
Díky responsivnímu designu (media queries) můžeme přizpůsobit layout na širokou škálu různých zařízení bez toho, abychom pro tato zařízení vytvářeli nové layouty. Čím dál více designérů a firem tuto techniku používá, a tak se více méně definovaly vzory, které se používají nejčastěji (a téměř všude). Na ty nejpoužívanější se dnes podíváme.
Základem pro sestavení žebříčku nejpoužívanějších vzorů pro responsivní web se stal web mediaqueri.es nabízející přehled vybraných stránek, které používají techniku responsivního webdesignu – a používají ji hezky (a dobře).
Výsledkem je pět vzorů, které se používají nejčastěji a dle toho jsou také seřazeny.
Téměř fluidní
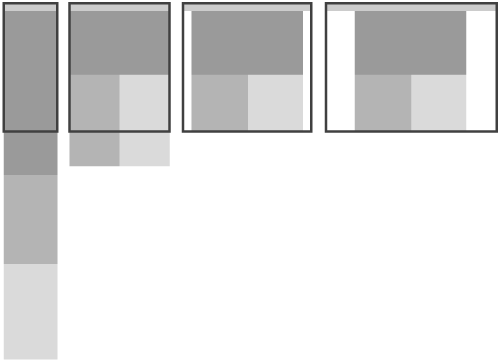
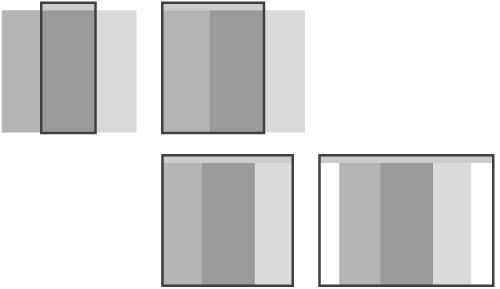
Nejčastěji se z původně fixního webu, vytvořeného pro 1024 px, stává (při zmenšování okna, resp. při použití menšího a menšího displeje na zařízení) fluidní web a u konce (na malém displeji) se jednotlivé sloupce začnou řadit pod sebe. Pokud máme například navigaci v levém sloupci a obsah v pravém (viz obrázek dole), tak se nejprve jednotlivé sloupce přizpůsobují (smršťují) a poté se seřadí za sebe.
Dokud se obsah na stránku vejde (obvykle > 1024 px), je layout fixní a nijak se nemění.

Příklady webů, které používají tento vzor:
Mizení sloupců
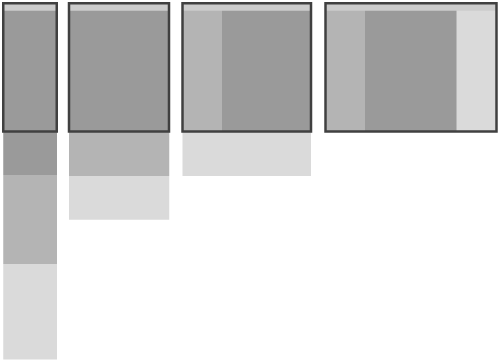
Z původně několikasloupcového layoutu se stane ve výsledku jednosloupcový. Původní, několikasloupcový layout, je většinou fixní a postupně s menším displejem mizí jeden sloupec za druhým, až zůstane pouze jednosloupcový layout, ve kterém jsou opět ve výsledku sloupce řazeny pod sebou.
Důležité na tomto vzoru je, že jednotlivé sloupce se nepřizpůsobují, jako v předchozím „téměř fluidním“ vzoru. Naopak, mají svou konstantní velikost, kterou si stále zachovávají, a sloupce, které se do viewportu nevlezou, jsou přesunuty (zařazeny) na konec.

Příklady webů, které používají tento vzor:
Morfovací layout
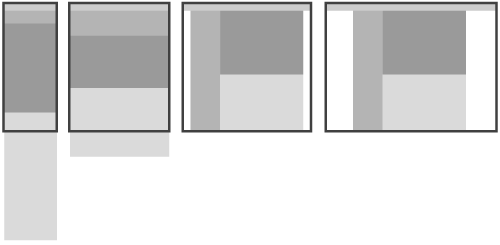
Ač to zní divně, název jsem zvolil proto, že se layout na různých displejích přeměňuje (morfuje) do jiného, dalšího layoutu. Tento vzor je pracnější udělat než předchozí dva, protože co jiný displej, to jiný design. Povětšinou je stránka přizpůsobena pro malý, střední a velký displej a drobnější rozdíly ve velikosti displeje mají za důsledek drobné změny designu s cílem přizpůsobit se (a využít) co nejvíce dané velikosti displeje.
Kvůli pracnějšímu návrhu je tento vzor i méně používaným.

Příklady webů, které používají tento vzor:
- Food Sense
- Performance Marketing Awards
- Forefathers Group
- The Boston Globe
- Andersson-Wise Architects
Jednoduchý web
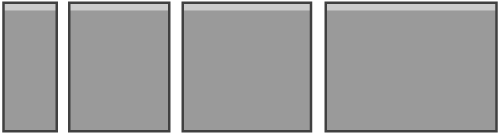
Některé stránky jsou velmi jednoduché, případně jednosloupcové a výraznější změny nejsou potřeba a byly by zbytečné. Úpravy jsou tak pouze ve velikosti písma, případně se mění rozměry obrázků.
Příklady webů, které používají tento vzor:

Offset
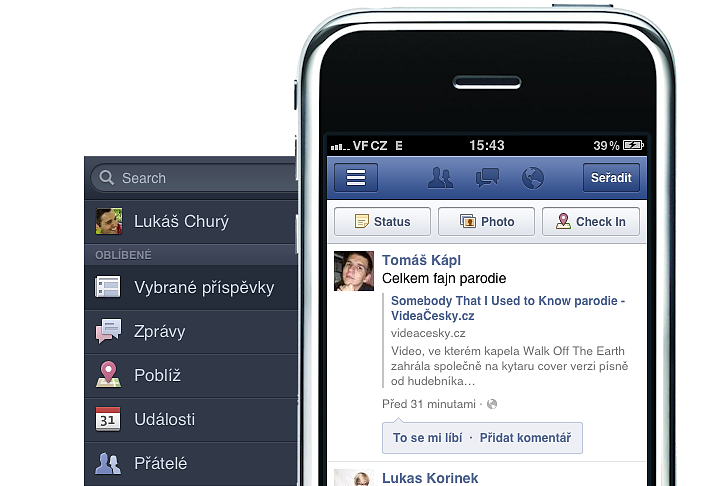
Posledním vzorem je umístění obsahu mimo viewport tak, že nebude zobrazený do doby, než si to uživatel/aplikace vyžádá nebo než je velikost displeje dostatečná pro zobrazení celého obsahu. Možností, jak tohoto využít, je více. Tento vzor používá například mobilní aplikace Facebooku pro iOS/Android.


Na některých zařízeních při použití ve webových aplikacích však mohou být s tímto vzorem problémy.
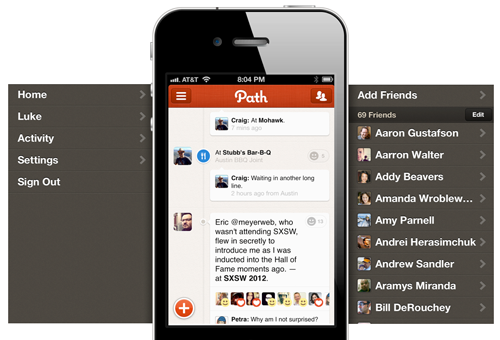
Podobně jako Facebook využívá offsetu i aplikace Path.

Pokud vás zajímá, jak toto udělat v praxi, Torkil Johnsen vytvořil jednoduchý koncept s fallbackem (alternativou) pro nedotyková zařízení, včetně možnosti vypnutého JavaScriptu.
Tento vzor se používá hlavně u dotykových mobilních zařízení, kde je málo prostoru pro zobrazení navigace nebo dalších prvků, které není důležité zobrazit hned.
Pokud byste si rádi početli více, můžete pokračovat na blogu Brada Frosta v článku Responsive navigation patterns.
Zdroj: Multi-Device Layout Patterns, Luke Wroblewski, 2012
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu







