Není tomu tak dávno, kdy se s aplikacemi pracovalo pomocí příkazového řádku. Dnes je však ve většině případů pro úspěch aplikace klíčové vytvořit jí přehledné a jednoduše ovladatelné grafické uživatelské rozhraní (GUI). V .NET jsou pro vytváření GUI připraveny dvě technologie - starší WinForms (WF) a modernější Windows Presentation Foundation (WPF). Tento seriál se věnuje právě druhému zmíněnému.
Úvod
První díl seriálu bude věnován výkladu základních pojmů ve WPF. Založíme nový projekt a vytvoříme jednoduché okno, ve kterém bude napsáno "Hello World".
Pokud chcete vytvářet WPF aplikace, je nutné mít nainstalované Visual Studio. Plnohodnotné aplikace lze však vytvářet i v express verzi (Visual Studio Express 2013 for Windows Desktop), kterou si můžete zdarma stáhnout například zde.
Práce vám samozřejmě půjde lépe od ruky v případě, že máte alespoň minimální zkušenosti s programováním. Ideální je základní znalost C# a XML. Orientace v .NET je výhodou, ale alespoň pro prvních pár dílů není potřeba, stejně tak jako znalost vývojového prostředí Visual Studia.
Teoretický základ
Zkraje bych rád vysvětlil několik teoretických pojmů, ale jedná se opravdu jen o nezbytný základ. Do větších detailů se pustím až v některých dalších dílech.
WPF
Jedná se o technologii umožňující vytvářet grafické uživatelské rozhraní. V .NET Frameworku je od verze 3.0 (původní název pro WPF byl Avalon). Ve WPF je připravena rozsáhlá zásoba nezbytných základních ovládacích prvků (tlačítko, textové pole, tabulka apod.) - nic vám však nebrání vytvořit si vlastní, do čehož se pustíme v některých pokročilých dílech tohoto tutoriálu. WPF používá k vykreslování knihovny Direct3D. Grafika v aplikaci je vykreslována vektorově, což s sebou nese nespočet výhod. Pro vytváření GUI lze využívat značkovací jazyk XAML (čti „zaml“), díky kterému lze oddělit funkčnost od vzhledu aplikace a tak i podstatně zefektivnit vývoj aplikací v týmu.
WPF vs. WinForms
WPF je konkurencí (či by se dalo říct nástupcem) starší technologie WinForms, oproti které se ale v mnoha aspektech velice liší. V krátkosti jen pár největších výhod WPF oproti WinForms:
- Relativní pozicování - WF ukládá pozici ovládacích prvků absolutní pozicí v rámci formuláře. Což je sice jednodušší pro samotný návrh, ale velmi nešikovné pro vytváření složitějších a dynamických formulářů. Právě pozicování ve WPF bude věnován samostatný díl seriálu.
- DataBinding - lepší oddělení dat/funkcí od samotné grafické interpretace. Ve spojení s návrhovým vzorem MVVM (Model, View, ViewModel) se jedná o velmi užitečný nástroj. DataBindingu bude věnován minimálně jeden celý díl.
- XAML - cokoliv, co vytvoříte v designeru, má svou interpretaci v XAMLu. To přináší například efektivnější vývoj v týmu (jeden programátor dodá data/funkce a druhý vytvoří formulář v XAMLu). XAMLu se budeme věnovat v druhém dílu.
- Není problém vytvořit aplikaci, která bude dobře vypadat a ovládat se jak na velkém monitoru (s velkým rozlišením) s klávesnicí a myší, tak i na tabletu či mobilu s dotykovým displejem. Ve WF je to mimo jiné problém díky slabší podpoře DPI. WPF zavádí svou jednotku délky DIP (Device Independent Pixel). Pro upřesnění - při nastavení DPI 96 (základní nastavení Windows) je jeden DIP roven právě jednomu pixelu.
- Stylování – stylování ovládacích prvků probíhá podobně, jako když stylujete web pomocí CSS. Můžete si vytvořit nekonečné množství stylů, které pak jen využíváte dle potřeby.
- Hardwarová akcelerace GUI - podstatně rychlejší vykreslování.
Rozdílů a odlišností je samozřejmě více. Dalo by se téměř říct, že se jedná o naprosto odlišné technologie. I přesto však není problém hostovat ovládací prvek vytvořený ve WPF ve WF a naopak. Jak toho dosáhnout, bude taktéž řečeno v některém z pokročilejších dílů tutoriálu.
Nevýhodou WPF je především nutnost naučit se spoustu nových znalostí. Nějaký čas trvá, než se ho naučíte používat správně a efektivně. Ve WF je vytváření na první pohled intuitivnější, na druhou stranu je ale omezenější. Především tehdy, když chcete vytvořit moderní aplikaci.
Pokud se naučíte WPF, v budoucnu pro vás nebude problém vytvářet UI pro Windows Phone či Windows Store aplikace nebo pracovat s technologií Silverlight. Jsou zde sice jisté rozdíly, ale filozofie je velmi podobná.
Vytvoření WPF projektu
Založení nového WPF projektu
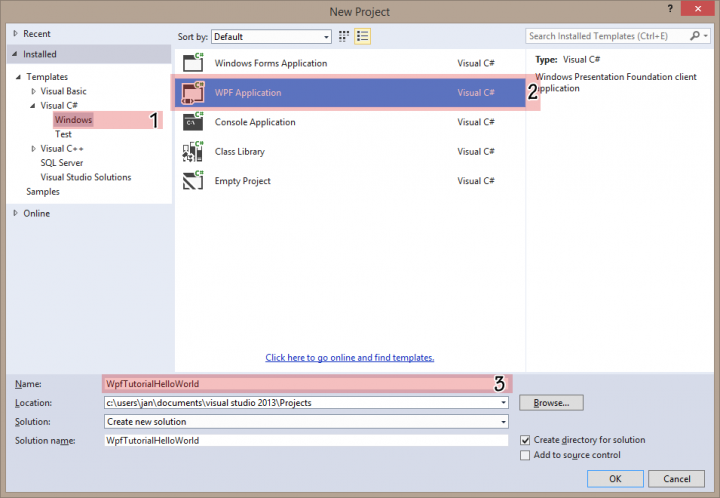
Začněte spuštěním Visual Studia (obrázky pracují s verzí VS Express 2013 for Windows Desktop). Založte nový projekt (File/New/Project…). Okno, které se vám zobrazí, by mělo vypadat přibližně takto (Obr. 1). V levém sloupečku vyberte Installed/Templates/Visual C#/Windows (Obr. 1 - 1), následně zvolte WPF Application (Obr. 1 - 2) a vyplňte název aplikace Name (Obr. 1 - 3) například „WpfTutorialHelloWorld“.
Obr. 1: Založení nového WPF projektu
Práce s vývojovým prostředím
Po založení projektu by se vám měl automaticky otevřít soubor MainWindow.xaml v půleném okně s postranními panely (Obr. 2), kde v dolní části vidíte již zmíněný XAML (Obr. 2 - 2) a v horní části pak jeho grafickou intepretaci v designeru (Obr. 2 - 1). Pokud z nějakého důvodu nevidíte náhled na XAML a designer najednou, tak stiskněte prostřední tlačítko na ovládacím prvku (Obr. 2 - 5) nacházejícím se v pravém dolním rohu okna. Každopádně v prvním díle tutoriálu se nebudeme XAMLem jako takovým vůbec zabývat, k práci nám proto postačí pouze okno designeru.
Obr. 2: Popis vývojového prostředí
V Solution Exploreru (Obr. 2 - 3) pak vidíte, že v našem projektu existují dva soubory s koncovkou xaml, a to App.xaml a MainWindow.xaml. MainWindow.xaml je ten, který byl automaticky otevřen po spuštění aplikace. To, k čemu slouží App.xaml, není v tuto chvíli důležité – časem se k tomu určitě dostaneme.
V pravém dolním rohu obrazovky byste měli vidět tabulku Properties (Obr. 2 - 4), která slouží k nastavování vlastností vybraného ovládacího prvku. Aktuálně by měla být prázdná, protože nemáme vybraný žádný ovládací prvek. S touto tabulkou budeme v tomto díle pracovat.
Pokud jakékoliv výše zmíněné okno/panel nevidíte, klikněte na položku VIEW v horní nabídce menu Visual Studia a zde byste měli být schopni dané okno/panel zobrazit.
Úprava vzhledu okna
Nyní upravíme základní vzhled okna (Window), které vidíme v designeru (Obr. 2 - 1). Změníme mu výchozí rozměry, přidáme nadpis do hlavičky okna a zakážeme změnu velikosti.
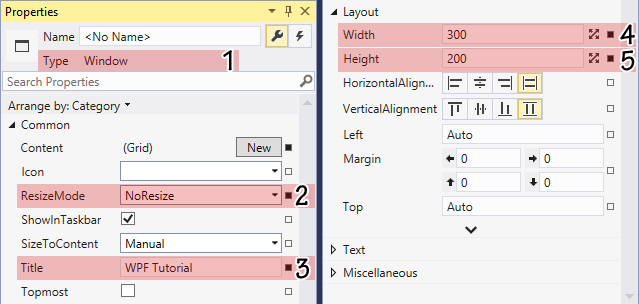
V okně designeru klikněte na hlavičku okna, které by v tuto chvíli mělo mít nadpis MainWindow. Pokud tak učiníte, mělo by se vám okno modře obtáhnout a v tabulce Properties byste měli mít přístupné jeho vlastnosti. V hlavičce panelu Properties byste měli v položce Type (Obr. 3 - 1) vidět text Window. Pokud tomu tak není, klikněte na okno ještě jednou a buďte si jisti, že neklikáte dovnitř okna – tím byste totiž vybrali obsah okna (v našem případě Grid).
Nyní změníme několik vlastností. Začneme se změnou nadpisu v hlavičce okna - najděte položku Title (Obr. 3 - 3) nacházející se v části Common a změňte ji například na „WPF Tutorial“. Vlastnost ResizeMode (Obr. 3 - 2) nastavte na NoResize – tím zakážete uživateli změnu velikosti okna. Následně rozklikněte sekci Layout a změňte šířku - Width (Obr. 3 - 4) na 300 a výšku - Height (Obr. 3 - 5) na 200.
Výslednou změnu byste měli vidět přímo v designeru. Všimněte si zmenšené velikosti okna a jiného nadpisu. Změnu velikosti okna lze samozřejmě provést i přímo v designeru táhnutím za kraj okna.

Obr. 3: Window – Tabulka Properties
Vložení textu
K vložení jednoduchého textu do vytvořeného okna použijeme ovládací prvek TextBlock. Pro pohodlné a rychlé vložení TextBlocku do vašeho okna aplikace v designeru si nejdříve rozklikněte sbalenou záložku Toolbox (Obr. 4 - 1), kterou naleznete v levém horním rohu okna VS. Následně rozklikněte sekci Common WPF Controls (Obr. 4 - 2). Zde byste měli vidět seznam základním ovládacích prvků WPF. Vyberte TextBlock (Obr. 4 - 3) a přetáhněte ovládací prvek na plochu vašeho okna v designeru. Po přetažení by se vám měl vytvořit nový grafický prvek v okně aplikace s textem TextBlock.

Obr. 4: Toolbox - Přidání TextBlocku
Úprava TextBlocku
V designeru klikněte na TextBlock – při držení levého tlačítka myši můžete prvek libovolně přesouvat po ploše okna. Až budete hotovi s umístěním TextBlocku, přistupte ke změně textu na „Hello World“. Text je u tohoto prvku udán vlastností Text, přesuňte proto svou pozornost na panel Properties, v sekci Common nalezněte vlastnost Text a adekvátně jí změňte na „Hello World“.
Další vlastnosti TextBlocku můžete libovolně měnit pomocí nastavení v dalších záložkách v panelu Properties. Například barva písma je daná vlastností Foreground, kterou naleznete v sekci Brush apod.
První spuštění
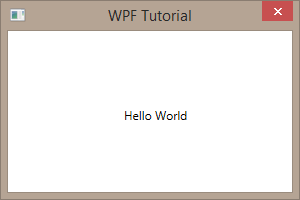
Nyní je čas vyzkoušet si, jak vypadá naše aplikace po spuštění. Aplikaci spustíte kliknutím na tlačítko Start umístěné v toolbaru VS nebo stiskněte klávesu F5. Projekt by se vám měl poměrně svižně zbuildovat a následně spustit. Pokud vše proběhlo bez chybového hlášení, měli byste vidět okno aplikace tak, jak jste ho viděli v designeru.

Obr. 5: Výsledná aplikace
Aplikaci lze následně zavřít klasickým kliknutím na křížek v aplikaci nebo přímo v toolbaru VS na tlačítko s ikonkou červeného čtverce (Stop Debugging) či klávesovou zkratkou Shift+F5 v prostředí VS.
Závěr
To je vše pro tento úvodní díl WPF tutoriálu. Vysvětlili jsme si pár základních pojmů z WPF. Vytvořili jsme WPF projekt, upravili velikost a chování okna, do kterého jsme vložili TextBlock s textem „Hello World“. Pro vytvoření této mini aplikace stačilo pouze znát základy práce s VS. Příště se podíváme blíže na XAML, přidáme do okna tlačítko, na které navážeme akci, která změní text TextBlocku.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu