE_NAME“);
//získání nějakého obsahu z databáze pomocí jazyka SQL
var projectsRS = this.db.execute("SELECT * FROM Project");
//procházení nalezených výsledků
while (projectsRS.isValidRow()) {
var projectId = projectsRS.fieldByName('project_id');
var projectName = projectsRS.fieldByName('name');
}
projectsRS.close();
Do databáze můžeme samozřejmě i data ukládat.
db.execute('UPDATE Issue SET title = ? AND description = ? WHERE issue_id = ?', issue.id, issue.title, issue.description, issue.issue_id);
db.execute('INSERT INTO Issue (id, title, description) VALUES (?,?,?)', issue.id, issue.title, issue.description);
Hotové projekty
Následuje seznam pár aplikací, které jsou postaveny na Titaniu. Většina je určena pro mobilní zařízení, ale najdou se i takové, které jsou určené pro desktop.
- wunderlist – GTD úkolovník pro Windows a Mac
- GetGlue – sociální síť kolem filmů, pořadů a hudby. Ukázka předělání webové aplikace na mobilní
- dialfaster – aplikace pro Android
Více aplikací naleznete v tomto přehledu.
Závěr
Titanium Studio je rychlý způsob, jak vyvíjet desktopové aplikace bez nutnosti učit se další programovací jazyky. Má stinné stránky (debugování, slabší podpora), ale výhody výrazně převyšují (rozsáhlé API, snadné volání vzdálených API, využití HTML5 a CSS3, ukládání dat do SQLite databáze).
Pokud bude mít tento článek dobrou odezvu od vás od čtenářů, nemusí zůstat u jednoho článku a můžeme platformu rozebrat hlouběji, případně se vydat spíš praktičtějším směrem. O vaše názory se můžete podělit v komentářích pod článkem.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu