
V tomto díle si nejprve pohrajeme s výpisem příspěvků, vypsáním stránky a samotného detailu příspěvku. Podíváme se také na některé funkce, které by se vám mohly hodit. Z těch běžných například datum publikování, autor příspěvku, kategorie či štítky. Tím bychom tak dokončili svoji první šablonu, jež bude použitelná, a v posledním díle bychom si ukázali nějaké vychytávky.
Výpis příspěvků index.php
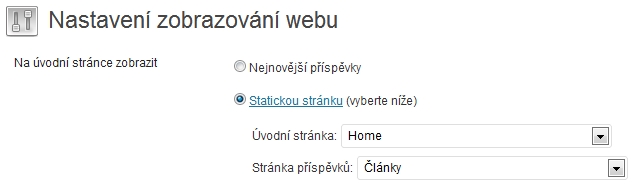
Soubor index.php slouží pro vypsání příspěvků. V administraci, si můžeme nastavit buďto, aby příspěvky vypisovala hlavní stránka, která není jinak definovaná, anebo stránka vytvořená jako „statická“, které nastavíme možnost vypisování příspěvků. V podstatě nastavíme dané stránce (Page), aby používala pro vypisovaní svého obsahu soubor index.php namísto page.php.

Než začneme soubor index.php upravovat, nejprve si vytvoříme nějaký obsah, který se nám na stránce bude vypisovat. V administraci si vybereme v levém menu položku "Příspěvky", "Vytvořit příspěvek" a nějaký příspěvek vytvoříme a uložíme.

Vypsání příspěvků pomocí souboru index.php
<?php get_header(); ?>
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="post">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_content('číst více...'); ?>
</div>
<?php endwhile; ?>
<?php get_footer(); ?>
Nejprve zde máme funkci get_header();, ta slouží k napojení souboru s hlavičkou. V podstatě obdoba funkce include.php v PHP. Tutéž funkci plní níže použitá get_footer();, která pro změnu napojuje soubor s patičkou.
Dále zde máme podmínku a cyklus if ( have_posts() ) while ( have_posts() ) : , tento kousek kódu se ptá: Existuje nějaký příspěvek? Pokud ano, vytvoří se cyklus, který projede všechny příspěvky a vypíše defaultně nejnovějších 10 příspěvků. Počet příspěvků, které se mají zobrazovat na stránce, se nastavuje v administraci, a to konkrétně v sekci "Nastavení zobrazování webu" (stejné jako na obrázku nejvýše).
Poté zde máme funkce the_permalink(), ta nám vrací odkaz na detail příspěvku. the_title() pro vypsání titulku příspěvku a the_content() s parametrem "číst více...", tato funkce nám vypíše obsah příspěvku rovnou s odkazem, který povede na detail příspěvku. Umí toho však trochu víc. Pokud byste chtěli vypsat jen kousek stránky, jako by to u seznamu příspěvků mělo být, můžete v administraci při editování příspěvku použít oddělovací čáru <!--more-->. Tím se na výpisu příspěvků zobrazí pouze text který je před tímto separátorem.
Všechny tyto funkce, vrací rovnou výpis jejich obsahu. Pokud byste chtěli dále pracovat s návratovou hodnotou těchto funkcí, stačí dopsat před její název get_. To by vypadalo ve finále nějak takto: echo get_the_permalink();, echo get_the_title();, echo get_the_content(); atd.
Page.php a Single.php
Nyní se podíváme na „statickou“ stránku a detail příspěvku. Kromě toho, že stránka používá soubor page.php a detail příspěvku single.php, se od sebe nijak zvlášť neliší. Ba dokonce ony se neliší moc ani od stránky index.php. Vypsání, teď již příspěvku, funguje naprosto stejně.
Vypsání stránky pomocí page.php a příspěvku pomocí single.php
<?php get_header(); ?>
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="post page">
<h1><?php the_title(); ?></h2>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
<?php get_footer(); ?>
Takhle vypadá kód, který vložíme do souboru page.php a single.php. Funguje naprosto stejně. Nejprve podmínka, která zjišťuje, zda existuje nějaký obsah, poté cyklus pro jeho vypsání a funkce pro vypsání nadpisu a obsahu.
Další hodící se funkce
Jak jsem již na začátku uváděl, nyní si uděláme takový malý přehled funkcí pro bloggery. Použití je strašně jednoduché, jedinou podmínkou je, aby se nacházely ve zmiňovaném cyklu.
Následující funkce slouží k vypsání:
- jména autora příspěvku/stránky: the_author()
- data a času publikování příspěvku: the_time('j.n.Y')
- kategorie, v níž se příspěvek nachází: the_category(', ')
- štítků náležících k danému příspěvku: the_tags()
Takovýchto funkcí je opravdu plno a všechny i s jejich popisem, parametry a výstupními hodnotami naleznete na stránkách Wordpress.org v dokumentaci.
Myslím si, že tento a předchozí články by mohly stačit všem, kteří se chtějí s tvorbou vlastních šablon seznámit. Příští články o Wordpressu budou pojednávat již o daleko specifičtějších funkcích.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu






