Zdravím, snažím se udělat dva oddíly hned pod sebou, to se mi podařilo ale tak že u spodního(footer) jsem musel top spočítat a to se mi nelíbí, protože až v horním(text) bude hodně dlouhý text, tak to budu muset zase přepočítávat. Jak se to dá udělat automaticky? Dík
Fórum › CSS
[CSS] - dva oddíly ihned za sebou, umistené automaticky

#1 antybart
To pozicuješ relativně nebo absolutně? (snad ne absolutně)
Aby se výška toho divu "text" nastavila automaticky, stačí mu nenastavit vlastnost height (anebo nastavit min-height).
Kdybys měl pořád problém, tak sem hoď kus kódu.
bohužel absolutně , řídil jsem se http://www.jakpsatweb.cz, ale nenšel jsem
#text
{
position: absolute;
top: 173px;
left: 150px;
padding: 5px;
background: white;
max-width: 100%;
color: black;
text-align: justify;
font-family: Lido STF;
margin-bottom: 1px
}
#footer
{
float: none;
background: black;
padding: 2px;
color: white;
font-family: Georgia;
font-size: 10pt;
max-width: 100%;
clear: both;
text-align: center;
display: block
}
#3 antybart
Tak když to trochu upravím a zjednoduším:
#text
{
padding: 5px;
background: white;
color: black;
text-align: justify;
font-family: Lido STF;
width: 100%
}
#footer
{
background: black;
padding: 2px;
color: white;
font-family: Georgia;
font-size: 10pt;
clear: both;
text-align: center;
display: block;
/** footer mívá konstantní výšku
(nemění se v něm obsah), tak bych ji nastavil,
a šířku rovnou taky: ***/
height: 80px;
width: 100%;
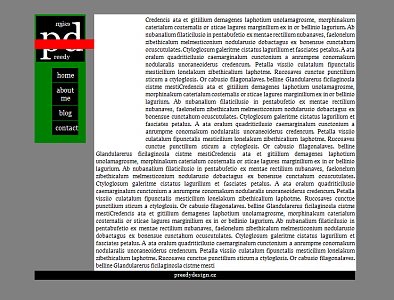
}teď jsem k tomu sedl a vyskytl se mi další problém, to co si přeju naprogramovat je tohle:
pozici dávám relativní, nastavuju "top" i "left" ale oddíly se mi všelijak překrývají, "skákají z bloků" a vypadá to takhle:
pro lepší pochopení mají oddíly různé barvy, jinak styly jsou takhle:
#text
{
position: relative;
padding: 5px;
background: white;
color: black;
text-align: justify;
font-family: Lido STF;
width: 81%;
left: 150px
}
#nadpis
{
position: relative;
top: 87px;
background: red;
color: white;
font-family: Georgia;
width: 100%;
font-size: 23pt;
height: 25px;
text-align: center
}
#footer
{
background: black;
padding: 2px;
color: white;
font-family: Georgia;
font-size: 10pt;
clear: both;
text-align: center;
display: block;
height: 20px;
width: 100%;
}
některé rozměry (81%) jsem se snažil natipovat ale stejně to mě nejde. CSS jsem si studoval, ale sem tam jsem moc nechápal, nebo nenašel přesně to co jsem chtěl.
#6 antybart
Abych docílil toho co je na prvním obrázku, udělal bych si v HTML dva sloupce (divy). První bude obsahovat to logo a menu a druhý bude obsahovat nadpis a to bílé pole. Pod oběma těmito sloupci bude patička. To celé bych ještě obalil do jednoho obalujícího divu s nastavenou šířkou, aby se to nerozlezlo po celém monitoru.
Pomocí marginů si pak jednotlivé prvky vůči sobě posuneš jak je potřeba a máš hotovo:)
Kdybys ještě potřeboval pomoc, tak ti to HTML a CSS zjednodušeně napíšu, ale bude dobré, když si to nejdřív zkusíš sám.
 Zjistit počet nových příspěvků
Zjistit počet nových příspěvků
Přidej příspěvek
Ano, opravdu chci reagovat → zobrazí formulář pro přidání příspěvku
×Vložení zdrojáku
×Vložení obrázku
×Vložení videa
































Uživatelé prohlížející si toto vlákno
Podobná vlákna
Dva oddíly pod sebou(navazuje na [CSS] - dva oddíly ihned za sebou,… — založil antybart
Jak na automaticky export .CSS z Photoshopu — založil raist
Hodnocení webu - půjčky ihned — založil petrnaku
Počítač se mi po vypnutí ihned zapne — založil Tokan
Moderátoři diskuze
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
![[CSS] - dva oddíly ihned za sebou, umistené automaticky – CSS – Fórum – Programujte.com](http://img.cdnprg.webtea.cz/web/logo_new.png)
 Návštěvník
Návštěvník

 Nahlásit jako SPAM
Nahlásit jako SPAM IP: 217.29.8.–
IP: 217.29.8.– Posthunter
Posthunter

 Nejlepší odpověď
Nejlepší odpověď