
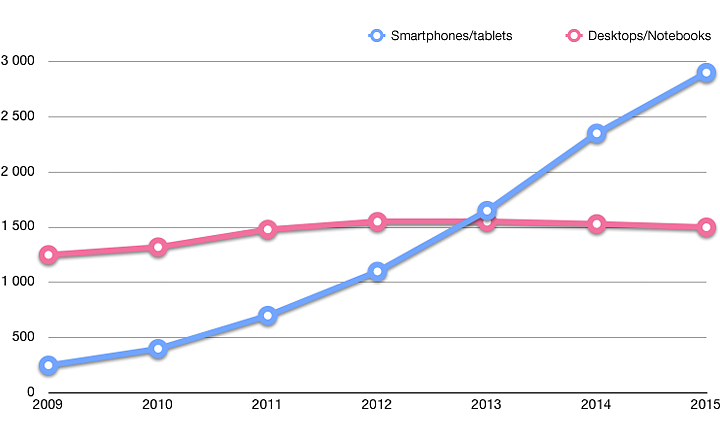
Všichni víme, že „nějaká mobilní verze“ webu je dnes už v zásadě nutností, alespoň pokud děláte něco trošku komerčního charakteru. Dle průzkumů by 57 % lidí firmu nedoporučilo, pokud se špatně zobrazuje jejich web na mobilu. Návštěvnost z mobilních zařízení stále roste, trend je neúprosný. Ale co vybrat?
Nedávno jsme publikovali článek, kde se věnujeme otázce, zda zvolit mobilní web nebo nativní aplikaci. V tomto článku bych chtěl více tyto možnosti srovnat v reálném prostředí a ukázat, jak se sám při podobné volbě rozhoduji.
Nejprve něco málo o pojmech, které budeme v článku zmiňovat.
Responsivní web je takový, který se přizpůsobuje danému zařízení, rozlišení nebo aktuální orientaci. Ať už na takový web půjdete z notebooku, mobilu nebo třeba tabletu, zobrazí se vám v pořádku.
Mobilní verze webu je samostatně zpracovaná stránka přizpůsobená (většinou) mobilu. Povětšinou jde o jednodušší verzi samotného webu s ohledem na ovládání dnešních telefonů, které jsou vesměs dotykové. Obvykle bývá umístěna na samostatné doméně (m.programujte.com).
A konečně nativní aplikace do telefonu. Tou se rozumí aplikace, která je ke stažení v obchodu aplikací daných platforem (Google Play, App Store…). Jako taková normálně z webu přístupná není a pro její používání potřebujete telefon s podporovaným operačním systémem. Což jsou dnes iOS, Android a Windows Phone.

Důvod, proč je vcelku jasné myslet na mobilní uživatele
Nativní aplikace není příliš porovnatelná s prvními dvěma možnostmi, ale je vhodné ji jako další možnost zmínit. Rozhodnutí, kterou možnost vybrat, závisí zcela určitě na projektu, který se rozhodnete realizovat.
Jednoduchý web = responsivní cesta
Pokud máte web jednoduchého charakteru, kde propagujete jednu nebo pár služeb a web jako celek podporuje prodej právě této služby, nejvhodnější cestou je vytvoření webu, který je responsivní.
Responsivní web vyžaduje úpravy po každém zásahu do webu. Pokud přidáte/odeberete/změníte jakoukoliv jeho část, musíte se podívat, jak web vypadá na rozlišeních a zařízeních, na která cílíte. Upravit relativně jednoduchý web je tedy otázkou chvilky.

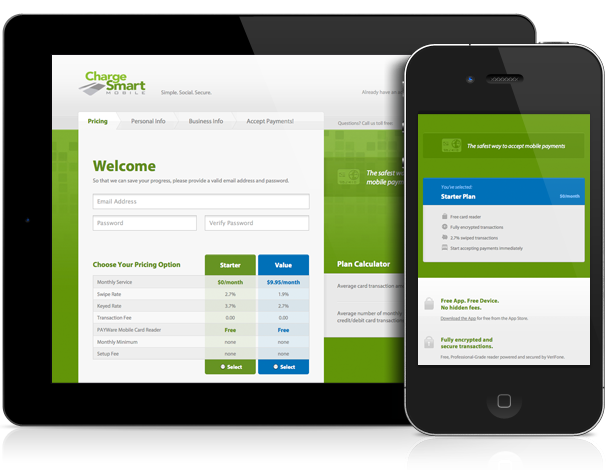
Responsivní web se dokáže přizpůsobit všem zařízením
Jednoduchý web je takový, který má stavební kostru webu na všech podstránkách stejnou nebo podobnou. Jednoduše: když web vypadá stejně, ať kliknete kamkoliv. Upravit takový web do responsivní varianty je otázkou spíše nárazové práce při budování webu.
Pokud máte web, kde se často mění struktura stránky (kde každá stránka má svoji grafiku apod.), není responsivní web to nejvhodnější řešení. Příkladem může být on-line deník, kde každá sekce (domácí, zahraniční, politika…) má svoji vlastní grafiku. Politická sekce má speciální grafiku k volbám, domácí je zaměřeno více na obrazový materiál, zahraniční sekce je dělená na kontinenty apod.
Zde je příliš mnoho prvků, příliš mnoho obsahu, který se musí nastylovat, aby byl web korektní na všech cílových zařízeních – a hlavně, je obtížně aktualizovatelný. Ne z pohledu technického, ale časové náročnosti. Následný vývoj a údržba takového webu (resp. jeho responsivní vlastnosti) je drahá.
Příkladem takového webu může být CNN. Sekce Tech vypadá jinak, než sekce Home. Téměř každá sekce má jinou základní strukturu stránky (obsahu) a obsah (a jeho struktura) je v případě takového webu velmi dynamický. Bylo by obtížné držet krok s responsivním charakterem celého webu, jakým CNN je.
Podřežu si teď pod sebou větev, když napíšu, že on-line deník Los Angeles Times je zcela responsivní :-).
Ale jak se říká, výjimka potvrzuje pravidlo.
Určitě neexistuje klauzule, že „složitý web“ nesmí být responsivní. Pouze se snažím nastínit, kde by mohla být hranice, kdy jaké řešení použít – a které používám sám při tvorbě webu.
Když jeden svět nestačí
Pokud tedy máte web, který má často každou stránku jinou, je vhodné mobilní verzi oddělit od samotného webu a vytvořit ji na samostatné subdoméně.
Stejně tak je toto řešení vhodné, máte-li web, kde by byly další úpravy velmi náročným úkolem. Další výhodou samostatné mobilní verze je skutečnost, že můžete mnohem více, lépe a jednodušeji cílit na mobilní zařízení, která jsou dnes převážně dotyková.
Opět neříkám, že to nelze dělat i v rámci responsivní verze. Zde vás to ale bude stát méně (prostředků/času) a výsledek bývá obvykle lepší.

Klasická verze webu a samostatná mobilní verze
Samostatná mobilní verze je v zásadě samostatným webem, o který je nutné se starat. Pokud něco změníte na desktopové verzi vašeho webu, musíte provést změnu i na mobilní verzi. Vypadá to, že práce je dvakrát více, jaké jsou tedy výhody?
Jste to vy, kdo si určí, co a kde v mobilní verzi bude, jak to bude vypadat a jak se to bude chovat. Mobilní zařízení mají svá specifika (velikost displeje, rozlišení, orientace na výšku/šířku…). Řadu informací a prvků tedy do mobilní verze vůbec dávat nemusíte a nemusíte ani vymýšlet řešení, jak se nechtěných prvků na mobilní verzi zbavit.
Z pohledu provozovatele můžete uživatelům s mobilními telefony zobrazit jen jistý výběr z obsahu/služeb, které bude mobilní verze obsahovat. Z pohledu návštěvníka to šťastné řešení být nemusí, ale z pohledu financování nebo časového presu to smysl může dávat.
Nejen, že výkon takového webu bude na mobilních zařízeních vyšší, ale i datová náročnost bude rozdílná. V dnešní době je sice stále snazší specifikovat, jaké obrázky naservírovat konkrétnímu zařízení apod., ale stále ještě nejsou technologie tak daleko, abychom si mohli vybrat zcela vše dle představ.
Mobilní telefon lidé používají povětšinou na cestách (ať už jakýchkoliv). Prioritou jakékoliv aplikace na telefonu je její rychlost a ovladatelnost. Zatímco to druhé jde na triko UX týmu, s tím prvním vám pomůže právě osamostatnění mobilní verze na svou subdoménu. Nejenže si můžete více hrát s frontendem, ale i s backendem.
U samostatné mobilní verze nemusíte tolik přemýšlet nad tím, co skrýt, co zobrazit a co jak vyřešit. Prostě si uděláte aplikaci přesně tak, jak potřebujete. Responsivní techniky vám to umožní také, ale s větší náročností, s menší efektivitou a obvykle s horším výkonem, než jaký byste dosáhli při samostatné mobilní verzi.
Mobilní samostatná verze webu má taky jednu krásnou vlastnost: můžete se přepnout do „klasického“ zobrazení. Není vám tedy diktováno, jak se na web musíte dívat; vyberete si sami.
V neposlední řadě Google mobilní web v mobilním vyhledávání při správném zaindexování zvýhodňuje.
Na druhou stranu, udělat web responsivním je mnohem snazší, než udělat celý nový mobilní web, pakliže se nejedná o „složitý web“, jak jsme si napsali už výše.
Když chcete více zážitků
Nativní mobilní aplikace je obvykle až další stádiem řešení mobilního webu. Je to jakýsi další krok, který můžete, ale nemusíte udělat. Důležité je, že prvořadé je mít web mobilní (responsivní/mobilní verze), až poté můžete začít přemýšlet nad nativní mobilní aplikací.
Web zobrazený na mobilních zařízeních má jistá omezení. Zatímco na desktopu máte k dispozici obvykle flash, mass storage pro ukládání dat, přístup k webkameře a jiným periferiím, u mobilních zařízení je přístup limitovaný (ač se to také zlepšuje, např. když iOS zavedl možnost uploadu fotografií).
Abyste měli přístup k těmto možnostem, musíte jít do náruče Apple, Google nebo Microsoftu. Musíte se podmanit platformě.

Nativní aplikace na iOS zpřístupní vašim uživatelům třeba Push notifikace
Když vydáte aplikaci v jejich obchodě, budete mít přístup nejen k téměř celé nabídce možností telefonu (platformy), ale můžete zpříjemnit ovládání aplikace gesty, které platforma nativně nabízí. Další možnosti, které vám to nabídne, jsou push notifikace (tedy upozornění na mobilním zařízení), přístup k dalším aplikacím v telefonu, přístup ke kontaktům apod.
Kromě technologických možností, které s vydáním nativní mobilní aplikace přicházejí, jsou i další nezanedbatelné benefity. Vaše aplikace bude vidět v obchodě, bude tedy více na očích a je to nepochybně kanál, jak zajistit další čtenáře/zákazníky. Můžete využívat možnost platby v rámci aplikace (in App purchase), které jsou nativně obsaženy v daných platformách (ačkoliv s jistým procentuálním odvodem, ale jinou možnost obvykle nemáte).
Neposlední možností, které lze využít, je možnost ji efektivně a snadno zpoplatnit.
Volba je na vás
Finální volba, co použít, je vždy na vás. Mým cílem bylo vám více přiblížit jednotlivé aspekty výběru a pokud se právě nyní rozhodujete mezi těmito variantami, tak i pomoct se rozhodnout pro tu správnou.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu







