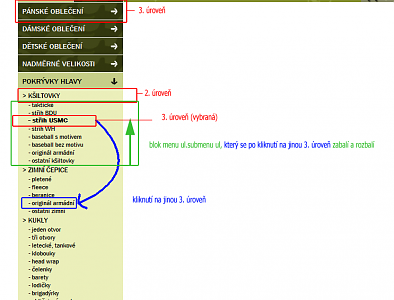
Potřebuju pomoci s scriptem pro 3. úrovňové menu. Tak, že hlavní úrověň se rozbalí a bude hned vidět 2. a 3. úrověň. Použil sem jQuery Vertical Accordion Menu Plugin. To fungovalo tak, že se po každém kliknutí na úrověň rozbalila další. To však nesplňovalo požadavky. Proto sem na 3. úrověň použil styl .submenu {display: block;}. Opticky už to vypadá, tak jak sem chtěl, ale ještě potřebuju doladit chování. Pač když kliknu na tu samou úrověň, tak se to snaží zabalit, ale styl to zase rozbalí a vypadá to blbě. Stejný problém je když vybírám mezi druhýma úrovněma a kliknu na třetí.
tady je menu: http://www.designchemical.com/…ing-started/
<ul class="accordion" id="accordion-1">
<li>
<a href="">PÁNSKÉ OBLEČENÍ</a>
<ul class="submenu">
<li><a href="" class="sec1 no">> bundy, kabáty</a>
<ul>
<li><a href="" class="sec2 no">- parky M65</a></li>
<li><a href="" class="sec2 no">- bombery, harringtony</a></li>
<li><a href="" class="sec2 no">- aljašky N2B, N3B</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">DÁMSKÉ OBLEČENÍ</a>
<ul class="submenu">
<li><a href="" class="sec1 no">> bundy, kabáty</a>
<ul>
<li><a href="" class="sec2 no">- parky M65</a></li>
<li><a href="" class="sec2 no">- bombery, harringtony</a></li>
<li><a href="" class="sec2 no">- aljašky N2B, N3B</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<script type="text/javascript">
$(document).ready(function($){
$('#accordion-1').dcAccordion({
eventType: 'click',
autoClose: true,
saveState: true,
disableLink: true,
speed: 'slow',
showCount: true,
autoExpand: true,
showCount: false,
cookie : 'dcjq-accordion-1',
classExpand : 'dcjq-current-parent'
});
});
script
/*
* DC jQuery Vertical Accordion Menu - jQuery vertical accordion menu plugin
* Copyright (c) 2011 Design Chemical
*
* Dual licensed under the MIT and GPL licenses:
* http://www.opensource.org/…-license.php
* http://www.gnu.org/…ses/gpl.html
*
*/
(function($){
$.fn.dcAccordion = function(options) {
//set default options
var defaults = {
classParent : 'dcjq-parent',
classActive : 'active',
classArrow : 'dcjq-icon',
classCount : 'dcjq-count',
classExpand : 'dcjq-current-parent',
eventType : 'click',
hoverDelay : 300,
menuClose : true,
autoClose : true,
autoExpand : false,
speed : 'slow',
saveState : true,
disableLink : true,
showCount : false,
cookie : 'dcjq-accordion'
};
//call in the default otions
var options = $.extend(defaults, options);
this.each(function(options){
var obj = this;
setUpAccordion();
if(defaults.saveState == true){
checkCookie(defaults.cookie, obj);
}
if(defaults.autoExpand == true){
$('li.'+defaults.classExpand+' > a').addClass(defaults.classActive);
}
resetAccordion();
if(defaults.eventType == 'hover'){
var config = {
sensitivity: 2, // number = sensitivity threshold (must be 1 or higher)
interval: defaults.hoverDelay, // number = milliseconds for onMouseOver polling interval
over: linkOver, // function = onMouseOver callback (REQUIRED)
timeout: defaults.hoverDelay, // number = milliseconds delay before onMouseOut
out: linkOut // function = onMouseOut callback (REQUIRED)
};
$('li a',obj).hoverIntent(config);
var configMenu = {
sensitivity: 2, // number = sensitivity threshold (must be 1 or higher)
interval: 1000, // number = milliseconds for onMouseOver polling interval
over: menuOver, // function = onMouseOver callback (REQUIRED)
timeout: 1000, // number = milliseconds delay before onMouseOut
out: menuOut // function = onMouseOut callback (REQUIRED)
};
$(obj).hoverIntent(configMenu);
// Disable parent links
if(defaults.disableLink == true){
$('li a',obj).click(function(e){
if($(this).siblings('ul').length >0){
e.preventDefault();
}
});
}
} else {
$('li a',obj).click(function(e){
$activeLi = $(this).parent('li');
$parentsLi = $activeLi.parents('li');
$parentsUl = $activeLi.parents('ul');
// Prevent browsing to link if has child links
if(defaults.disableLink == true){
if($(this).siblings('ul').length >0){
e.preventDefault();
}
}
// Auto close sibling menus
if(defaults.autoClose == true){
autoCloseAccordion($parentsLi, $parentsUl);
}
if ($('> ul',$activeLi).is(':visible')){
$('ul',$activeLi).slideUp(defaults.speed);
$('a',$activeLi).removeClass(defaults.classActive);
} else {
$(this).siblings('ul').slideToggle(defaults.speed);
$('> a',$activeLi).addClass(defaults.classActive);
}
// Write cookie if save state is on
if(defaults.saveState == true){
createCookie(defaults.cookie, obj);
}
});
}
// Set up accordion
function setUpAccordion(){
$arrow = '<span class="'+defaults.classArrow+'"></span>';
var classParentLi = defaults.classParent+'-li';
$('> ul',obj).show();
$('li',obj).each(function(){
if($('> ul',this).length > 0){
$(this).addClass(classParentLi);
$('> a',this).addClass(defaults.classParent).append($arrow);
}
});
$('> ul',obj).hide();
if(defaults.showCount == true){
$('li.'+classParentLi,obj).each(function(){
if(defaults.disableLink == true){
var getCount = parseInt($('ul a:not(.'+defaults.classParent+')',this).length);
} else {
var getCount = parseInt($('ul a',this).length);
}
$('> a',this).append(' <span class="'+defaults.classCount+'">('+getCount+')</span>');
});
}
}
function linkOver(){
$activeLi = $(this).parent('li');
$parentsLi = $activeLi.parents('li');
$parentsUl = $activeLi.parents('ul');
// Auto close sibling menus
if(defaults.autoClose == true){
autoCloseAccordion($parentsLi, $parentsUl);
}
if ($('> ul',$activeLi).is(':visible')){
$('ul',$activeLi).slideUp(defaults.speed);
$('a',$activeLi).removeClass(defaults.classActive);
} else {
$(this).siblings('ul').slideToggle(defaults.speed);
$('> a',$activeLi).addClass(defaults.classActive);
}
// Write cookie if save state is on
if(defaults.saveState == true){
createCookie(defaults.cookie, obj);
}
}
function linkOut(){
}
function menuOver(){
}
function menuOut(){
if(defaults.menuClose == true){
$('ul',obj).slideUp(defaults.speed);
// Reset active links
$('a',obj).removeClass(defaults.classActive);
createCookie(defaults.cookie, obj);
}
}
// Auto-Close Open Menu Items
function autoCloseAccordion($parentsLi, $parentsUl){
$('ul',obj).not($parentsUl).slideUp(defaults.speed);
// Reset active links
$('a',obj).removeClass(defaults.classActive);
$('> a',$parentsLi).addClass(defaults.classActive);
}
// Reset accordion using active links
function resetAccordion(){
$('ul',obj).hide();
$allActiveLi = $('a.'+defaults.classActive,obj);
$allActiveLi.siblings('ul').show();
}
});
// Retrieve cookie value and set active items
function checkCookie(cookieId, obj){
var cookieVal = $.cookie(cookieId);
if(cookieVal != null){
// create array from cookie string
var activeArray = cookieVal.split(',');
$.each(activeArray, function(index,value){
var $cookieLi = $('li:eq('+value+')',obj);
$('> a',$cookieLi).addClass(defaults.classActive);
var $parentsLi = $cookieLi.parents('li');
$('> a',$parentsLi).addClass(defaults.classActive);
});
}
}
// Write cookie
function createCookie(cookieId, obj){
var activeIndex = [];
// Create array of active items index value
$('li a.'+defaults.classActive,obj).each(function(i){
var $arrayItem = $(this).parent('li');
var itemIndex = $('li',obj).index($arrayItem);
activeIndex.push(itemIndex);
});
// Store in cookie
$.cookie(cookieId, activeIndex, { path: '/' });
}
};
})(jQuery);
podařilo by se někomu upravit ten script, aby se .submenu nezkoušelo zavírat? Sem se to pokoušel už druhý den zlomit, ale js a jquery mi moc nejdou.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu


 Grafoman
Grafoman


 Nahlásit jako SPAM
Nahlásit jako SPAM IP: 89.111.99.–
IP: 89.111.99.– God of flame
God of flame
 Zjistit počet nových příspěvků
Zjistit počet nových příspěvků

































