Každý z nás staví na odkazu svých předků. I programátoři. Nehrajte si proto na supermany a využijte to, co ostatní nabízí. Článek přináší přehled deseti zajímavých balíčků pro framework Django, které vám mohou ubrat bezesných nocí pomalého vývoje.
Pokud začínáte tento článek číst a nemáte přesnou představu, co to vlastně Django je, doporučuji se nejdříve podívat na český web o tomto frameworku, případně na oficiální dokumentaci. Pokud jste naopak ostřílení veteráni, nebude pro vás většina z projektů patrně neznámá. Máte-li své odlišné oblíbence, neváhejte se o ně podělit v diskuzi.
Každý z níže uvedených balíčků by měl jít bez problému nainstalovat pomocí nástroje pip.
pip install nazev-balicku
Pro většinu balíčků musíte ještě vykonat kromě instalace pár kroků navíc - patrně to bude přidání do INSTALLED_APPS. O tom, co vše musíte provést, aby aplikace fungovala, se dočtete na oficiálních stránkách projektů.
1. sorl-thumbnail
Balíček, který staví na knihovně PIL a nabízí jednoduché API pro vytváření náhledů a různých zmenšenin obrázků. Samozřejmostí je také ořezávání do potřebného formátu.
Ukázka nějčastějšího využití v šablonách:
{% load thumbnail %}
{% thumbnail item.image "100x100" crop="center" as im %}
<img src="{{ im.url }}" width="{{ im.width }}" height="{{ im.height }}">
{% endthumbnail %}
Více příkladů naleznete v dokumentaci projektu.
2. django-less
Pokud jste příznivci různých preprocesorů pro CSS, jistě oceníte jejich podporu v Djangu. Mým oblíbencem je Less, proto také uvádím tento balíček. Existují samozřejmě i cesty, jak použít jiné nástroje - v tom vám lépe než já poradí Google.
Použití django-less je naprosto jednoduché - použít můžete jak inline styly, tak externí soubor.
{% load less %}
<!-- inline vlozeni stylu -->
<style>
{% inlineless %}
#header {
h1 {
font-size: 26px;
font-weight: bold;
}
p { font-size: 12px;
a { text-decoration: none;
&:hover { border-width: 1px }
}
}
}
{% endless %}
</style>
<!-- externi soubor -->
<link rel="stylesheet" href="{{ STATIC_URL}}{% less "path/to/styles.less" %}" />
3. django-guardian
Ačkoli Django poskytuje základní správu oprávnění hned v základní instalaci, na mnoho komplexnějších věcí přestává stačit. Pokud budete chtít například per object oprávnění, budete muset sáhnout po nějakém rozšíření.
A právě jedním z těchto nástrojů je django-guardian. Kromě možnosti přidat jednotlivá oprávnění ke každému objektu vám poskytne vylepšené API, integraci do administrace Djanga a pár užitečných dekorátorů a template tagů. Protože nasazení této aplikace není úplně triviální, místo uvedení příkladů použití vás rovnou odkáži na oficiální dokumentaci.
4. cstypo
Nástroj, který pomáhá na text aplikovat základní česká typografická pravidla. Krom záměny tří teček na výpustku, převedení uvozovek a použití správných pomlček a spojovníků vám také přidá nedělitelné mezery za jednoznakové předložky, zformátuje data atd.
Zpracovat dokáže jak obyčejný text, tak HTML dokument:
{% load cstags %}
{{ text|typify }} # zpracování obyčejného textu (výchozí)
{{ text|typify:'txt' }} # ...
{{ text|typify:'html' }} # zpracování html
{{ text|typify:'html'|safe }}
5. django-embed-video
Jak vložit do stránek video z YouTube nebo z Vimeo by z hlavy dokázal říct správně asi málokdo. Triviálním řešením je zkopírovat kód pro sdílení a upravit potřebné atributy. Elegantnějším řešením je použít django-embed-video. To vám kromě základního zobrazení pomocí template tagů nabídne i práci s náhledy.
{% load embed_video_tags %}
{{ 'http://www.youtube.com/watch?v=guXyvo2FfLs'|embed:'large' }}
6. django-extensions
Základní nabídka příkazů je v Djangu sice pro většinu potřeb dostačující, občas ale budete potřebovat něco extra. A je velká šance, že se vám bude hodit právě tento projekt. Nabízí toho celou řadu, od generování grafů z modelů, přes upravený vývojový server až po vylepšený shell.
python manage.py export_emails > adresses.txt
7. django-floppyforms
Práce s formuláři bývá v Djangu často kostrbatá. Psaní čistého HTML je zdlouhavé, výchozí generování formulářů je špatně přizpůsobitelné a různé přesouvání z šablon do formulářových tříd také není ideální. Rozumným kompromisem se zdá být právě django-floppyforms.
Nejužitečnější vlastností je asi vytváření šablon pro jednotlivé prvky formuláře, díky čemuž lze snadno používat různé HTML frameworky, např. Bootstrap. Kromě toho nabízí HTML5 tagy, vlastní form fieldy a widgety pro práci s mapami (ve spolupráci s GeoDjangem).
Pro použití je opět nejlepší prostudovat dokumentaci.
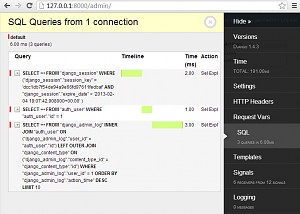
8. django-debug-toolbar
Odladit aplikaci, aby pracovala správně a rychle, bývá někdy obtížnější než její napsání. Vypořádat se s tímto nepříjemným úkolem vám pomůže django-debug-toolbar, který ve formě postranního panelu poskytne snadný přístup k nejrůznějším interním informacím, nastavení, SQL dotazům a dalším.
Kromě toho je možné rozšířit ho o externí panely - informace o Memcache, MongoDB nebo například o validátor HTML.
9. lettuce
Kdo ještě nepíše testy, měl by co nejrychleji začít. Kromě unittestů lze psát i funkcionální testy, ve kterých simulujete pohyb uživatele po webu a kontrolujete, zda vše funguje, tak jak má. Nejde o nic složitějšího, než obyčejné "proklikání" webu, které ověří, jestli se po úpravě něco nerozsypalo. Jediný rozdíl je v tom, že to provedete automaticky.
Právě toto dělá lettuce. Jedná se o projekt inspirovaný nástrojem Cucumber, známým ze světa Ruby. Propojení s Djangem není obtížné a díky podpoře různých backendů je možné rozběhat tyto testy i na serveru bez grafického prostředí (např. pomocí PhantomJS).
Feature: Working with contributors settings
Scenario: Change name
Given I log in as "joe@home.com" with password "joe2013athome"
And I go to "/my/settings/"
And I write "Joe" to "first_name"
And I write "Novak" to "last_name"
And I click to "#submit-id-save"
Then there is "#messages .alert.alert-success"
And I see "Joe" in "#id_first_name"
And I see "Novak" in "#id_last_name"
And I write "Joe Allen" to "first_name"
And I write "Smith" to "last_name"
And I click to "#submit-id-save"
Then there is "#messages .alert.alert-success"
And I see "Joe Allen" in "#id_first_name"
And I see "Smith" in "#id_last_name"
10. south
Ač jsem south nechal až na konec, jedná se o velmi důležitý nástroj, bez kterého se obejdete jen stěží. Umožní vám totiž provádět migrace databáze - přidávat a ubírat položky v modelech, měnit jejich názvy apod. Podporuje i migraci dat, různé před a po migrační signály, podporu vlastních polí a další. I zde vás odkáži na pročtení manuálu.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu