Ahojte. Skusam nejake nutne zaklady poziciovania v CSS a narazil som na jednu nezrovnalost. Kod hlavicky som zapisal takto
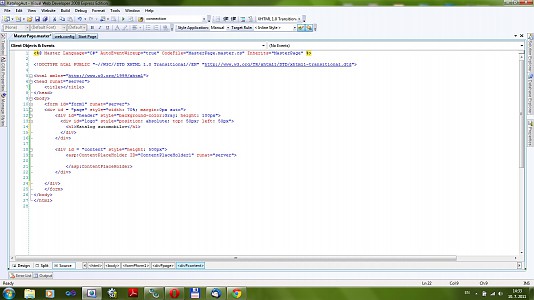
<div id = "page" style="width: 70%; margin:0px auto">
<div id="header" style="background-color:Gray; height: 100px">
<div id="logo" style="position: relative; top: 50px; left: 50px">
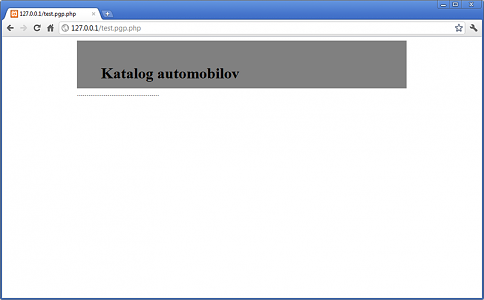
<h1>Katalog automobilov</h1>
</div>
</div> ...........................................
</div>
Cakal som, ze logo sa umiestni 50px od okraja nadradeneho divu, ktory tvori 70% stranky. Lenze on sa umietnil 50px od uplneho okraja stranky(prehliadaca). Pritom tu mam knizku, kde tvrdia ze position:absolute urcuje sa riadi nadradenym elementom. Pri position:relative to funguje tak ako som chcel. Ako to teda je?
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu




 Nahlásit jako SPAM
Nahlásit jako SPAM IP: 178.40.56.–
IP: 178.40.56.– Stálý člen
Stálý člen Hero
Hero

 Návštěvník
Návštěvník

 Grafoman
Grafoman Věrný člen
Věrný člen Newbie
Newbie
 Zjistit počet nových příspěvků
Zjistit počet nových příspěvků

































