Vydání Windows 10 se nám přibližuje a s ním také nový internetový prohlížeč Spartan. Prohlížeč je stále ve fázi experimentu, a proto také není dostupný v aktuální verzi Windows 10.
Zdroj: http://www.anandtech.com/
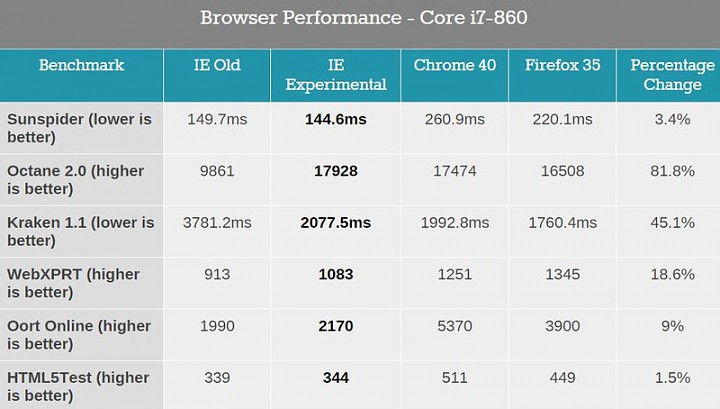
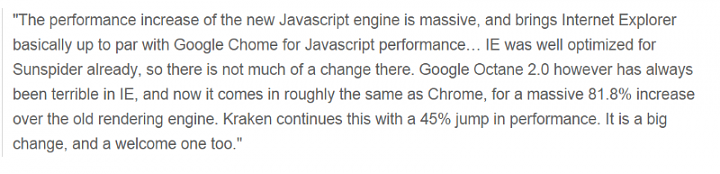
Nicméně, Spartan bude obsahovat nový rendering engine, který je dostupný jako nová součást IE11. Toho využila společnost AnandTech a otestovala jej. Výsledky jsou velice zajímavé a poukazují na jeho veliký potenciál.
Další novinkou je, že browser bude dostávat aktualizace skrze Store místo klasické updaty OS. To znamená, že Microsoft může prohlížeč aktualizovat mnohem rychleji.
Čekají nás měsíce, než uvidíme Spartana ve finální podobě, ale rozhodně vypadá zajímavě.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu