
Dvě třetiny všech přístupů z mobilních zařízení na Internet pochází od jednoho výrobce, Apple. Nová verze Safari obsažená v iOS 6 (aktuálně ve fázi Beta) je tak důležitým milníkem pro vývojáře, kteří s napětím očekávají, co nového iOS 6 přinese a co nového v něm Safari bude umět a podporovat.
File upload
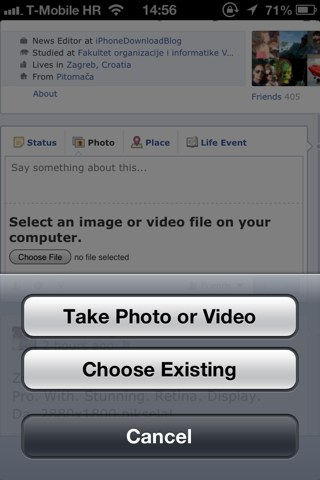
Skončí doba, kdy jsme nemohli z webu nahrát např. fotku uloženou v iPhonu/iPadu apod. Nově uživatelé budou moci vybrat fotku/video nebo pořídit rovnou fotoaparátem novou/nové.

Streamování skrze Fotoaparát nebude podporováno.
Jen poznámka: O jiných souborech mimo fotoaparát se nemluví, mimo jiné proto, že iZařízení nepodporují typický Mass Storage a tedy ani nějaký správce souborů.
CSS filtry
Novinkou budou také CSS filtry, které budou vývojáři moct použít na obrázky (grayscale, blur, drop-shadow, brightness…). Filtry budou aplikovány ještě předtím, než se obrázky vykreslí na displeji a bude dovoleno jich použít více zaráz (odděleny mezerníkem).
Web Audio API
Díky podpoře Web Audio API je možné obohatit HTML 5 hry a aplikace nejen o práci se zvukem, ale budete moci například i syntetizovat díky Javascriptu.
Možnost přepnutí na nativní aplikaci
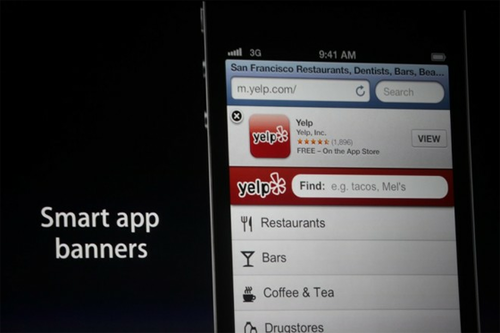
Pokud stránka, na které jste, má vlastní nativní aplikaci, bude možné (zřejmě díky meta-tagům) zobrazit banner poutající právě na tuto aplikaci. Dovoleno bude také poslat nově zavolané aplikaci dodatečné parametry spolu s jejím spuštěním.

Fullscreen režim při prohlížení internetu v landscape módu
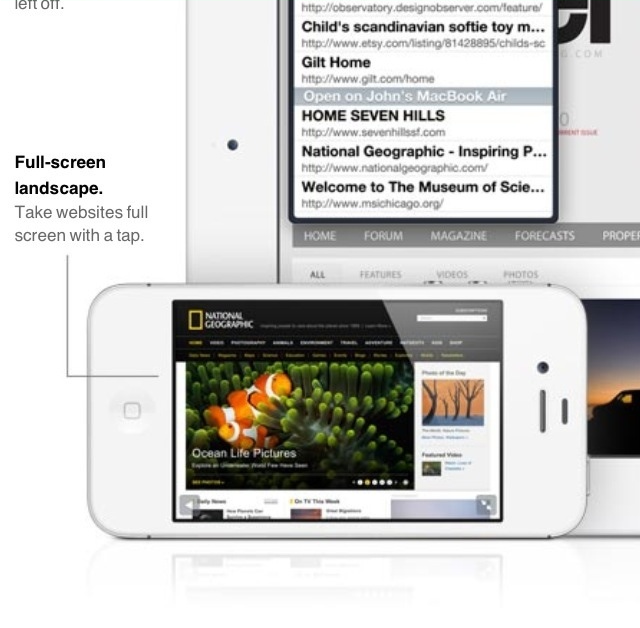
Pokud otočíte iZařízení do ladscape módu, budete se moci přepnout na celou obrazovku s tím, že se skryje vrchní i spodní panel a zůstanou pouze poloprůhledné ikonky.

Jestli bude možno přepnout do fullscreen režimu i programově (zavoláním aplikací) není zatím jasné.
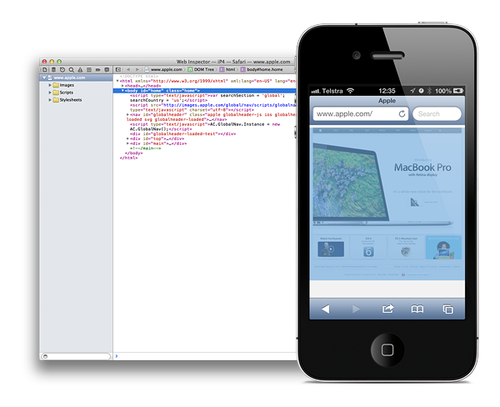
Remote Web Inspector
Konečně ladící nástroj ve stylu oblíbeného Firebugu, kde doposud bylo jedinou alternativou použití Firebugu Lite, který ovšem není připraven pro dotyková zařízení. Bude dostupný pro iPhone i iPad.

requestAnimationFrame
Více na requestAnimationFrame for smart animating.
Crossfade CSS
Crossfade CSS funkce nabízí prolnutí mezi dvěma obrázky, v praxi vypadá takto:
background-image: -webkit-cross-fade(url("image1.png"), url("image2.png"), 40%);
Jestli bude fungovat i spolu s CSS animacemi (transitions) se ještě neví.
Otázky, které zůstaly nezodpovězeny
WebGL, IndexedDB, getUserMedia (přístup k fotoaparátu).
Některé otázky nebo další funkce, které iOS 6 přinese, jsou již zodpovězeny na Dev fóru Apple, nicméně vynášení informací je striktně omezeno (NDA) a nelze je tak veřejně publikovat.
Pokud jste zapojeni do iOS Developer Programu, můžete se na další novinky podívat na následujícím postu (pod NDA).
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu







