
Pri vývoji webovej aplikácie by bolo veľmi pracné a nepraktické písať kód obsahujúci celkový vzhľad webu pre každú stránku. Oveľa jednoduchšie a pohodlnejšie je vytvoriť jednu šablónu, ktorá sa bude aplikovať na všetky stránky s konkrétnym obsahom.
Architektúra master pages
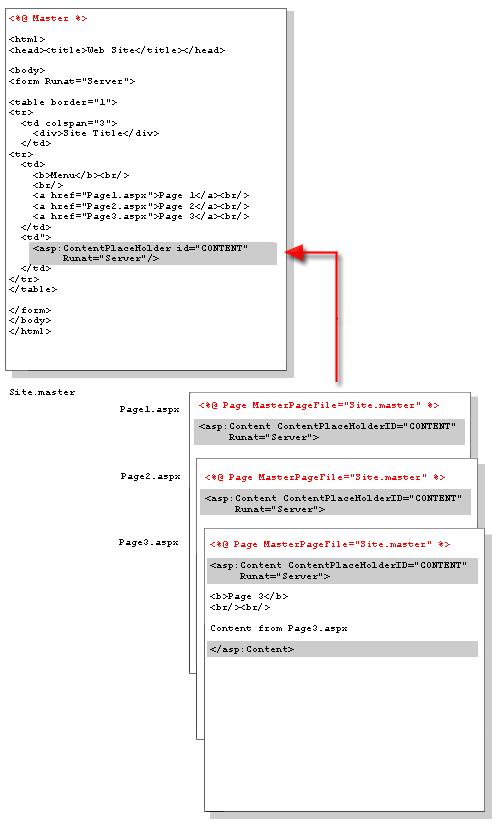
Technológia ASP.NET 2.0 obsahuje šablónové stránky nazvané master pages. Master page je sama o sebe súbor s príponou master, ktorý určuje štandardnú schému a design celej webovej aplikácie. Na určené miesto v tomto súbore sa umiesti kód webového ovládacieho prvku ContentPlaceHolder, ktorý má za úlohu vyhradiť miesto pre konkrétnu stránku (content page). Názorný príklad master a content pages je uvedený nižšie na obrázku.

Vytvorenie webovej aplikácie pomocou master page
Na začiatok by som chcel podotknúť, že tento systém je možné vytvoriť a používať len vo verziách ASP.NET 2.0 a vyšších. Tomu, ako vytvoriť master page pomocou nejakého IDE (napr. Visual Web Developer), sa venovať nebudem. Návod, ako to spraviť v spomínanom vývojovom prostredí, je uvedený na stránke http://www.devx.com/dotnet/Article/18042. Podstatné je vedieť princíp fungovania a vedieť ho aplikovať, než niečo naklikať.
Na vytvorenie webovej aplikácie systémom master pages je potrebné mať minimálne dva súbory. Jeden s príponou .master a druhý s klasickou ASP.NET príponou .aspx. Nasledujúci príklad bude obsahovať tri súbory – Main.master (master page) ako šablónu pre ďalšie dva súbory (Default.aspx a Default2.aspx – content pages) predstavujúce konkrétne stránky.
Main.master
<%@ Master Language="C#" %>
<html>
<head>
<title>Web Site</title>
</head>
<body>
<form id="MasterPage" Runat="Server">
<table border="1">
<tr>
<td colspan="2">
<div>Site Title</div>
</td>
<tr>
<td>
<b>Menu</b><br/>
<br/>
<a href="Default.aspx">Load Content Page 1</a><br/>
<br/>
<a href="Default2.aspx">Load Content Page 2</a><br/>
</td>
<td>
<asp:ContentPlaceHolder id="Content" Runat="Server"/>
</td>
</tr>
</table>
</form>
</body>
</html>
Ako je vidno na začiatku tohoto súboru, je riadok, ktorého obsah naznačuje, že sa jedná o master page a nižšie je uvedený spomínaný webový ovládací prvok ContentPlaceHolder.
Default.aspx
<%@ Page Language="C#" masterpagefile="Main.master" %>
<asp:Content id="ContentPage1" Runat="Server" ContentPlaceHolderID="Content">
<h2> My content page 1 </h2>
</asp:Content>
Default2.aspx
<%@ Page Language="C#" masterpagefile="Main.master" %>
<asp:Content id="ContentPage2" Runat="Server" ContentPlaceHolderID="Content">
<h2> My content page 2 </h2>
</asp:Content>
Posledné dva uvedené zdrojáky majú na svojom začiatku uvedený názov master page stránky, ktorá bude použitá ako ich šablóna. Ďalej v kóde je webový ovládací prvok Content. Tento prvok je kontajner pre obsah stránok content pages a nieje pridávaný počas behu (runtime). Namiesto toho obsah vo vnútri prvku Content je priamo spojený s odpovedajúcim prvkom ContentPlaceHolder.
 TIP: Přetáhni ikonu na hlavní panel pro připnutí webu
TIP: Přetáhni ikonu na hlavní panel pro připnutí webu






